【51CTO.com原创稿件】如果读者不了解什么是微信小程序,可以看我的另外一篇文章:(微信小程序:原生热布局终将改变世界)http://zhuanlan.51cto.com/art/201610/519027.htm
腾讯推出微信小程序的同时,也推出了自己的开发工具,读者可以在下面的地址下载该开发工具的***版本。
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1477656486010
这套开发工具目前支持Windows32位、Windows64位以及Mac OS X系统,读者需要根据自己使用的OS下载合适的版本。本文主要使用Mac OS X版本进行讲解,Windows版本和Mac OS X大同小异,并不影响读者阅读本文的内容。
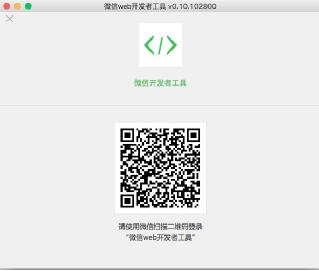
运行微信小程序IDE后,会看到如图1所示的窗口。
图1 扫描二维码进入IDE
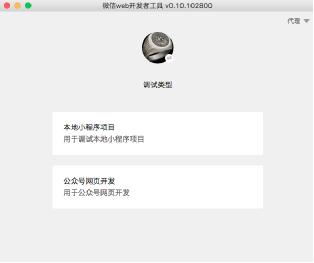
进入手机微信,扫描该二维码,就会自动登录,并进入如图2所示的窗口。
图2 微信开发者工具
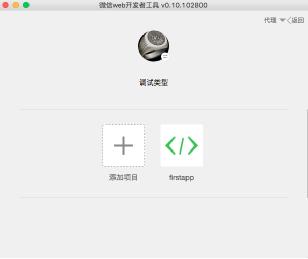
目前,该工具同时支持开发小程序和公众号网页开发,由于本文主要讲解小程序开发,所以读者要选择***项“本地小程序项目”,进入如图3所示的窗口。
图3 微信小程序IDE建立项目窗口
读者如果***次使用该IDE,可以点击“添加项目”,新建一个小程序项目,其中firstapp是已经建立的小程序项目。
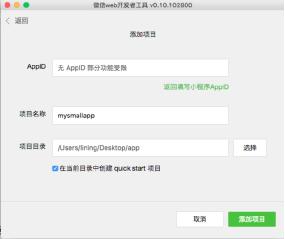
图4 新建小程序项目
进入如图4所示的新建项目窗口后,如果读者有小程序的测试ID,可以直接在AppID中输入,如果没有,点击“无AppID”,也可以开发小程序,只是无法发布到微信中,但可以在本地运行。然后,按图5所示输入项目名称和项目目录。
图5 输入小程序工程信息
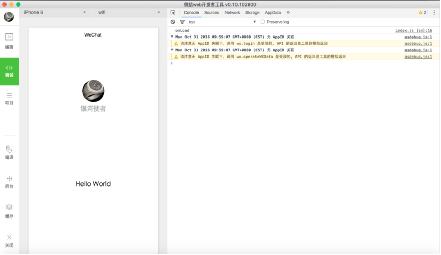
点击“添加项目”按钮后,会创建新的小程序项目,开发主界面如图6所示。
图6 微信小程序开发主界面
到现在为止,微信小程序的IDE已经下载并安装完成,同时创建了一个未使用AppID的小程序工程,那么,我们应该如何开发小程序呢?如何在真机上测试,如果发布到微信中呢?且听下回分解!
相关课程:征服微信小程序视频教程(程序接口+API、UI+实战案例)
http://edu.51cto.com/course/course_id-7334.html
【51CTO原创稿件,合作站点转载请注明原文作者和出处为51CTO.com】