背景
京东活动系统是一个可在线编辑、实时编辑更新和发布新活动,并对外提供页面访问服务的系统,地址如http://sale.jd.com/***.html。其高时效性、灵活性等特征,极受青睐,已发展成京东几个重要流量入口之一。近几次大促,系统所承载的PV均为数亿以上。随着京东业务的高速发展,京东活动系统的压力会越来越大。急需要一个更高效,稳定的系统架构,来支持业务的高速发展。本文主要对活动页面浏览方面的性能,进行探讨。
活动页面浏览性能提升的难点:
- 活动与活动之间差异很大,不像商品页有固定的模式。每个页面能抽取的公共部分有限,可复用性差;
- 活动页面内容多样,业务繁多。依赖大量外部业务接口,数据很难做到闭环。外部接口的性能,以及稳定性,严重制约了活动页的渲染速度、稳定性;
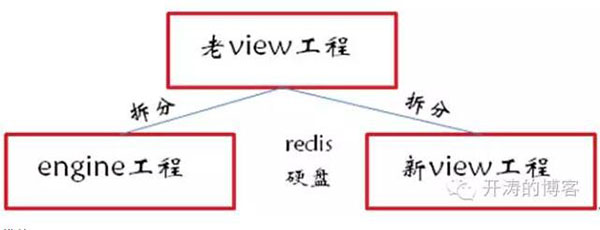
经过多年在该系统下的开发实践,提出“页面渲染与页面浏览异步化”的思想, 页面渲染是把渲染好的整页数据放到redis 或者硬盘里了,页面浏览是从redis或者硬盘里取静态的页面,并以此为指导,对该系统进行架构升级改造。通过近几个月的运行,各方面性能都有显著提升。在分享"新架构"之前,先看看我们现有web系统的架构现状。
web架构发展与现状
* 浏览服务
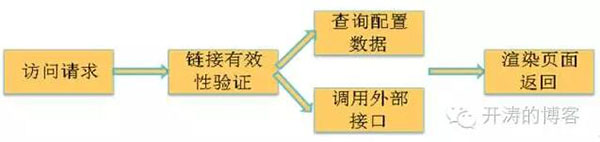
以京东活动系统架构的演变为例,这里没有画出具体的业务逻辑,只是简单的描述下架构。
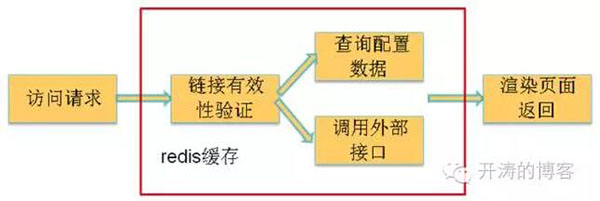
我们会在消耗性能的地方加缓存,这里对部分查库操作加redis缓存。
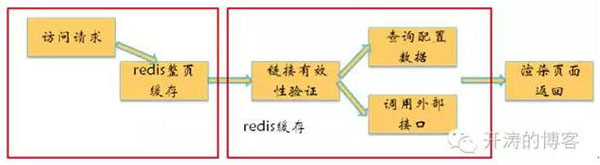
并且对页面进行整页redis缓存:由于活动页面内容繁多,渲染一次页面的成本是很高。这里可以考虑把渲染好的活动内容整页缓存起来,下次请求到来时,如果缓存中有值,直接获取缓存返回。
以上是系统应用服务层面架构演进的,简单示意。为了减少应用服务器的压力,可以在应用服务器前面,加cdn和nginx的proxy_cache,减少回源率。
整体架构(老)
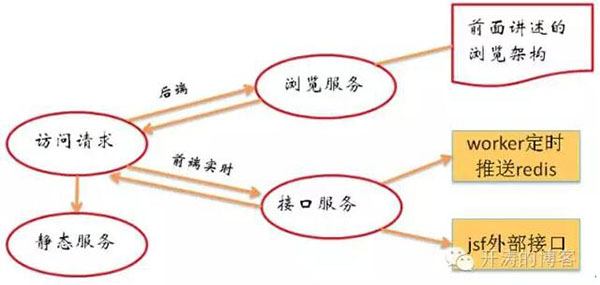
除了“浏览服务”外,老架构还做了其他两个大的优化:“接口服务”、“静态服务”
1.访问请求,首先到达浏览服务,把整个页面框架返回给浏览器(有cdn、nginx、redis等各级缓存);
