一、解决痛点
免搭建前端静态环境
分支切换,无需重新启动编译(package.json或gulpfile.js文件改变除外)
nginx可自行配置,满足不同项目的需求
二、前端静态搭建思路
基于ubuntu系统环境,利用nginx静态资源服务器经过docker暴露出来的端口进行请求转发,这样后端的开发机上面只需要安装docker就能够访问前端的静态资源,不需要访问前端开发机。
三、具体解决方案
- 用 Kitematic 客户端实现跨平台运行 Docker
- 用端口映射预览 Docker 里的文件
- 用 nginx + 端口映射编辑 Docker 里的文件
- 配置一个通用的 Image(镜像)
这里面有几个概念需要先解释一下。
首先,Kitematic 是一个 Docker GUI,配置非常方便。
其次,Docker 中最重要的三个概念是 Container(容器)、Image(镜像)和 Volume(卷)。
Image 是静态内容,如果你要把某个 Image 跑起来,那就需要一个 Container。这里面有一点很重要:Container 中所做的改动不会保存到 Image。如果需要保存改动,很简单,执行 docker commit ContainerID TAG 即可,类似于 git 的 commit
如果不想使用commit仍想保存文件,docker 也提供了一个方法:使用 Volume。
Volume 就是专门存放数据的文件夹,启动 Image 时可以挂载一个或多个 Volume,Volume 中的数据独立于 Image,重启不会丢失。
***说端口映射。前面说过,Docker 可以看做一个虚拟机,你的所有文件都在里面。如果你在 Container 中运行一个服务器,监听127.0.0.1:8000,从你自己的机器上直接访问 http://127.0.0.1:8000 是不行的,因为 Container 和你的机器是两个不同的环境。
那怎么办呢?我们先来看一个大家都熟悉的问题。
日常开发中我们经常需要让同事预览网页效果,常用的方法是监听 0.0.0.0:8000,然后让同事连接同一个局域网,访问 http://你的机器IP:8000 即可。
Container 的问题非常相似,只不过我们自己变成了“同事”,需要访问 Docker 内部的网页。看起来只要拿到 Container 的 IP 问题就解决了。
幸运的是,Container 确实有 IP。
通常情况下这个 IP 是 192.168.99.100(利用 Kitematic 启动 docker),只能从 Container 的宿主机(也就是运行 Docker 的机器)访问。不过 Container 的情况有些特别,它只关联了 IP,没有关联端口。因此如果想要访问 Container 内部的端口(比如 8000),你需要手动配置端口映射,把 Container 内部的端口映射到 IP 上。
四、动手
1. 下载Docker Toolbox
Docker Toolbox 支持 Windows 和 Mac OS,可以到官网下载安装,耗时较严重,建议找直接找下下好的包。
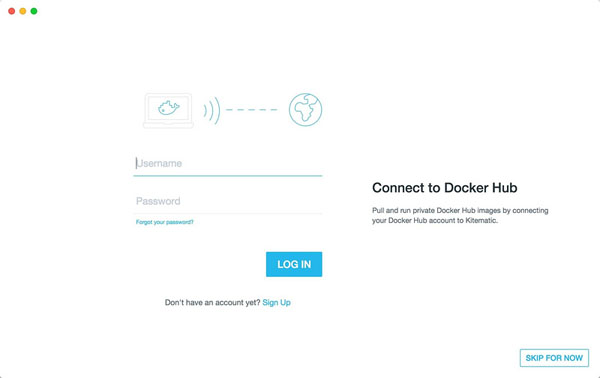
安装完毕之后打开 Kitematic,注册一个 Docker Hub 账号,方便之后的操作。
2. 下载Ubuntu镜像
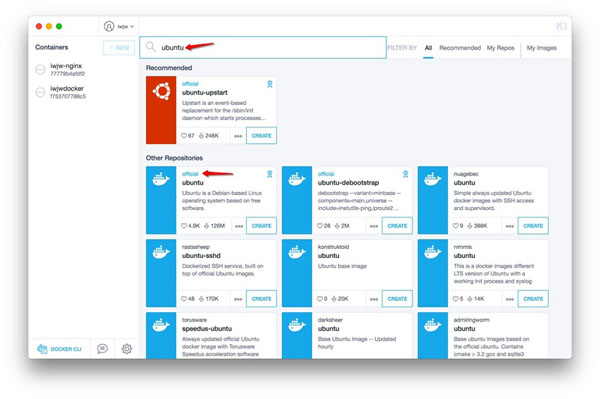
在 Katematic 里面的搜索 Ubuntu
选择第二排***个,点击 create 按钮。
这里插一句,fuck GFW ,100M的文件能花两个小时下载,也是醉了。
下载完成后,在 Kitematic 左侧的 Container 列表中选择 ubuntu,然后点击上方的“START”按钮执行。点击“EXEC”可以进入系统命令行,输入 su 开启 root 权限。
这个时候,可以点击 Kitematic 右上角的“Settings”,点击“Ports”,你会看到一个 IP 地址,通常情况下是 192.168.99.100。打开自己的电脑的命令行,输入 ping 192.168.99.100,应该是通的。
3. 常规初始化工作
受够了渣下载速度,决定换源。采用的是中科大的源,你也可以尝试阿里云的源,速度都不错~
- sed -i 's/archive.ubuntu.com/mirrors.ustc.edu.cn/g' /etc/apt/sources.list
- apt-get update
先安装必要的编辑器以及路径补全:
- apt-get install vim bash-completion
其它的工具可以自行添加
4. 安装nginx以及nvm
nvm是一个 node 版本管理器,利用它可以进行多个node版本的管理。
在开启root权限的终端输入:
- apt-get update
- apt-get install nginx
- apt-get install curl
- curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.32.1/install.sh | bash
- source ~/.bashrc
- nvm install node
