黄昏中的诸神总会推出很多有趣的技术,谷歌推出的AMP(Accelerated Mobile Pages)算的上是一个。
这是一种用于提升移动网页装载速度的技术,官方数据是提升4倍速度,1/10或更少的数据。
技术的本质是严格控制网页装载内容大小和顺序,达到明显提升用户体验的技术。通过“奴役”网页的内容,达到高性能上的“自由”,就是乔治.奥威尔《1984》中提到的“战争即和平,自由即奴役,无知即力量”。这种奴役就是你必须使用谷歌的AMP格式制作网站。
一方面,在移动时代,谷歌通过搜索分发Web内容的方式已经持续势微,即使引入各种Deep Link,App Index或者Mobile Optimized等有理想的新技术,也难以阻挡移动的颓势。另外一方面,社交网络和垂直内容聚合正在抓住人性的弱点,一波又一波的推荐泛娱乐化内容和猎奇的朋友圈更新,无聊的人类已经无需主动获取信息,而沦陷为智能推荐的“俘虏”,这也是另外一种形式的“自由即奴役”。
既然渠道受限,那么谷歌如何继续rule整个移动Web世界?抓住体验痛点,行业合纵连横,免费提供服务成为AMP(Accelerated Mobile Pages)的谷歌打的三张牌。
用户体验痛点:新闻内容的网页装载慢,访问性能差,用户跳离率高
行业合纵连横:谷歌全线产品支持AMP,鼓励生态支持(广告,数据分析等)
免费开源服务:项目开源,免费提供全球CDN加速服务*
(*其实谷歌免费开放CDN服务,可直接提升网站性能,何必需要AMP :) )
AMP需要改造大力改造网页内容,使用一种全新的AMP-HTML格式,对于网站开发者来说,这是一种伤筋动骨的改造。要知道,标准HTML格式曾经无数次被仰攻,尚无一人生还,例如Adobe Flash, XHTML,XML都红火一时后销声匿迹了。所以说,AMP的推出,我不知道是一种无知,还是一种力量,或许是一种理想,可谓“无知即力量"。
谷歌AMP是如何实现“4X更快的速度,1/10或更少的数据”? 我总结了一下是三个部分,十个技术。
AMP包括三个部分:
- AMP HTML: 定义了一套HTML标签,如amp-img, amp-video。使用这些tag可以确保加载的顺滑。同时amp也负责管理资源何时加载,避免不必要的流量。
- AMP JS: 实现了所有的AMP性能优化实践。其中***的优化就是保证外部所有资源都是异步装载,另外还包括Sandbox处理iFrame的模块,资源装载的同时预先计算出每一个元素的位置和大小;禁用慢的CSS样式;
- Google AMP Cache: 为了推动AMP,谷歌提供免费的全球CDN服务,可以缓存图片,静态文件等,使用HTTP2.0协议保证缓存的高效率。免费的代价就是必须使用AMP格式。
AMP十个优化技术(不限于):
- 只允许异步的Script装载
- 静态计算资源的布局大小
- 不允许扩展机制阻止页面生成
- 关键路径中不允许第三方脚本
- CSS通过直接嵌入,并且有大小限制
- 字体下载优化
- 最小化样式重新计算
- 只运行GPU加速的动画
- 资源装载的优先级管理
- 预装载于急速显示
AMP的设计理念:
- 越快越好(Faster is better)
- 美丽也非常重要('Beautiful' matters)
