对于很多不了解后端的前端er来说,很多涉及后端的知识点都是一道坎,因为不懂后端,所以很多知识都只能在文章上得到,却很少有机会实践,导致很多这块的知识点都是模模糊糊的。在这里,推荐大家去学习一下 Node.js,尝试一下就知道,用 Node.js 搭建一个 mock 服务器是多么简单的一件事情,新世界的大门就此敞开。
废话说太多了,回到本篇文章的主题,来玩玩 Cookie。
环境配置
在开始聊 Cookie 之前,我们需要搭建一个本地服务器,我们将用这个服务器来操作 Cookie。
- // 首先打开命令行工具,执行下面一些列命令
- mkdir cookie-demo && cd cookie-demo
- npm init
- npm install express --save
- touch main.js
执行完上面一系列的命令之后,你就能看到如下的文件结构,我们需要操作的文件就是 main.js
- cookie-demo
- |- main.js
- |- node_modules
- |- package.json
打开 main.js,并在 main.js 写入以下代码:
- const express = require('express')
- const app = express()
- app.listen(3000, err => {
- if (err) {
- return console.log(err)
- }
- console.log('---- 打开 http://localhost:3000 吧----')
- })
- app.get('/', (req, res) => {
- res.send('<h1>hello world!</h1>')
- })
- // 在命令行执行
- node main.js
- // 一个本地服务就跑起来了,现在打开 http://localhost:3000
- // 就可以看到一个大大的 hello world!
Cookie 是怎样工作的
在介绍 Cookie 是什么之前,我们来看看 Cookie 是如何工作的:
1. 首先,我们假设当前域名下还是没有 Cookie 的
2. 接下来,浏览器发送了一个请求给服务器(这个请求是还没带上 Cookie 的)
3. 服务器设置 Cookie 并发送给浏览器(当然也可以不设置)
4. 浏览器将 Cookie 保存下来
5. 接下来,以后的每一次请求,都会带上这些 Cookie,发送给服务器
验证
我们来验证一下。
- // 修改 main.js
- app.get('/', (req, res) => {
- // 服务器接收到请求,在给响应设置一个 Cookie
- // 这个 Cookie 的 name 为 testName
- // value 为 testValue
- res.cookie('testName', 'testValue')
- res.send('<h1>hello world!</h1>')
- })
- // 保存之后,重启服务器
- // node main.js
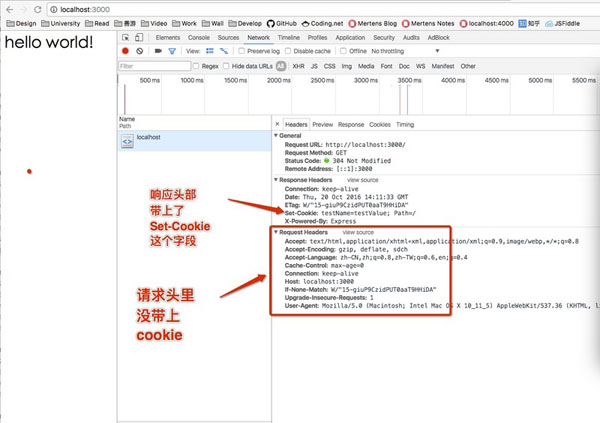
现在打开 http://localhost:3000
- 我们看到 Request Headers 并没有 Cookie 这个字段
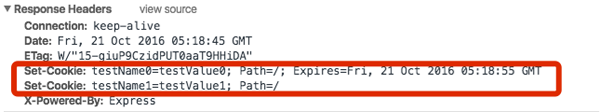
- 但是 Response Headers 有了 Set-Cookie 这个字段
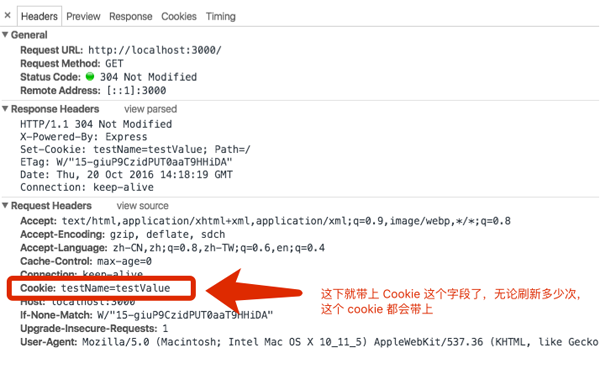
现在我们刷新一下页面,相当于重新向 http://localhost:3000/ 这个地址发起了一次请求。
现在我们就可以看到 Cookie 字段已经带上了,再刷新几次看 Cookie 也还是在的。
document.cookie
JS 提供了获取 Cookie 的方法:document.cookie,我们先去设置多几个 Cookie。
