Write和Writeln的区别
Write不可以换行,Writeln可以换行。
如何查看Writeln的换行效果
在网页中是看不到writeln的换行效果的,它是被浏览器表现为一个空格显示出来了。

在HTML文件和JSP的源文件中都看不到效果,读者可以在标签中加入预格式标签查看效果,
<script>
document.write("<pre>write");
document.writeln("writln");
document.write("write</pre>");
</script>
- 1.
- 2.
- 3.
- 4.
- 5.
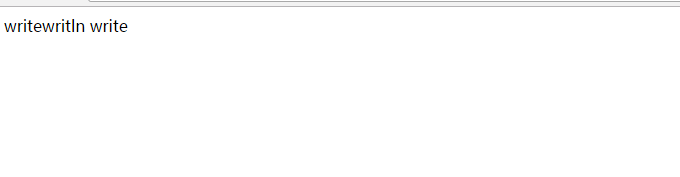
除了上面这种读者也可以用open方法重新打开一个窗口来查看
<script>
with(window.open()){
document.write("write")
document.writeln("writeln")
document.writeln("write")
}
</script>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
然后在弹出的窗口中查看网页源文件,就可看到效果。笔者经过测试,在chrome 56.0.2924.3中的弹出窗口中没有查看源文件这一栏,这时候可以“检查”然后在Element一栏可看到效果,IE11和Firefox50.0中都有查看源文件一栏。
注意:
Note: document.writeln (like document.write) does not work in XHTML documents
write和writeln在XHTML文件不起作用,HTML就是语法相对宽松的XHTML,这也就解释为什么在html没有出现换行。点我查看。
查考文章
http://www.jb51.net/article/25089.htm
https://developer.mozilla.org/en-US/docs/Web/API/Document/writeln