安装完成不忙做nginx配置,我们需要等其挂载数据卷之后,再做nginx配置文件修改。
nvm可以采用国内的淘宝源,速度比较快。
5. 导出image
在 mac 平台上面可以直接操作 Katematic 进行端口映射配置,但在 windows 平台上面只能通过 命令行 进行配置。挂载卷目前只能通过命令行进行配置。基于这种情况,我们统一利用命令行来配置。
首先,commit。点击 Kitematic 左下角 “DOCKER CLI”,执行:
- docker ps
类似于如下的输出:
- ➜ ~ docker ps
- CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
- b357a78dc95e f753707788c5 "/bin/bash" 3 days ago Up 4 seconds 0.0.0.0:80->80/tcp, 0.0.0.0:443->443/tcp, 0.0.0.0:8080->8080/tcp, 0.0.0.0:8088->8088/tcp iwjwdocker
copy 出 container id,这里是b357a78dc95e。
然后执行:
- docker commit b357a78dc95e username/imagename
接下来,导出Image
- docker export b357a78dc95e -o ubuntu.tar
查看你的个人目录。mac上面就是 /Users/你的用户名,就能找到ubuntu.tar文件。
接下来,我们会新建一个 image,在这个 image 上面进行整个的配置。
6. 配置端口映射以及挂载卷
配置流程:
- 在 Kitematic 中点击左下角“DOCKER CLI”打开 Docker 命令行
- 输入命令docker import,从文件夹中直接把 ubuntu 文件拖拽到命令行中(注意 ubuntu 文件路径中不能有中文,如果有,先把文件移动到另一个纯英文路径的文件夹中)
- 输入命令docker images,复制出镜像的 IMAGE ID(类似b357a78dc95e)
- 最重要的一步,输入命令:
- docker run -t -i --privileged -p 80:80/tcp \
- -p 443:443/tcp -p 8088:8088/tcp \
- -p 8000:8000/tcp -p 8080:8080/tcp -d --name iwjw \
- -v /Users/aaaa/test:/static \
- -v /Users/aaa/nginxconf:/etc/nginx \
- -v /Users/aaa/www:/www IMAGEID \
- /bin/bash
解释一下上面的命令行:
- -p 80:80/tcp:docker基于 TCP 协议暴露 80 端口
- --name iwjw:在 Katematic 显示这个 image 的名称为 iwjw
- -v /Users/aaaa/test:/static:将/Users/aaaa/test这个文件夹挂载到 docker 内Ubuntu系统的/static文件夹。简单说来,就是在docker命令行内 进入 /static文件夹,能访问到宿主机(本人电脑)中的/Users/aaaa/test文件夹。
- 注意:挂载/Users/aaaa/test这个文件夹是用来存放 静态资源代码,挂载/Users/aaa/nginxconf是用来编写nginx配置文件的,挂载/Users/aaa/www可以用来存放一些自动化脚本
7. 根据自己的项目进行个性化配置
个性化配置:
- nginx
- 运行脚本编写,可以考虑放在/www文件夹里进行管理。
shell脚本类似如下:
- function init() {
- nginx
- npm install gulp -g
- npm install
- }
- # 打开命令行提示
- echo " -aaainit 进入 aaa 文件夹,并初始化aaa项目"
- echo " -aaa 进入 aaa 文件夹,并初始化aaa项目"
- echo " -h 帮助"
- while [ -n "$1" ]
- do
- case "$1" in
- "-aaainit")
- echo "进入 aaa 文件夹,并初始化运行 aaa 项目"
- cd /static/aaa
- init
- npm run start
- ;;
- "-aaa")
- echo "进入 aaa 文件夹,并运行 aaa 项目"
- cd /static/aaa
- npm run start
- ;;
- "-h")
- echo " -aaainit 进入 aaa 文件夹,并初始化aaa项目"
- echo " -aaa 进入 aaa 文件夹,并初始化aaa项目"
- echo " -h 帮助"
- ;;
- esac
- shift
- done
五、结语
基本上,完成上面的docker配置,后端就可以自己在前端代码的分支进行自己接口的测试了。
引入docker之后,可以大大减少前后端联调的时间,从而加快开发进度。
这篇文章是在基于梁杰的这篇用 Docker 快速配置前端开发环境进行的开发,建议大家首先阅读这篇文章。