- app.get('/', (req, res) => {
- res.cookie('testName0', 'testValue0')
- res.cookie('testName1', 'testValue1')
- res.cookie('testName2', 'testValue2')
- res.cookie('testName3', 'testValue3')
- res.send('<h1>hello world!</h1>')
- })

我们可以看到,Cookie 就是一段字符串。但这个字符串是有格式的,由键值对 key=value 构成,键值对之间由一个分号和一个空格隔开。
什么是 Cookie
说了这么多,大家应该知道 Cookie 是什么吧。整理一下有以下几个点:
- Cookie 就是浏览器储存在用户电脑上的一小段文本文件
- Cookie 是纯文本格式,不包含任何可执行的代码
- Cookie 由键值对构成,由分号和空格隔开
- Cookie 虽然是存储在浏览器,但是通常由服务器端进行设置
- Cookie 的大小限制在 4kb 左右
Cookie 的属性选项
每个 Cookie 都有一定的属性,如什么时候失效,要发送到哪个域名,哪个路径等等。在设置任一个 Cookie 时都可以设置相关的这些属性,当然也可以不设置,这时会使用这些属性的默认值。
expires / max-age
expires / max-age 都是控制 Cookie 失效时刻的选项。如果没有设置这两个选项,则默认有效期为 session,即会话 Cookie。这种 Cookie 在浏览器关闭后就没有了。
expires
expires 选项用来设置 Cookie 什么时间内有效,expires 其实是 Cookie 失效日期。
expires 必须是 GMT 格式的时间(可以通过 new Date().toGMTString() 或者 new Date().toUTCString() 来获得)
- app.get('/', (req, res) => {
- // 这个 Cookie 设置十秒后失效
- res.cookie('testName0', 'testValue0', {
- expires: new Date(Date.now() + 100000)
- })
- // 这个 Cookie 不设置失效时间
- res.cookie('testName1', 'testValue1')
- res.send('<h1>hello world!</h1>')
- })
上面的代码服务器设置了两个 Cookie,一个设置了失效刻,另外一个没有设置,也就是默认的失效时刻 session。现在我们重启服务并且刷新一下页面。
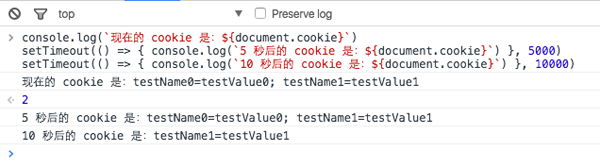
现在响应头部已经加上了响应的设置失效时刻的字段了。在控制台输入下面的代码。
- console.log(`现在的 cookie 是:${document.cookie}`)
- setTimeout(() => {
- console.log(`5 秒后的 cookie 是:${document.cookie}`)
- }, 5000)
- setTimeout(() => {
- console.log(`10 秒后的 cookie 是:${document.cookie}`)
- }, 10000)

所以,Cookie 的失效时刻到了之后,通过 document.cookie 就访问不到这个 Cookie 了,当然以后发送请求也不会再带上这个失效的 Cookie 了。
max-age
expires 是 http/1.0 协议中的选项,在新的 http/1.1 协议中 expires 已经由 max-age 选项代替,两者的作用都是限制 Cookie 的有效时间。expires 的值是一个时间点 (Cookie 失效时刻 = expires),而 max-age 的值是一个以秒为单位时间段 (Cookie 失效时刻 = 创建时刻 + max-age)
