【51CTO.com快译】仅需要15分钟,我们即可开发出一款虚拟现实应用并将其运行在浏览器内、VR头戴设备中或者是Google Daydream上。其中的关键在于A-Frame——由Mozilla公司VR团队开发的一款开源工具包。
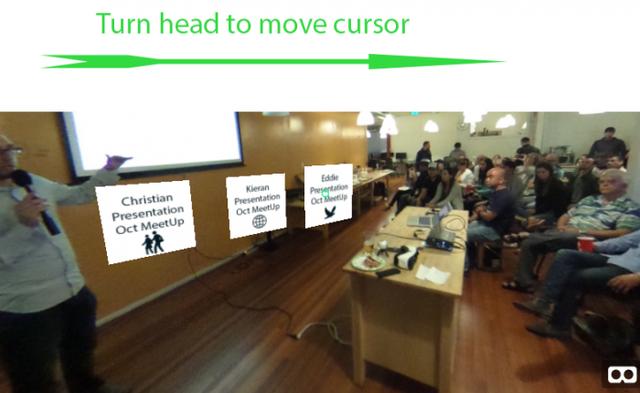
1.测试
大家可以,转到此链接:http://theta360.guide/360gallery/
在自己的移动设备是使用Chrome或者火狐浏览器。
将手机放在Google Cardboard中,而后盯着菜单中的方块以切换至360度场景。
利用Linux平台构建一款VR应用,仅仅需要15分钟!
2.进行Fork
转到此链接:https://github.com/theta360developers/360gallery
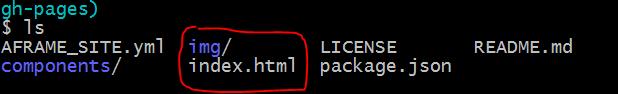
对GitHub上的示例库进行fork。请注意变更该repo中的目录。
利用Linux平台构建一款VR应用,仅仅需要15分钟!
如果大家拥有360度图像,则可将其放在img/子目录下。如果大家没有合适的360度图像,则可转到此链接:https://github.com/theta360developers/360gallery 利用开源Hugin全景照片工具。本教程中使用的样本图像来自我在旧金山参加的一次聚会。
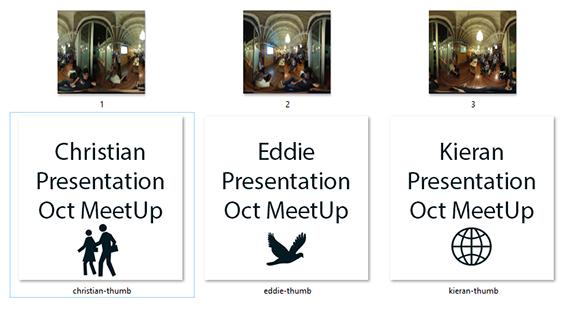
3.创建缩略图
头戴设备中的菜单为标准的240 x 240像素图像。大家可以使用GIMP创建此类图像。A-Frame能够自动帮助大家调整其角度变化。
利用Linux平台构建一款VR应用,仅仅需要15分钟!
4.编辑代码
如果大家使用同样的图像文件名称并覆盖/img中的1.jpg,则不再需要编辑以下代码。如果大家希望进行程序扩展或者修改为自己的文件名,则请变更index.html中的id与src以匹配您的文件。
- <body><a-scene>
- <a-assets>
- <img id="kieran" src="img/1.jpg">
- <img id="kieran-thumb" crossorigin="anonymous" src="img/kieran-thumb.png">
- <img id="christian-thumb" crossorigin="anonymous" src="img/christian-thumb.png">
- <img id="eddie-thumb" crossorigin="anonymous" src="img/eddie-thumb.png">
- <audio id="click-sound" crossorigin="anonymous" src="https://cdn.aframe.io/360-image-gallery-boilerplate/audio/click.ogg"></audio>
- <img id="christian" crossorigin="anonymous" src="img/2.jpg">
- <img id="eddie" crossorigin="anonymous" src="img/4.jpg">
下滚并编辑其中的菜单链接部分:
- <!-- 360-degree image. --><a-sky id="image-360" radius="10" src="#kieran"></a-sky>
- <!-- Image links. -->
- <a-entity id="links" layout="type: line; margin: 1.5" position="0 -1 -4">
- <a-entity template="src: #link" data-src="#christian" data-thumb="#christian-thumb"></a-entity>
- <a-entity template="src: #link" data-src="#kieran" data-thumb="#kieran-thumb"></a-entity>
- <a-entity template="src: #link" data-src="#eddie" data-thumb="#eddie-thumb"></a-entity></a-entity>
5.上传至GitHub Pages
添加并提交您的更改:
- git add *
- git commit -a -m ‘changed images'
- git push
转到此链接:http://username.github.io/360gallery通过您的手机打开此应用。
6.下一步
本文介绍的仅是一个简单的示例,用于证明WebVR易于实现且可供Web开发人员进行访问。感兴趣的朋友可以访问:https://aframe.io/以查看更多演示。尽管360度影像并非真正的VR,但其易于实现、有趣且可供大家随时访问。利用360度图像亦有助于大家轻松理解增强现实的基本原理。
大家可以使用普通相机拍摄照片,并将其合并起来以构建360度图像。当然,直接购买360度相机也是完全可行的。我自己目前使用的相机支持360度视频文件与实时流媒体录制。
7.故障排查
这款应用并非运行自本地文件,大家必须配合Apache2等本地Web服务器或者将其上传至GitHub Pages等外部站点以完成测试。
如果大家使用的是Oculus Rift或者HTC Vive,则需要安装Firefox Nightly或者尚处于实验阶段的Chromium builds。感兴趣的朋友可以转到此链接:https://iswebvrready.org/查看您的浏览器是否能够运行WebVR。
360度视频也能够在桌面浏览器上正常播放。而且虽然目前其在移动设备上的播放效果仍然不太理想,但相信该技术将迅速得到改善。
原文标题:Build a VR app in 15 minutes with Linux
原文作者:Craig Oda
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】