简介
毫无疑问,如今互联网正在一步一步向HTTPS安全迈进。大多数大公司都会将证书应用到他们的网站上,以获得安全保护。这时你可能就有疑问了:这能保证安全到何种程度呢?除了可以抵御中间人攻击(MITM),网络嗅探/篡改等攻击,HTTPS 协议是否可以避免终端用户受到来自其他方面的攻击呢?答案是肯定的。
众所周知,当前攻击者使用各种渠道来传播他们的恶意payload,恶意广告便是其中之一。他们购买廉价的广告空间来展示一些广告内容,但实际上,在这些banner之下,我们总是能够看到经过混淆的恶意代码。同时我们还了解到了这些攻击者是如何判定用户为潜在受害者或是安全研究人员:即如果键盘背后的人是一个毫无经验的用户,那么攻击者会提供完整的恶意payload,否则他们就会伪装成合法的广告。
混合内容警告
攻击者们最近这段事件应该有些头疼,因为他们的欺骗工作现在只在不安全的页面才生效了,而浏览器默认情况下不会在安全的网站展示不安全的内容。也就是说,如果攻击者需要被迫通过HTTPS加载代码,他们的很多欺骗行为(比如检测文件系统)会失效。设想一下:现下浏览器拒绝从安全的域(HTTPS)加载不安全的内容 (HTTP)。这也就是所谓的“混合内容”。
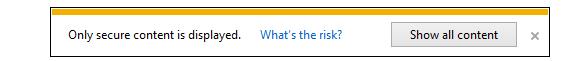
我们打开一个HTTPS网页的时候,浏览器不会加载不安全的内容(例如,一个内含banner的HTTP iframe)。针对这些内容,IE浏览器将向用户发出“显示所有内容”(重新加载主页并显示所有混合内容)的选项。
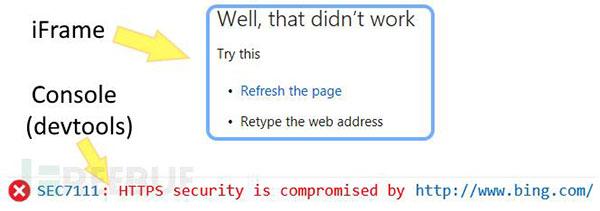
Edge浏览器则会阻止这部分内容,除非用户使用开发者工具-控制台窗口查看,否则不会显示警告。另一方面,如果iframe的来源是不安全的,则会显示混乱的错误信息而不是HTTP内容。
允许加载图片
但其实也存在例外,即所有浏览器都允许无限制加载并渲染不安全的图片。换句话说,如果攻击者已经在网络中进行嗅探,他们可以在远端查看以及替换图片。不过实际上,这并不代表着会对用户构成真正的威胁。早在2011年Eric Lawrence(aka: Internet Hero)就写了一篇解释IE团队允许不提示警告的情况下加载不安全图像的详细博文。这很有意义:许多网站使用HTTP协议从外部加载图片,更糟糕的是,它们在资源中硬编码了指向本地图片的HTTP协议,但内容本身(html/scripts)是安全的。所以,它们决定允许image标签加载没有警告的渲染器,当加载不安全的内容,地址栏右边的提示小锁会消失。
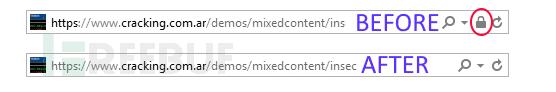
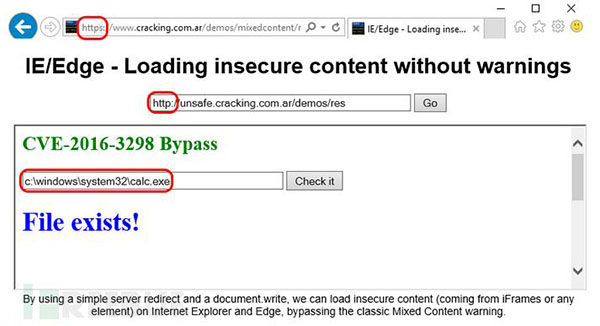
以下为地址栏在IE上加载不安全图片前后的变化图。注意主地址栏的安全协议没有改变。
同样的事情我们在Microsoft Edge上进行尝试,但锁的图标在左边。如果你想体验这个过程,可以戳这里。
有趣的是,两个浏览器都认为伪协议(res: mhtml: file:)是不安全的,所以就无法加载这些东西了(就像常规的http中夹杂https):
- These iframes won't render anything if the main page is secure/https
- <iframe src="http://">
- <iframe src="res://">
- <iframe src="file://">
- <iframe src="mhtml://">
- <iframe src="mhtml:res://">
伪协议行为
