当你面对一个艰难的问题时,你是根据什么来进行抉择?直觉?还是遵从内心?难道是喜欢抛硬币?
这些方法可能偶尔会给你正确的方法,但它们的有效性相比数据是不够真实的。
当你面对一个艰难的问题时,你是根据什么来进行抉择?直觉?还是遵从内心?难道是喜欢抛硬币?
这些方法可能偶尔会给你正确的方法,但它们的有效性相比数据是不够真实的。
那么,让我们来挖掘出最有效的方法。作为设计师,我们可以利用数据来改善我们的设计。
什么是数据?
我们需要不拘一格的自主权,和我们考虑的数据一样。对我们来说,这不仅仅是数字,在我们看似平常的一些数据,甚至能让传统数据科学家屈服。
举个栗子,社交软件注册时需要询问新用户用一些形容词(标签)来描述他们的个性,传统的分析师可能不喜欢这样的数据,因为他们不容易量化。但对设计师来说,这些数据可以避免做一些无用功。
“理解好“为什么”才能让我们创造更佳的用户体验。”
毕竟,我们经常面临各种各样的挑战,因此我们拥有艺术和科学数据分析方面转变思维的权利。
有2类主要数据是我们考虑的方向: 1、定量数据(Quantitative data) 2、定性数据(Qualitative data)
定量数据(Quantitative data)
大数据!数字!图表和图形!
简单地说,定量数据是关于“谁(Who)”、“什么时候(When)”、“什么(What)”和“在哪里(Where)”的数值数据。
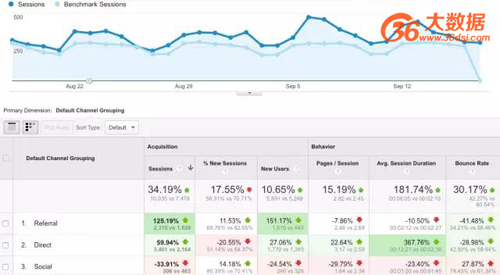
思考Google Analytics(著名互联网公司Google为网站提供的数据统计服务),思考人口统计分析数据。
这种类型的信息是与设计师高度相关的,归根结底,了解用户是开始设计前 要做的先行步骤,这至少也能解决一个问题。
定性数据(Qualitative data)
定性数据***的定义为非数字信息,是关于“如何(How)”和“为什么(Why)”。
用户为什么会选择你的产品?他们是怎么使用的呢?用户如何感知你的产品?
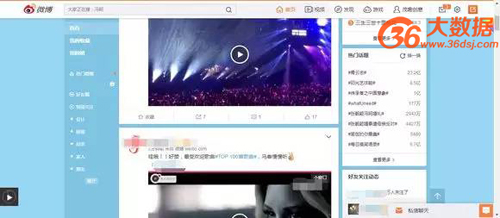
定性数据是更难想象得到的,但它仍然可以在你的设计过程中发挥关键作用。例如,只要看看微博的热门话题,就能轻松找到能够用户关注的范围广度,并挖掘任何你想要的关键字。
知道了大家关注什么这就是非常棒的信息,但是想象一下他们为什么会关注这些话题,以及对我们又有什么帮助,或者更好的是:如何才能更加满足他们?
理解好“为什么”能让我们为用户创造更多的参与体验,从而增加我们的产品或服务的整体价值。
“不要只在意数据,心里还要有一个特定的目标。”
如何在设计中充分利用数据
现在,我们已经掌握了一些对我们设计师有用的数据,让我们谈谈如何实际利用数据来完成目标和取悦用户。
以一个问题开始 数据在外行看了似乎势不可挡。谁没有在Google Analytics迷失或晕头转向过?如果你带着特定的目标去挖掘相关信息,你会很容易得到,原来还有这么迷人的东西可以看!
要专注于你的思绪,以一个问题开始数据分析。你渴望找到什么?千万不要只着眼于看看数据,在脑海中要先有一个明确的目标。
我发现我经常问的几个问题:
1、是什么影响了新登录页面的跳出率?
2、如何改变banner影响转化率?
3、用户在百度输入了什么关键词进而访问了我的网站?
4、哪种landing pages最流畅?