2.对于实时数据(如秒杀)、个性化数据(如登陆、个人坐标),采用前端实时接口调用,前端接口服务;
3.静态服务:静态资源分离,所有静态js、css访问静态服务;
4.要点:浏览服务、接口服务分离。页面固定不变部分走浏览服务,实时变化、个性化采用前端接口服务实现。
接口服务分两类,直接读redis缓存和调用外部接口。这里可以对直接读redis的接口采用nginx+lua(openresty)进行优化,不做详细讲解。 本次分享主要对“浏览服务”架构。
新老架构性能对比
在讲新架构之前先看看新老架构下的新能对比。
* 老架构浏览服务性能
击穿cdn缓存、nginx缓存,回源到应用服务器的流量大约为20%-40%之间,这里的性能对比,只针对回源到应用服务器的部分。
浏览方法TP99如下(物理机)
TP99 1000ms左右,且抖动幅度很大,内存使用近70%,cpu 45%左右。1000ms内没有缓存,有阻塞甚至挂掉的风险。
* 新架构浏览服务性能
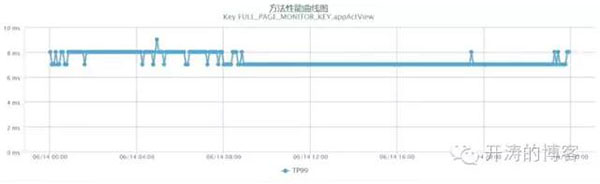
本次2016 618采用新架构支持,浏览TP99如下(分app端活动和pc端活动)
移动活动浏览TP99稳定在8ms, PC活动浏览TP99 稳定在15ms左右。全天几乎一条直线,没有性能抖动。
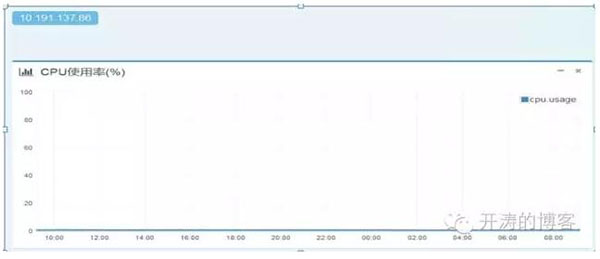
新架构支持,服务器(docker)cpu性能如下
cpu消耗一直平稳在1%,几乎没有抖动。
对比结果:新架构TP99从1000ms降低到15ms,cpu消耗从45%降低到1%,新架构性能得到质的提升。
why!!! 下面我们就来揭开新架构的面纱。
新架构探索
* 页面渲染与页面浏览异步化
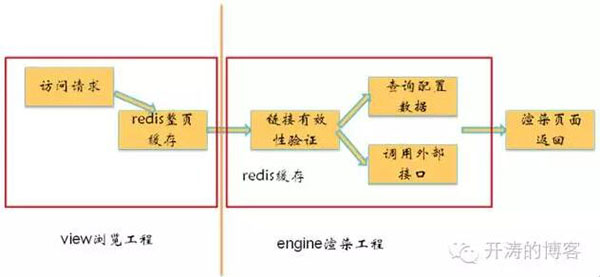
再来看之前的浏览服务架构,20%-40%的页面请求会重新渲染页面,渲染需要重新计算、查询、创建对象等导致 cpu、内存消耗增加,TP99性能下降。
如果能保证每次请求都能获取到redis整页缓存,这些性能问题就都不存在了。即:页面渲染与页面浏览异步。
* 直接改造后的问题以及解决方案
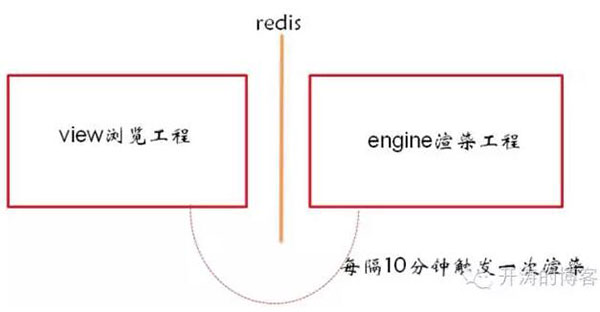
理想情况下,如果页面数据变动可以通过 手动触发渲染(页面发布新内容)、外部数据变化通过监听mq 自动触发渲染。
但是有些外部接口不支持mq、或者无法使用mq,比如活动页面置入的某个商品,这个商品名称变化。