- // 设置 max-age,就是设置从 cookie 创建的时刻算起
- // 再过多少秒 cookie 就会失效
- app.get('/', (req, res) => {
- res.cookie('testName0', 'testValue0', {
- // express 这个参数是以毫秒来做单位的
- // 实际发送给浏览器就会转换为秒
- // 十秒后失效
- maxAge: 10000
- })
- res.cookie('testName1', 'testValue1')
- res.send('<h1>hello world!</h1>')
- })

优先级
如果同时设置了 max-age 和 expires,以 max-age 的时间为准。
- app.get('/', (req, res) => {
- res.cookie('name0', 'value0')
- res.cookie('name1', 'value1', {
- expires: new Date(Date.now() + 30 * 1000),
- maxAge: 60 * 1000
- })
- res.cookie('name2', 'value2', {
- maxAge: 60 * 1000
- })
- res.send('<h1>hello world!</h1>')
- })

domain 和 path
name、domain 和 path 可以标识一个唯一的 Cookie。domain 和 path 两个选项共同决定了 Cookie 何时被浏览器自动添加到请求头部中发送出去。具体是什么原理请看 Cookie 的作用域和作用路径 这个章节。
如果没有设置这两个选项,则会使用默认值。domain 的默认值为设置该 Cookie 的网页所在的域名,path 默认值为设置该 Cookie 的网页所在的目录。
secure
secure 选项用来设置 Cookie 只在确保安全的请求中才会发送。当请求是 HTTPS 或者其他安全协议时,包含 secure 选项的 Cookie 才能被保存到浏览器或者发送至服务器。
默认情况下,Cookie 不会带 secure 选项(即为空)。所以默认情况下,不管是 HTTPS 协议还是 HTTP 协议的请求,Cookie 都会被发送至服务端。
httpOnly
这个选项用来设置 Cookie 是否能通过 js 去访问。默认情况下,Cookie 不会带 httpOnly 选项(即为空),客户端是可以通过 js 代码去访问(包括读取、修改、删除等)这个 Cookie 的。当 Cookie 带 httpOnly 选项时,客户端则无法通过 js 代码去访问(包括读取、修改、删除等)这个 Cookie。
看看代码吧,修改 main.js,保存重启服务,刷新页面。
- app.get('/', (req, res) => {
- res.cookie('notHttpOnly', 'testValue')
- res.cookie('httpOnlyTest', 'testValue', {
- httpOnly: true
- })
- res.send('<h1>hello world!</h1>')
- })
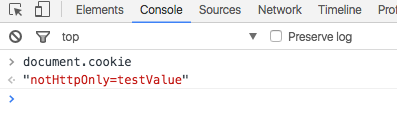
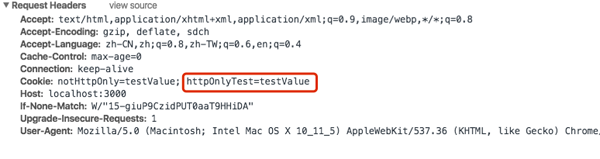
看图,设置了 httpOnly 的 Cookie 多了一个勾。而且通过 document.cookie 无法访问到那个 Cookie。
在客户端是不能通过 js 代码去设置 一个 httpOnly 类型的 Cookie 的,这种类型的 Cookie 只能通过服务端来设置,发送请求的时候,我们看到请求头还是会带上这个设置了 httpOnly 的 Cookie,如下图。

设置 Cookie
明确一点:Cookie 可以由服务端设置,也可以由客户端设置。看到这里相信大家都可以理解了吧。
服务端设置 Cookie
