Chrome 55 Beta 发布了:输入处理改进、Async 和 await 功能、CSS 自动断字。
1、输入处理改进
随 着移动网络使用的普及,网站对触摸输入做出良好反应的重要性也日益增加。在过去,这意味单独处理 MouseEvent 和 TouchEvent,而这种方式可能难以维护。现在,Chrome 通过分派 PointerEvents 事件,支持统一的输入处理方式。默认情况下,PointerEvents 不会阻止滚动,因而页面响应更迅速。为使用 TouchEvent 实现相同的性能,页面可以使用被动事件侦听器。
Chrome 现在还支持两种全新的输入响应方式。touch-action CSS 属性让网站能够响应手势,例如平移。对于鼠标按钮,新的 auxclick 输入事件类型允许网站管理非主要按钮的点击行为。
2、Async 和 await
异 步 JavaScript 可能比较难以推导。Promise 可帮助避免回调嵌套问题,但是,当网站存在大量异步依赖时,基于 Promise 的代码仍可能难以读取。Chrome 现在支持 async 和 await JavaScript 关键字,允许开发者编写基于 Promise、可加以结构化并以同步代码形式读取的 JavaScript。
提取 URL 并使用 Promise 记录响应:
- function logFetch(url) {
- return fetch(url)
- .then(response => response.text())
- .then(text => {
- console.log(text);
- }).catch(err => {
- console.error('fetch failed', err);
- });
- }
使用 async 和 await 的相同代码:
- async function logFetch(url) {
- try {
- const response = await fetch(url);
- console.log(await response.text());
- }
- catch (err) {
- console.log('fetch failed', err);
- }
- }
3、CSS 自动断字
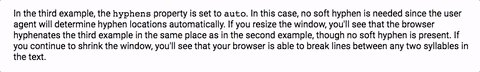
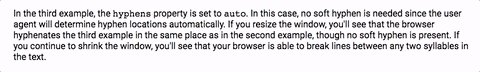
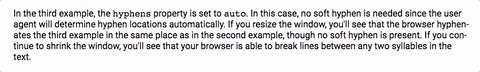
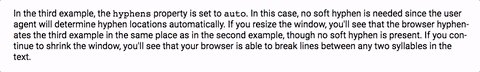
对 于各种设备和屏幕尺寸,要设置文本格式以使其填充可用空间可能都是一项挑战。Chrome 现在支持 CSS 自动断字,这是 Android 版和 Mac 版 Chrome 最常请求的布局功能之一。CSS 断字允许浏览器在自动换行时用连字号断字,从而提升文本块的视觉一致性。在未来版本中,断字支持将扩展到其他平台。
4、此版本中的其他特性
- once 事件侦听器选项支持仅在移除事件侦听器之前调用一次回调。
- 现在,网站可以将网络存储标记为***性存储,从而防止 Chrome 自动清除该网站的存储。
- 现在,在 Android 系统上,跨源 iframe 需要用户手势方可使用 Web Audio API 启动音频播放,以确保与 <audio> 和 <video> 元素匹配。
- TLS 协议栈现在实现 GREASE,后者是一种帮助防止因 TLS 服务器存在错误而出现问题的机制。
- 开发者可以另一种方式使用新的 JavaScript 构造函数创建 MediaStreamTrackEvent。
- TLS 中已添加 RSA-PSS 签名算法,为 TLS 1.3 做好了准备。
- 为缩短加载时间,避免导航失败,使用 document.write() 注入的跨源和解析器阻塞脚本将不再通过 2G 连接进行加载。
- 现在还提供 new AudioNode(context, options) 格式的 AudioNode 构造函数,更易于通过脚本管理音频。
- 当媒体播放器太窄,无法显示每个按钮时,将显示一个溢出菜单,向用户提供隐藏的功能。
- 现在,当播放所关联的文件可供下载时,Chrome 媒体控件将显示一个下载按钮。
- Web Share API 现在可作为来源试用版加以体验。
5、弃用项和互操作性的改善
- BaseAudioContext 将替代 Web Audio API 中的 AudioContext,以符合规范要求。
- CSS Clipping Path 属性不再需要 webkit 前缀。
- 除了现有的 webkitMediaStream,现在还提供 MediaStream 构造函数,并且无需使用前缀。
- 非脚本 MIME 类型 将不再触发脚本执行。
- <textarea maxlength=””> 和 <textarea minlength=””> 已经更新为将每个换行符计为一个字符,而非两个字符。
- webkit 前缀已经从 CanvasRenderingContext2D 的 imageSmoothingEnabled 属性中移除。