【51CTO.com快译】 JavaScript拥有着庞大的技术社区,而如此可观的技术支持基础亦帮助其进一步在受众群体中吸引人气。值得强调的是,目前面向开发者的大部分框架及库属于开源项目,这意味着相关开发人员能够轻松运用这些资源以高效完成日常工作。因此,无论您身为JavaScript新手抑或经验丰富的前辈高人,充分利用这些方案的既有优势都将显著提升您的开发效率与效果。
在今天的文章中,我们将介绍15款最为重要的JavaScript框架与库——您千万不要错过。
1. Angular.js
Angular.js为目前人气***的JavaScript框架之一。开发者利用其打造出无数复杂的Web应用。Angular.js的核心设计思路在于单页面应用模式,但其同时亦支持MVC架构。利用Angular.js,开发者能够在前端使用JavaScript代码,从而随意扩展HTML词汇。
Angular.js自2009年诞生以来一直没有停止发展的脚步。目前的Angular 1稳定处死怕生1.5.8/1.2.30。大家也可以试试Angular 2,其较版本1实现显著提升,不过仍未在全球开发者群体中得到普及。
Angular.js采用了数据绑定这一重要概念。用户利用该接口进行交互,当交互完成后,视图即随后利用新值进行更新,从而确保全部内容得到同步。DOM更新则在底层逻辑于模型中执行完毕之后再开始进行。
2. Backbone.js
很多朋友可能并不打算开发复杂的Web应用。在这种情况下,Backbone.js等相对较为简单的Web应用框架则能够很好地用于学习相关知识。Backbone.js是一套直观框架,能够加快简单Web应用的构建并使整个过程充满乐趣。与Angular.js类似,Backbone.js同样具备MVC支持能力。Backbone.js的其它核心特性包括路由、RESTful API支持、属性状态管理等等。大家也可以利用Backbone.js构建单页面应用。
Backbone.js目前的稳定版本为1.3.3,且可从GitHub处直接获取。
3. D3.js
D3.js是一套出色的JavaScript库,能够帮助开发者利用数据操作功能创建出富网页。D3.js结合了SVG、HTML以及CSS。利用D3.js,大家可以轻松将数据绑定至DOM并启动数据驱动型事件。在D3.js的帮助下,我们也可以创建出高质量数据驱动型网页,从而以更出色的视觉效果提供数据内容理解信息。
4. React.js
React.js是一套非常有趣的JavaScript框架。与其它JavaScript框架不同,React.js非常适合用于构建高度可扩展性前端用户界面。React.js诞生于2013年,基于BSD许可并凭借着在开发复杂、美观用户界面领域的优势而得到快速发展。
React.js的核心思路在于虚拟DOM。虚拟DOM类似于客户端与服务器端间的中介,用于提升性能水平。虚拟DOM中发生的变更与服务器DOM进行匹配,确保仅必要元素得到更新,这就让整个流程在速度上远优于传统UI更新。
大家也可以利用React实现Material设计,意味着可以借此打造出极强性能水平的现代Web应用。
5. jQuery