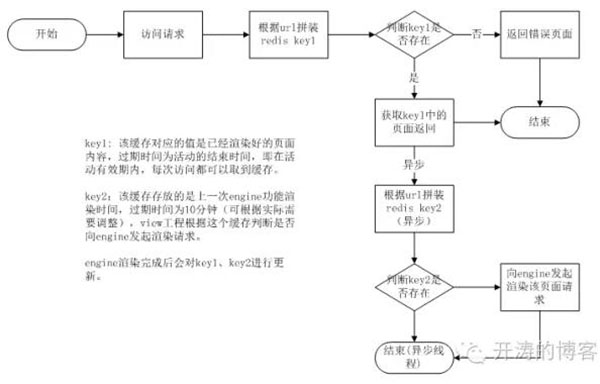
为了解决这个问题,view工程每隔指定时间,向engine发起重新渲染请求-***内容放入redis。下一次请求到来时即可获取到新内容。由于活动很多,也不能确定哪些活动在被访问,所以不建议使用timer。通过加一个缓存key来实现,处理逻辑如下。
好处就是,只对有访问的活动定时重新发起渲染。
新架构讲解
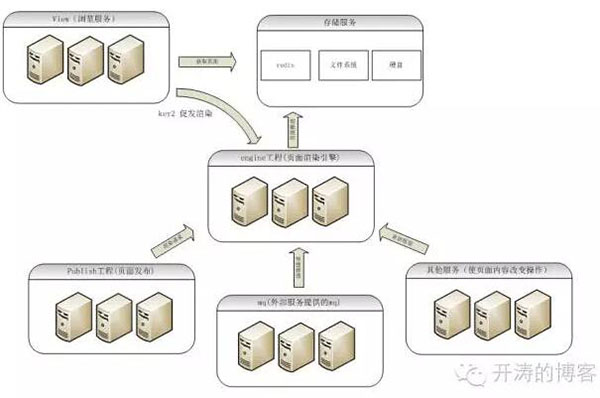
* 整理架构(不包含业务)
view工程职责:
- 直接从缓存或者硬盘中获取静态HTML返回,如果没有返回错误页面(文件系统的存取性能比较低,超过100ms级别,这里没有使用);
- 根据缓存key2是否过期,判断是否向engine重新发起渲染(如果你的项目外面接口都支持mq,这个功能就不需要了)。
engine工程职责:
- 渲染活动页面,把结果放到硬盘、redis。
publish工程、mq 职责:
- 页面发生变化,向engine重新发起渲染, 具体的页面逻辑,这里不做讲解。
Engine工程的工作就是当页面内容发生变化时,重新渲染页面,并将整页内容放到redis,或者推送到硬盘。
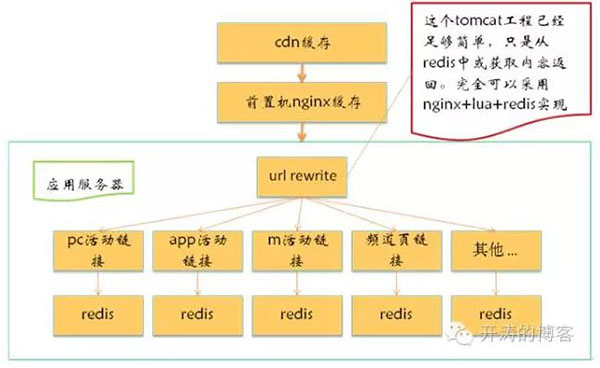
* view工程架构(redis版)
View工程的工作,就是根据链接从redis中获取页面内容返回。
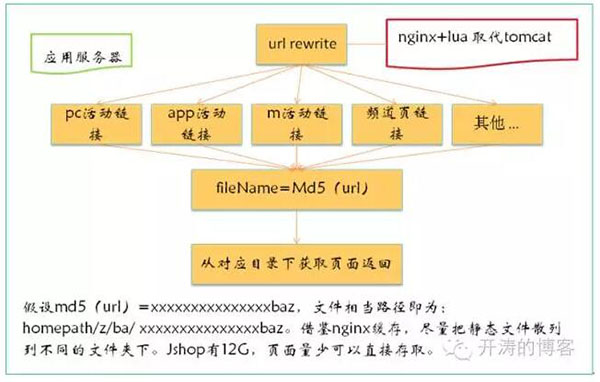
* view工程架构 (硬盘版)
两个版本对比
Redis版
- 优点:接入简单、 性能好,尤其是在大量页面情况下,没有性能抖动 。单个docker tps达到 700;
- 缺点:严重依赖京东redis服务,如果redis服务出现问题,所有页面都无法访问。
硬盘版
- 优点:不依赖任何其他外部服务,只要应用服务不挂、网络正常就可以对外稳定服务;在页面数量不大的情况下,性能优越。单个docker tps达到 2000;
- 缺点:在页面数据量大的情况下(系统的所有活动页有xx个G左右),磁盘io消耗增加(这里采用的java io,如果采用nginx+lua(OpenResty),io消耗应该会控制在10%以内)。
解决方案
- 对所有页面访问和存储采用url hash方式,所有页面均匀分配到各个应用服务器上;