你怎么处理这些数据将取决于许多因素,以***一个问题作为一个例子,很容易知道并怎样把这个应用到我们的设计决策中。
我们可以更好的确定我们的用户希望看到在我们的网站,什么样的图片和消息传递能真正和他们建立联系,以及如何在其他着陆页面强调我们的价值。
用真实数据建立模型
设计师经常用“***”在数据模型中造假,如:
1、一行文字的正确长度,通常是根据设计师在脑海中的印象
2、一个数字可能很棒很全面了,但现场输入却包含小数点
3、通过精心的编辑和合成图像的裁切来达到理想的比例
现实世界是不***的,所以要结合真实的数据来设计,并且要知道当我们在建立数据模型时难免会遇到一些麻烦。
当设计师在模型中使用真实数据时,不得不面对同样的现实问题,意味着将会被最终设计结果和管理决策约束。
例如,假设你在设计一个新闻app,你可能会设计成2条3排以上的新闻 实体模型,你想要的是不需要点击就能看完整片段的新闻。
在你的模型里,每条新闻的段数刚好,并且拥有6个小片段。注意:这样只能用作填充并适合你想要的设计布局。
当你去现实世界中测试它时,你会发现,你的布局看起来完全不一样,一些新闻由于不同的长度会撞到下面的折叠处。
你可以正确地推断,在app中这种冲突可能随时出现各种变量,如果不使用真正的客户数据,可能经常会遇到一些严重的格式错误,这会很伤害用户体验。
这就是为什么在设计过程中考虑实际数据是如此重要的原因,采用这种方法迫使设计师在建设实际产品的过程中能够理解最终用户。
你要做的***一件事就是确保app或网站设计接近完成时不会在遇到意外,这样你辛辛苦苦的设计才能更加实用和***。36大数据(http://www.36dsj.com/)
A / B测试(A/B testing)
A/B测试是将数据分析应用到设计实践中的最有效方法。
你有转变成不同角色的用户来使用你的产品吗?假如电商网站的价格用绿色替代红色会做得更好吗?登陆页面的布局是怎么样的?
A/B测试是检验这些的最简单方法,这是一个简单的过程,在你运行测试中需要非常频繁使用的。
在同等条件下,用A/B测试法简单地改变同一个页面或app中的某个元素,并留下相同的,然后你分别测试两种情况,并得出相关的一些KPI指标。
A/B测试应该作为设计过程的一部分,完成***个版本的设计将不再是***一个步骤,你应该经常用你的设计做些数据测试!记住,我们要让数据而不是直觉来指导我们的决策。
语意差异调查
这是很难量化的东西,如“情绪”,但如果我们要创造真正令人难忘的用户体验少不了做这方面的工作。让用户填写调查问卷可以说是颇具有挑战性的,但提供的见解也是很有意义的。
如何让他们认真填写调查问卷可能取决于你特定的用户或者你与他们的关系怎样,但在一般情况下,我会建议你主要还是用常用的社交软件(如微信,QQ)去做这件事(国外通行用邮件通讯交流,我们国内主要用微信或者QQ)。
用社交软件开展问卷调查是能想到的最常用方法,并且有很好的理由,微信或QQ的参与度一般比其他渠道高得多,这是获得参与者注意的最简单而廉价的方式。
如果得不到反馈,可以考虑在填完问卷后给予一些奖励、奖赏措施,至少也要表达真诚的感谢,并引导到问卷中,充分解释这份问卷的重要性,以及你和你的团队是多么渴望得到他们的反馈意见。
回到主题,一个语意差异调查的目标是简单的:你提出了多个选项,并要求参与者对各种描述形容词的做出真实的选择,这些如果做好了会非常有效。
如果你要做一个标准的调查,问:“你认为你的经理是一个公平的人吗?”你问题中使用的形容词将会被参与者预先感觉到一种特定的方式。
另一方面,你可以尝试对问题进行一个更开放式的演示。如这样地:
以这种方式看待它,没有任何意义或臆断被传达,这里的目标是获得一个人 对主题的真实想法。
你可以进一步采取这个步骤,并删除一个中立的答案选项。这可能会迫使一些选择一个侧面,让你获得更深入的答案。
一款app的相关问题几乎是无止境的,你可以根据实际情况和需求从任何方向进行摸底。
也许你想得到访问者对主要登陆页面的意见;也许你想知道当用户***次访问的内容要收费会有怎样的感想;或者,也许你想知道用户是否在通过点击“购买”的过程中受到某种引导
你的产品注册流程的设计是否让他们参与进来了?为什么人们会从你的购物车中退出?当他们做这些的时候,他们的情绪是怎样的?
这些都是我们可以通过语意差调查来解决的问题。尝试着这样做调查,你会为得到的反馈结果而感到惊讶,以及知道如何更好地了解用户。
大展拳脚
上面提到的只是一小部分方法,我们可以使用数据来改善和推动我们的设计过程。
在你开始设计之前要多花时间去看看那些数据,用户和访问者将会感激你。