jQuery是一套高人气JavaScript库,其功能包括事件处理、动画以及更多其它方向。在构建Web项目时,大家当然不希望把时间浪费在为简单任务编写代码身上。jQuery凭借着其易于使用的API帮助我们解决这项难题。它还能够与全部主流浏览器协作。利用jQuery,大家可以无缝化控制DOM并开发Ajax应用。利用jQuery,开发者无需担心底层交互并能够轻松开发出自己构想中的Web应用。
jQuery还促进了HTML与JavaScript代码的分离,使得开发者能够利用跨浏览器兼容性编写出简洁的代码。另外,由jQuery开发而成的Web应用还易于改进及扩展。
6. Ember.js
Ember.js在功能性层面相当于Angular.js与React.js的结合体。大家可以通过其技术支持社区了解Ember.js的极高人气,新功能亦在不断出现。Ember.js在数据同步方面类似于Angular.js。这种双向数据交换机制能够确保应用的运行速度及可扩展能力。另外,其还可帮助开发者创建前端元素。
在React.js相似性方面,Ember.js同样提供服务器端虚拟DOM以提升性能及扩展性。Ember.js亦鼓励降低代码编写需求,提供出色的API选项并拥有卓越的技术社区。
7. Polymer.js
如果大家打算自行创建HTML5元素,则不妨试试Polymer.js。Polymer的核心在于为Web开发者提供创建自有标签的能力,从而扩展开发能力。例如,大家可以创建一个〈my_video〉标签并为其定义与HTML5内〈video〉元素类似的功能。
Polymer由谷歌公司于2013年推出,且基于3-Clause BSD许可。
8. Three.js
Three.js为另一套JavaScript库,主要面向3D开发方向。如果大家身为动画及游戏开发人员,那么Three.js绝对值得一试。Three.js采用WebGL并可轻松用于渲染屏幕上的3D对象。大家可能听说过HexGL这款未来风格的竞速游戏,它就是由Three.js打造而成的。
9. PhantomJS
使用JavaScript免不了要跟各种浏览器打交道。而在谈到浏览器时,资源管理就成了最重要议题。利用PhantomJS,大家可以通过其提供的WebKit监控Web应用性能。此WebKit亦属于Chrome及Safari内渲染引擎的组成部分。
整个流程以自动化方式实现,大家只需要利用其提供的API设置Web应用即可。
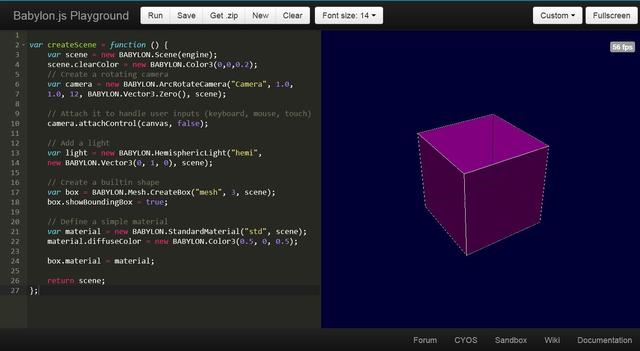
10. BabylonJS

BabylonJS与Three.js在定位上非常相似,皆提供JavaScript API以创建强大的无缝化3D应用。其开源且立足于JavaScript与WebGL基础之上。创建球体等简单3D对象的过程非常简单,只需要数行代码即可完成。大家可以认真参阅BabylonJS的说明文档以了解该库的卓越之处。另外,项目主页还提供不少启发性优秀演示。
11. Boba.js

Web应用之间存在着一大共通性需求,即分析。如果大家一直在纠结于如何将分析机制插入JavaScript应用内,那么不妨考虑Boba.js。Boba.js能帮助大家轻松完成任务,同时包含对旧有ga.js的支持能力。大家也可以利用Boba.js实现指标整合。其惟一的运行前提为jQuery。
12. Underscore.js
Underscore.js可谓空白HTML编辑器文件的***解决方案。在启动项目时,很多朋友面对着空空如也的屏幕感到无从下手或者被迫重复之前项目中已经完成过的步骤。Underscore.js能够据此提供多项功能,例如允许用户利用自己最常用的Backbone.js或者jQuery功能元素。
另外,其中还提供一些功能帮助机制,包括“过滤”以及“调用图”,旨在帮助我们尽快进入工作状态。另外,Underscore.js还提供相关套件以简化测试流程。
13. Meteor.js
Meteor.js是一种快速高效的JavaScript应用构建途径。其为开源项目且可用于面向桌面、移动以及Web端创建应用成果。Meteor.js是一套全栈框架,可实现多种平台的端到端开发任务。大家可以利用Meteor.js创建后端与前端功能,亦可保证应用本身拥有出色的性能表现。Meteor.js亦拥有庞大的技术社区,因此新功能与bug修复更新可谓所在多有。另外,Meteor.js也天然具备模块化特性并可配合多种出色的API进行协作。
14. Knockout.js

Knockout.js显然是今天提到的所有框架中,最被低估的选项。这套开源JavaScript框架基于MIT许可,且立足于MVVM设计基础之上。
15.特别推荐: Node.js
Node.js是一套强大的JavaScript运行时环境。其可用于配合真实数据构建高速且***可扩展性的应用程序。其既非框架亦非库,而是一套基于谷歌Chrome JavaScript V8引擎的运行时环境。大家可以利用Node.js创建多样的应用,包括单页应用、实时Web应用等等。从技术层面讲,Node.js的事件驱动型架构能够支持异步I/O,这使其成为开发高扩展性解决方案的理想选项。
总结
JavaScript已经成为Web领域当之无愧的王者。其快速发展态势除了源自强大的功能与效果,亦受到周边开源社区的戮力支持。以上提到的各框架与库绝对值得各位JavaScript开发人员加以尝试,您当然也不应该错过。
原文链接:https://opensource.com/article/16/11/15-javascript-frameworks-libraries
原文标题:15 JavaScript frameworks and libraries
原文作者:Michael J. Garbad
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】