- 安全是必须的(Security is a must)
- 合作成长(We're better together)
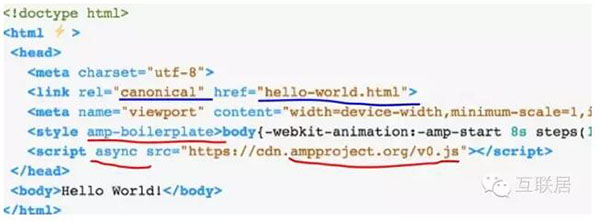
这里是一个AMP的代码例子:
几个小注释:
Canonical定义了经典地址,如客户端不支持AMP,跳回传统链接。
AMP定义了很多amp-开头的Tag,限制了很多动态效果
AmpProject.org/v0.js包含了很多优化技术,透明使用即可获得加速
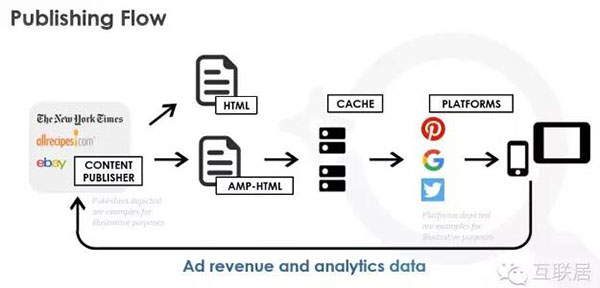
AMP技术目前主要用于内容发行商出版内容,例如新闻网站,报社等。他们通过改造CMS系统,生成AMP-HTML格式网页,以提升网页装载性能,免费使用Google的全球CDN服务。同时,为了支持传统的页面,他们也需要生成传统的页面链接(HTML)。
AMP的一些标签可以也许可以足够表达静态内容,但是作为一个移动生态,这是远远不够的,任何一个生态就是流量和变现的相辅相成。变现需要广告SDK支持,流量需要精细化运营提升,需要统计分析工具。因此,AMP需要成长必须完善下面两个方面:
1.广告
2.数据统计
AMP在这两个方面也有获得了积极的支持。AMP社区开始支持部分的广告服务和数据分析服务。广告服务包括Double Click,A9等,数据服务包括Adobe, Google Analytics。
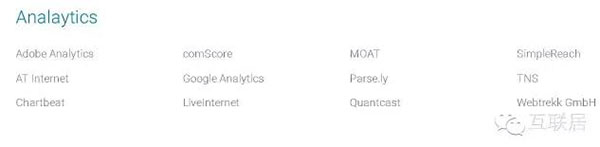
支持的数据分析服务商:
支持的广告服务提供商:
AMP的战友:
怀揣移动性能提升的理想,不仅仅有通用领域的AMP,还有它的战友们。有些巨无霸平台也推出垂直的解决方案,等待时机和技术成熟随时向通用发展。下面列举几个例子。
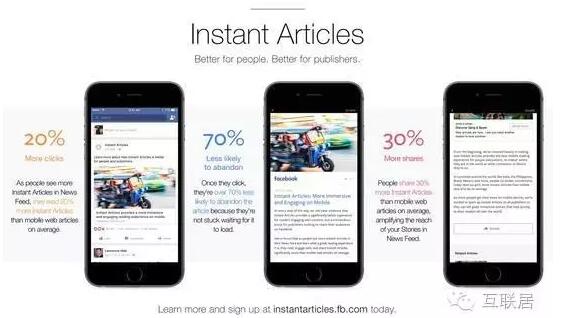
1)Facebook Instant Articles
Facebook应用内的文章框架,采用基于HTML编码框架,类似AMP的想法,支持Facebook中,通过预先装载提高速度。这个框架直接对接了主流的大的新闻网站(NYtimes,国家地理,NBC,BBC等)。官方数据是:性能大大提升,20%更多点击;70%更少的逃离率;30%更多的分享;
2)微信公众号/QQ浏览器X5
公众号的内容的展现样式有很多限制,正是这些限制保证了装载速度要快于普通的富交互网站。公众号文章在微信的闭环里,高速的装载和自由的传播。”自由即奴役“。
如何拥抱AMP
1.访问AMP官网
– http://ampproject.org 官网,教程,文档,FAQ等
– http://github.com/ampproject/amphtml 源代码
2. 开发AMP-HTML,对接CMS系统
3. 发布AMP-HTML并且兼容旧格式,观察性能提升
***的话
AMP技术是一个宏大的理想,壮志有些像1996年刚出生的Java语言,“糜克有初,鲜克有终”,希望AMP能够走的更远,更好。除了帮助出版行业的新闻内容,也能够帮助广告主的Ad Landing Page装载的更快更好!
【本文为51CTO专栏作者“欧阳辰”的原创稿件,转载请联系作者本人获取授权】