React组件化的UI库
目前React组件化的UI有很多,这里有很多已实现的React组件库。如:
- TouchstoneJS - React.js powered UI framework for developing beautifulhybrid mobile apps.
- Elemental UI
- RSuite | 一个基于 React.js 的 Web 组件库
- Ant Design of React - Ant Design
- Material-UI
- React-Bootstrap
- React + Foundation · Foundation as React components
- Essence - React Material Design Framework
- React-MDL: React Components for Material Design Lite
- Belle - Configurable React Components with great UX
- MUI - Material Design CSS Framework
- Grommet
- React Toolbox
- react-blazecss 0.4.3 Demo
- Pivotal UI: Intro
- BFD UI
但是我一直比较偏爱的Semantic-UI不在这个列表中。虽然官方目前也在做相关的工作(戳这里),但目前还没有出稳定版本。个人觉得这正是一个练习的机会,将Semantic-UI库React组件化。
Semantic-UI
Semantic-UI是一套完全语义化设计的前端框架,使用起来灵活又方便,可以满足多变复杂的页面实现需求。从官方文档(版本2.2)来看,主要有四类框架元素:
- 元素
- 组合
- 视图
- 模块
具体示例可参考官网。
基本分析
Semantic-UI实现于语义化设计,各个类可以自由组合使用已实现页面需求。每个组件的属性定义大多类似,如Button和Icon,都有size或者color等常用属性,而这些属性可用公共辅助类来定义和声明。
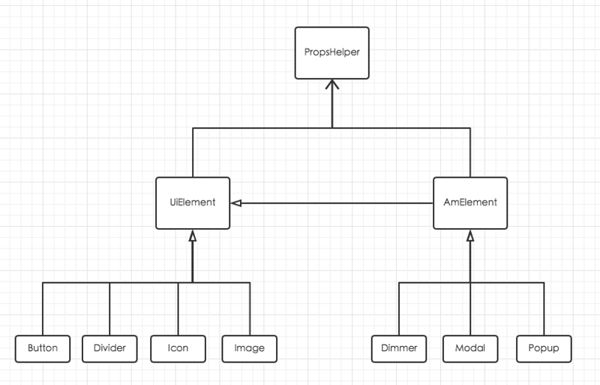
从实现上来讲,元素、组合和视图的大部分实现,都可以用纯CSS声明来达到效果,但模块类的组件往往需要js的辅助以实现动态效果。考虑到这一点,组件实现大致分为两类实现:UI类和动效类。需要实现3DTransition的组件都继承于动效类,剩余只需CSS声明的组件继承于UI类。当然动效类也同样继承于UI类。
UiElement
UiElement作为所有基础UI组件的基类,主要负责以下几类实现:
- 元素class的生成
- 元素事件回调的生成
基于Semantic-UI的语义化实现,所有class类均由多个属性拼装组成,所以每个UI组件的属性在组件内声明即可,class类的生成由父类UiElement负责。
AmElement
AmElement作为动效组件的父类,主要负责以下功能实现:
- 组件的show/hide接口调用
- 直接操作组件DOM,生成transition的style
每个动效组件继承AmElement后,均将本组件的ref引用传递给父组件,由父组件统一调用并修改子组件的DOM元素style属性,以实现3DTransition效果。
PropsHelper
组件Props的辅助类,用以生成组件的class。PropsHelper中有多个静态方法:
- createStyle:用以生成组件class定义
- getDefaultProps:取得所有组件的通用props
每个组件在生成class定义是,只需提供本组件的props以及属性定义,即可生成对应的class定义。