- 采用nginx+lua(OpenResty)利用nginx的异步io,代替java io。
* Openresty+硬盘版
现在通过nginx+lua(OpenResty)做应用服务,所具有的高并发处理能力、高性能、高稳定性已经越来越受青睐。通过上述讲解,view工程没有任何业务逻辑。可以很轻易的就可以用lua实现,从redis或者硬盘获取页面,实现更高效的web服务。
通过测试对比,view工程读本地硬盘的速度,比读redis还要快(同一个页面,读redis是15ms,硬盘是8ms)。所以***版架构我选择用硬盘,redis做备份,硬盘读不到时在读redis。
这里前置机的url hash是自己实现的逻辑,engine工程采用同样的规则推送到view服务器硬盘即可,具体逻辑这里不细讲。后面有时间再单独做一次分享。
优点:
- 具备硬盘版的全部优点,同时去掉tomcat,直接利用nginx高并发能力,以及io处理能力;
- 各项性能、以及稳定性达到***。
缺点:
- 硬盘坏掉,影响访问;
- 方法监控,以及日志打印,需使用lua脚本重写。
总结
无论是redis版、硬盘版、openresty+硬盘版,基础都是页面渲染与页面浏览异步化。
优势:
- 所有业务逻辑都剥离到engine工程,新view工程理论上永远无需上线;
- 灾备多样化(redis、硬盘、文件系统),且更加简单,外部接口或者服务出现问题后,切断engine工程渲染,不再更新redis和硬盘即可;
- 新view工程,与业务逻辑完全隔离,不依赖外部接口和服务,大促期间,即便外部接口出现新能问题,或者有外部服务挂掉,丝毫不影响view工程正常访问;
- 性能提升上百倍,从1000ms提升到10ms左右。详见前面的性能截图;
- 稳定性:只要view服务器的网络还正常,可以做到理论上用不挂机;
- 大幅度节省服务器资源,按此架构,4+20+30=54个docker足以支持10亿级PV。(4个nginx proxy_cache、20个view,30个engine)
作者: 干天星,2012年初加入京东,先后在京东审计、搭配购、jshop活动系统等项目从事系统研发和架构工作。目前主要负责jshop活动系统架构升级,以及jshop数据中心实现运算架构设计。对构建高并发web架构,以及高性能实时大数据运算,有一定的见解。入职前有过5年电信传统行业开发、架构经验。
【本文来自51CTO专栏作者张开涛的微信公众号(开涛的博客),公众号id: kaitao-1234567】