在这篇文章中我会尝试描述在React Native中构建一个类似Tinder的加载器所遇到的调整我把它分成三个挑战。
挑战1:布局
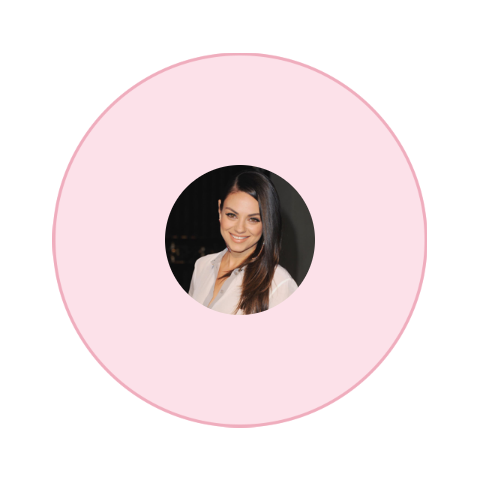
在上面的截图中,你可以看到头像和它后面的圆,都在屏幕正中间。 感谢 Flexbox,通过添加"justifyContent:'center'"和"alignItems:'center'",可以轻松地将元素水平和垂直居中。在这种情况下,我不得不居中两个元素。我可以使用 Flexbox 作为头像或圆圈。我选择了头像。对于背景圆我使用"position:absolute"和负边距来完成我的目标。
- container: {
- flex: 1,
- justifyContent: 'center', // this centers the avatar vertically
- alignItems: 'center', // this centers the avatar horizontally
- },
- circle: {
- width: circleSize,
- height: circleSize,
- position: 'absolute',
- left: deviceWidth/2,
- top: deviceHeight/2,
- marginLeft: -circleSize/2,
- marginTop: -circleSize/2
- }
挑战2:动画
React Native有一个动画库,称为Animated。我用它来放大圆圈并将其淡出。如果你知道如何使用 interpolate 方法,并在一个循环重复动画,圆圈的动画就可以解决了。
我知道,"react-native-animatable"库提供了一个名为"iterationCount:infinitive"的属性,但是Animated API没有内置这样的功能。所以我不得不自己构建它。
我的***个想法是递归。我创建了一个新的函数,它设置动画值为零,然后在回调中把值扩展到1,当动画完成后,我再次调用该函数。
- animate() {
- this.anim.setValue(0);
- Animated.timing(this.anim, {
- toValue: 1,
- duration: 3000,
- easing: Easing.in
- })
- .start(this.animate.bind(this));
- }
虽然它可以工作,并且代码看起来挺干净,但它有一个问题:我不能停止动画,它会不停的重复。 我最终使用 setInverval 和 clearInterval 来创建了一个能够被停止的循环。
挑战3:交互
***的挑战是与头像的交互。每次你点击它,一个新的圆圈会出现,而不会干扰前一个。这意味着,屏幕上可能同时有多个圆圈。我很快意识到,当前的代码无法运作。 所以我创建了第二个组件,它代表一个单一的圆。每个圆圈都有自己的"动画生命周期"。我仍然使用setInterval,但现在它创建一个新的圆圈,而不是管理动画。当您按下头像时,会创建另一个圆圈。
- setCircleInterval() {
- this.interval = setInterval(this.addCircle, 3000);
- this.addCircle();
- }
- addCircle() {
- this.setState({
- circles: [...this.state.circles, this.counter]
- });
- this.counter++;
- }
有一件事仍然未处理。只要用户按下不动,新头像就不再会被创建,直到在他释放屏幕之后才创建新的圆圈。 幸运的是,Touchable 组件有两个事件,它们有助于处理这件事情:onPressIn 和 onPressOut。当***个事件被调用时,间隔被清除,因此不会创建任何新的圆,当第二个事件被触发时,将再次设置间隔(会再创建圆圈)。
- onAvatarPressIn() {
- clearInterval(this.interval);
- }
- onAvatarPressOut() {
- this.setCircleInterval();
- }
结论
这个练习花了一些时间,我对结果很满意。在 React Native 中创建 UI 非常有趣,我期待着从 React Native 中的流行应用程序构建其他组件。如果您有任何想法或愿望,请让我知道!
请查看Github上的完整代码。
谢谢阅读!