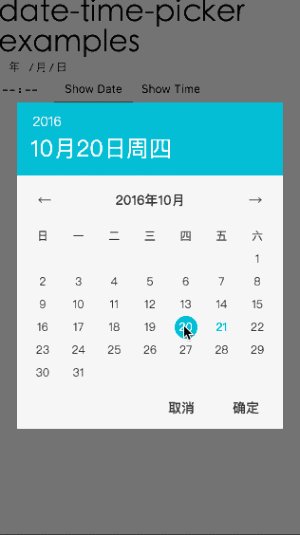
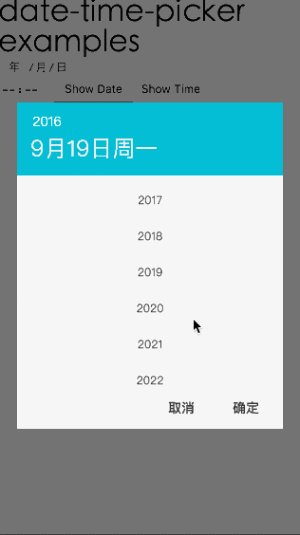
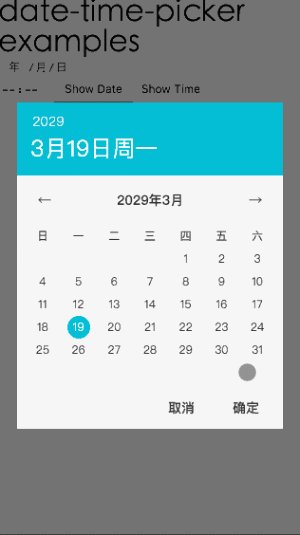
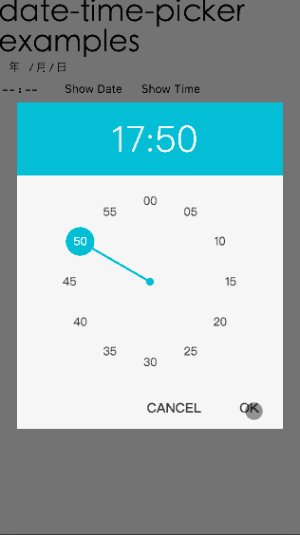
好多时候在移动端需要一个的日期选择器,由于在应用上有可能应用各种框架库(Vue.js, React.js, zepto.js等);所以说一个无依赖的,这样易于上层进行封装。直接开门见山,先来张动图看看效果:
可以看出整个风格就是 Material Design 风格的,主要特点就是:
- 手势操作:左划右划切换月份,当然动画效果还是要有的。
- 快速选择年月:点击年部分切换到选择年界面,点击月日周会__来回切换__到主日期选择界面和月份选择界面(如果在非日期选择主界面点击就会切换到主界面,如果在主界面点击就切换到快速选择月份界面);当然选择年一级选择月份界面要有顺滑的滑动效果。
- 钟表样式时间选择:直接、简单选择时间。
安装使用
利用webpack打包,支持UMD,暴露全局DateTimePicker变量,当然可以选择通过npm安装:npm i date-time-picker即可。主要包含两种选择器:日期和时间。
日期选择器 DatePicker
- btn.onclick = function () {
- var datePicker = new DateTimePicker.Date(options, config)
- datePicker.on('selected', function (formatDate, now) {
- // formatData = 2016-10-19
- // now = Date实例 -> Wed Oct 19 2016 20:28:12 GMT+0800 (CST)
- })
- }
时间选择器 TimePicker
- btn.onclick = function () {
- var timePicker = new DateTimePicker.Time(options, config)
- timePicker.on('selected', function (formatTime, now) {
- // formatTime = 18:30
- // now = Date实例 -> Wed Oct 19 2016 18:30:13 GMT+0800 (CST)
- })
- }
API以及事件
API:
- picker.show()
- picker.hide()
- picker.destroy()
事件:
- picker
- // 点击确定
- .on('selected', function (formatValue, now) {
- console.log(formatValue, now)
- })
- // 点击取消,同时会触发 `destroy` 事件
- .on('canceled', function () {
- console.log('canceled')
- })
- // 销毁
- .on('destroy', function () {
- console.log('destroy')
- })
options 和 config
从上边可以看到在实例化Picker的时候有两个参数可选:options和config。
同样区分下DatePicker和TimePicker。
DatePicker Options
- {
- lang: 'EN', // 语言,默认 'EN' ,默认 'EN', 'zh-CN' 可选
- format: 'yyyy-MM-dd', // 格式, 'yyyy-MM-dd'
- default: '2016-10-19', // 默认值 `new Date()`。 如果`default`有值且是字符串的话就会根据`format`参数来将其转化为一个`Date`实例。当然可以选择传入一个日期实例。
- }
TimePicker Options
- {
- lang: 'EN', // 语言,默认 'EN' ,默认 'EN', 'zh-CN' 可选
- format: 'HH:mm', // 格式, 'HH:mm'
- default: '12:27', // 默认值 `new Date()`。 如果`default`有值且是字符串的话就会根据`format`参数来将其转化为一个`Date`实例。同样可以选择传入一个日期实例。
- minuteStep: 5 // 分钟精度,默认值 5。
- }
Config
默认中文(zh-CN)配置:
- {
- day: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
- shortDay: ['日', '一', '二', '三', '四', '五', '六'],
- MDW: 'M月d日D', // 主面板标题部分 月日星期
- YM: 'yyyy年M月', // 日期部分标题显示
- OK: '确定', // 确定按钮
- CANCEL: '取消' // 取消按钮
- }
默认英语配置(EN):
- {
- day: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'],
- shortDay: ['S', 'M', 'T', 'W', 'T', 'F', 'S'],
- MDW: 'D, MM-d',
- YM: 'yyyy-M',
- OK: 'OK',
- CANCEL: 'CANCEL'
- }