现在正是进入native里面的webview的测试。比如我要测试一个选择城市的组件:
主要的思路就是模拟用户的一系列操作,然后看测试的结果和预期是否符号。
首先还是通过控制台查看相应的DOM节点,通过macaca提供的API去获取相应的DOM元素然后触发用户操作。
以下还是在REPL环境下进行操作:
- driver
- .webview()
- .elementByCssSelector('.location-city .input-tips')
- .tap() //首先唤起城市选择组件,见下图①
- .sleep(500)
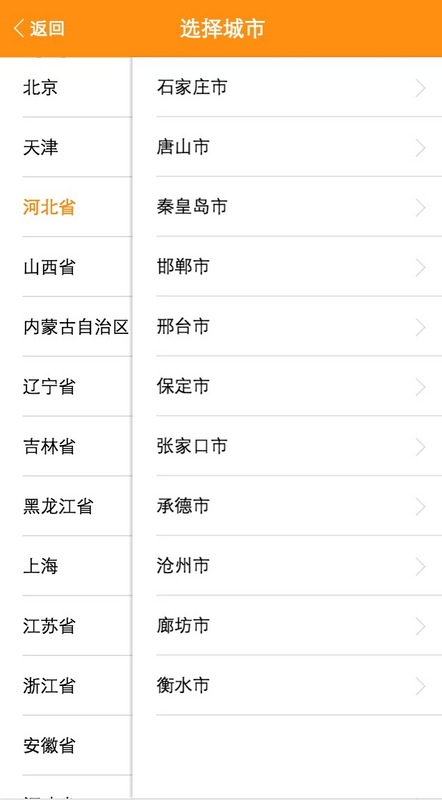
- .elementByCssSelector('.province-list .list-item:nth-child(3)')
- .tap() //点击省份的第三个元素,见下图②
- .sleep(500)
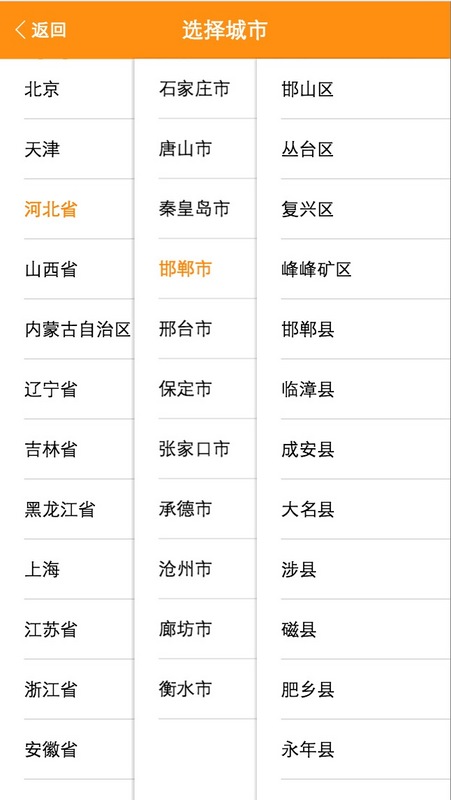
- .elementByCssSelector('.city-list .list-item:nth-child(4)')
- .tap() //点击市的第四个元素,见下图③
- .sleep(500)
- .elementByCssSelector('.area-list .list-item:nth-child(6)')
- .tap() //点击区域的第6个元素,见下图④
- .sleep(500)
- .elementByCssSelector('.location-city .input-tips')
- .text()
- .then(function(value) { //可以在控制台中看到输出的选中的城市内容,见下图⑤
- console.log(value);
- });
图①:
图②:
图③:
图④:
图⑤:
图⑥:
可以看到当前的功能是按我们的预期去执行的。
现在我再测试下另外一种情况:
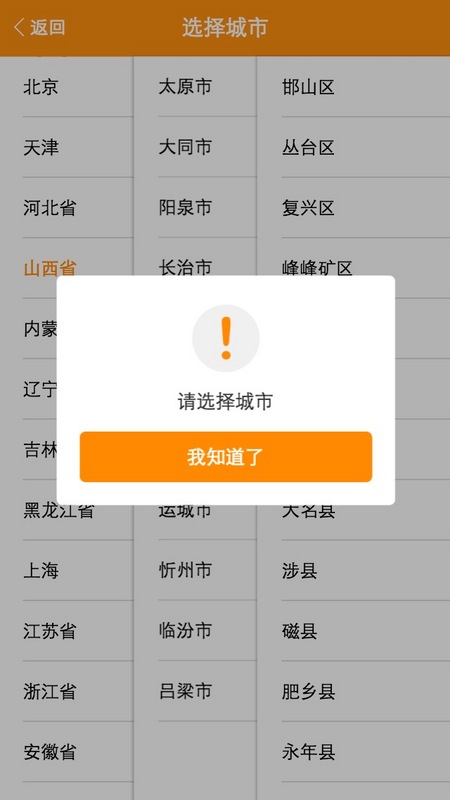
选择了省份和区域,没有选择市的话,会出现一个弹窗。
- driver
- .webview()
- .elementByCssSelector('.location-city .input-tips')
- .tap() //重新唤起城市选择组件,见下图
- .sleep(500)
- .elementByCssSelector('.province-list .list-item:nth-child(2)')
- .tap() //重新选择省份
- .sleep(500)
- .elementByCssSelector('.area-list .list-item:nth-child(3)')
- .tap() //重新选择区域
- //这时就会出现一个弹窗,见下图
图⑦:
图⑧:
这时功能也是按预期走的。
当然***写到测试脚本里面还需要添加断言相关的内容,这个也比较容易。
在编写webview测试脚本的时候也遇到了很多问题,比如说native出于安全方面的考虑,限制了input[type="file"]唤起native上传文件的组件,再比如有些滑动等操作测试比较困难等等。慢慢来吧。