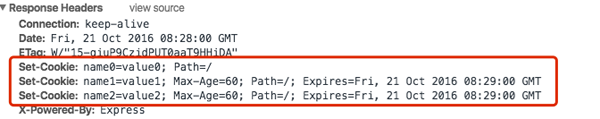
看回刚刚的那张图,我们设置了很多个 Cookie。

一个 Set-Cookie 字段只能设置一个 Cookie,当你要想设置多个 Cookie,需要添加同样多的 Set-Cookie 字段
服务端可以设置 Cookie 的所有选项:expires、domain、path、secure、HttpOnly
客户端设置 Cookie
在网页即客户端中我们也可以通过 js 代码来设置 Cookie。
设置
- document.cookie = 'name=value'
可以设置 Cookie 的下列选项:expires、domain、path,各个键值对之间都要用 ; 和 空格 隔开
- document.cookie='name=value; expires=Thu, 26 Feb 2116 11:50:25 GMT; domain=sankuai.com; path=/';
secure
只有在 https 协议的网页中,客户端设置 secure 类型的 Cookie 才能成功
HttpOnly
客户端中无法设置 HttpOnly 选项
删除 Cookie
Cookie 的 name、path 和 domain 是唯一标识一个 Cookie 的。我们只要将一个 Cookie 的 max-age 设置为 0,就可以删除一个 Cookie 了。
- let removeCookie = (name, path, domain) => {
- document.cookie = `${name}=; path=${path}; domain=${domain}; max-age=0`
- }
Cookie 的作用域和作用路径
作用域
在说这个作用域之前,我们先来对域名做一个简单的了解。
子域,是相对父域来说的,指域名中的每一个段。各子域之间用小数点分隔开。放在域名***的子域称为***级子域,或称为一级域,在它前面的子域称为二级域。
以下图为例,news.163.com 和 sports.163.com 是子域,163.com 是父域。
当 Cookie 的 domain 为 news.163.com,那么访问 news.163.com 的时候就会带上 Cookie;
当 Cookie 的 domain 为 163.com,那么访问 news.163.com 和 sports.163.com 就会带上 Cookie
作用路径
当 Cookie 的 domain 是相同的情况下,也有是否带上 Cookie 也有一定的规则。
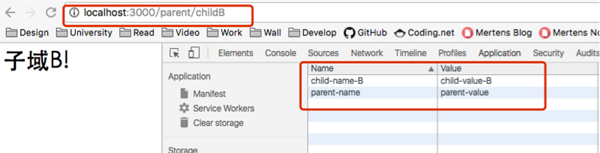
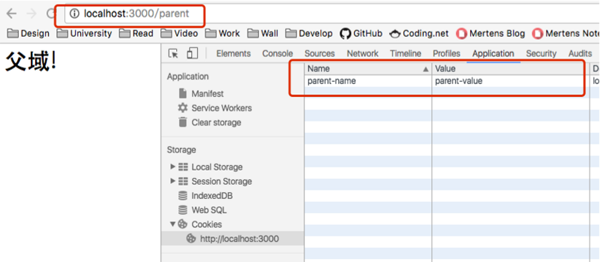
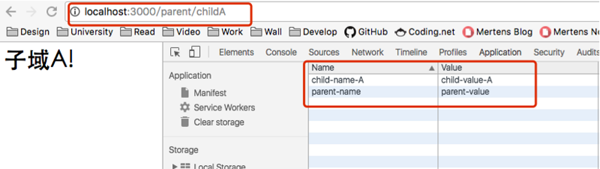
在子路径内可以访问访问到父路径的 Cookie,反过来就不行。
看看例子,还是先修改 main.js
- app.get('/parent', (req, res) => {
- res.cookie('parent-name', 'parent-value', {
- path: '/parent'
- })
- res.send('<h1>父路径!</h1>')
- })
- app.get('/parent/childA', (req, res) => {
- res.cookie('child-name-A', 'child-value-A', {
- path: '/parent/childA'
- })
- res.send('<h1>子路径A!</h1>')
- })
- app.get('/parent/childB', (req, res) => {
- res.cookie('child-name-B', 'child-value-B', {
- path: '/parent/childB'
- })
- res.send('<h1>子路径B!</h1>')
- })
下面这里的 “域” 应该改为路径