你可能会想,HTTPS与这些奇怪的mhtml:和res:协议有什么联系?这些奇怪的协议被攻击者用来加载硬盘中的文件,以及用于检测本地文件的存在。如果主页是安全的,攻击者就遇到了一个大问题:IE会拒绝解析这些协议,也就避免了运行那些欺骗脚本!也就是说,安全页面,不仅帮助我们免受中间人攻击,而且还可以用来阻止执行攻击者的很多欺骗脚本。
谨记:当攻击者想要在她的文件系统中检查用户是否存在特定文件,他们更倾向于滥用mhtml/res/file协议技术。 如果你从来没有见过相关技巧,建议先看看这篇博文,在这里只需明白一点:当下浏览器默认不允许“混合内容”,而且许多欺骗行为在HTTPS下是失效的。
强制加载内容
这样我们就解释清楚了攻击者的意图,所以就需要跟上脚步,尝试绕过这些警告。
通过上面的内容,我们知道了在没有用户交互的情况下渲染内容的规则有一个例外情况(image 标签)——于是我尝试加载以IFRAME(而不是 IMG)作为源的图片 ,但并没有成功。之后使用EMBED和OBJECT 元素(两者都可以渲染html)也没真正成功。
最后,我试着用常规IFRAME ,但是使用服务器重定向来代替直接使用不安全的URL设置其location属性。似乎能正常运行,内容最终成功加载。
- Main page should be secure/https
- The iframe below renders an insecure (http) bing.com
- <iframe src="https://www.cracking.com.ar/redir/redir.php?URL=http://www.bing.com">
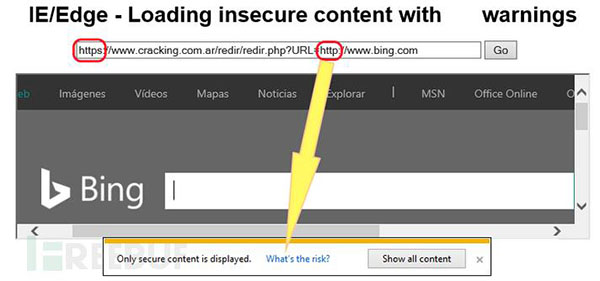
作为安全研究人员,这个发现的确非常有趣,但是从攻击者的角度来看并没有什么大的卵用。我们已经能够在无用户交互的情况下加载混合内容:由于显示了不安全的内容,浏览器会弹出一个警告(bing.com真的是以http协议加载的),然而攻击者显然不希望会有这样的警示信息告知用户。
不安全的bing.com试图渲染另一个不安全的内嵌iframe的时候,就会产生这个问题——各位可以体会一下。换言之,即便是在不安全的上级iframe嵌套下,次级嵌套的iframe也需要是安全的。当然我们也可以使用重定向再次加载,但是这并没什么用,因为攻击者想要加载IE伪协议(mhtml: res: 和 file:)来实现他们的欺骗行为,而IE拒绝服务器重定向至那些协议。所以我们需要有更好的选择。
绕过警告信息
我偶然找到了解决方案。我很惊讶,居然是那么基础的东西:在不安全的 iframe中放一个document.write就够了。可能这么简单吗?
- Main page should be secure/https
- The iframe below renders an insecure (http) bing.com
- <iframe src="https://www.cracking.com.ar/redir/redir.php?URL=http://www.bing.com">
我们一旦加载了不安全的内容和document.write,该iframe就可以自由加载不安全的内容而无需重定向。换句话说,这时攻击者可以加载mhtml/res协议,无限制的施展他们的欺骗手段:IE不知道这些内容正在被渲染,每个嵌入的iframe将完美加载。
最后值得一提的是,Edge浏览器虽然受到前面所述重定向欺骗的影响,但document.write这招没用。或许针对Edge浏览器还有其他方法可行,我就不继续下去了。
得知攻击者实现他们恶意目的方式如此简单,我整个人都不好了。