http://www.hightopo.com/demo/...
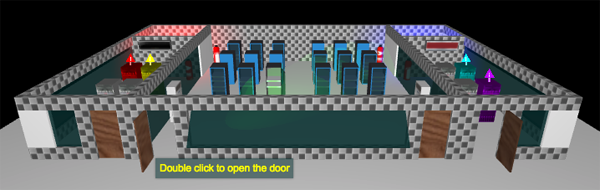
《数百个 HTML5 例子学习 HT 图形组件 – WebGL 3D 篇》里提到 HT 很多情况下不需要借助 3Ds Max 和 Blender 等专业 3D 建模工具也能做出很多效果,例如 http://www.hightopo.com/guide... 这个 3D 电信机房监控例子整个都是通过 HT 提供的 API 构建而成:
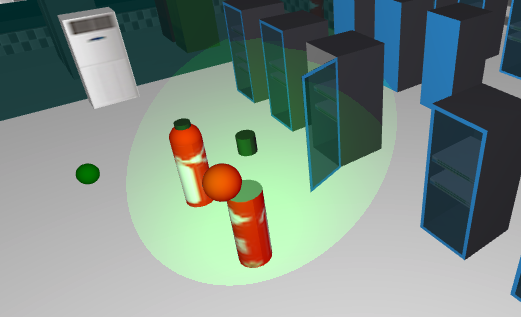
不过这个例子中的模型都比较规矩,也就消防栓由一个球 + 圆通构成,其他图形通过 HT 提供的基本 Node 以及 Shape 对象即可搞定:
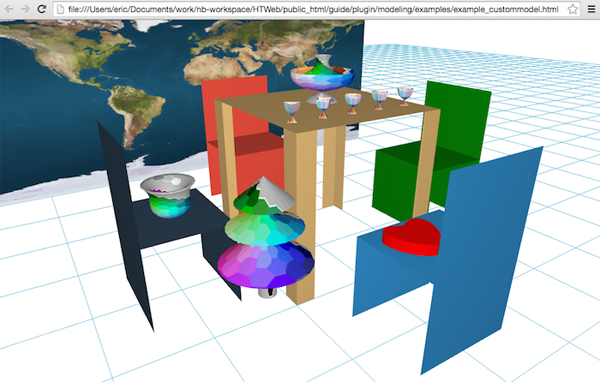
但这并不意味着 API 只能做简单的模型,《HT for Web 建模手册》中介绍的 HT 建模插件可以让有想象力的同学做出各种不可思议的效果。例如这个餐座椅的例子:http://www.hightopo.com/guide...
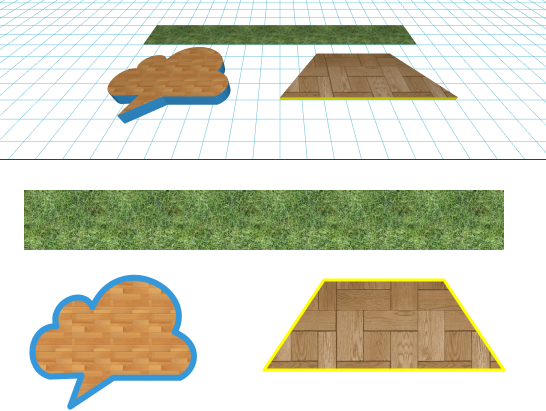
对于这个餐座椅的例子,特别是一些不规则的花盆、酒杯、圣诞树和那颗爱心,很多人好奇我们是怎么搞出来的。其实蛮简单,就用了《HT for Web 建模手册》中的 createRingModel 和 createExtrusionModel 两个构建模型的函数,其中 createRingModel 顾名思义用来构建围绕一圈的环状模型,createExtrusionModel 用来构建基于某个形状的凸出效果,这两个函数生成的 3D 模型都是靠平面的 2D 图形衍生而来,都是靠 HT 系统中构建 2D 不规则多边形时采用的 Points 和 Segments 两个数组参数搞定, Points 和 Segments 的意义可参考 《HT for Web 形状手册》:
可生成不规则的 3D 地板:http://www.hightopo.com/guide...
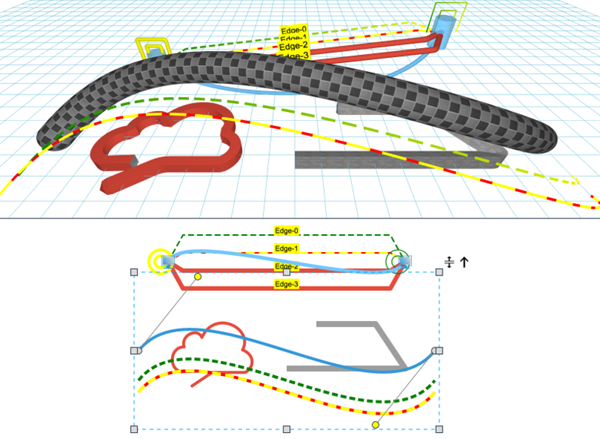
可生成不规则的 3D 管线:http://www.hightopo.com/guide...
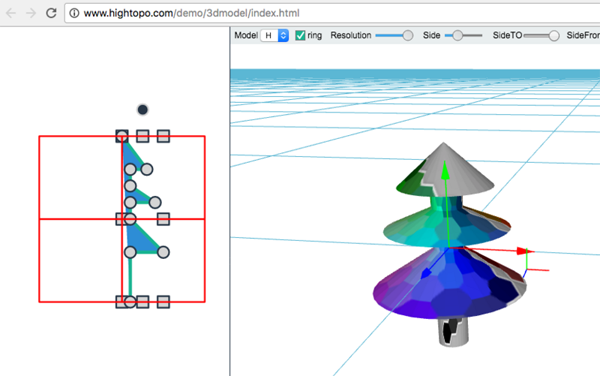
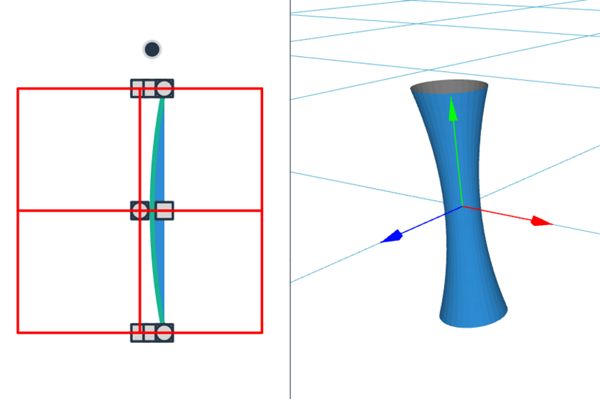
这样大家应该理解了原理,但餐座椅的那几个不规则形状的 magic 参数是如果得来的呢,这还是得借助辅助工具:http://www.hightopo.com/demo/...,
这个工具多年前为写例子随意搞的,代码挺简单大家直接看 http://www.hightopo.com/demo/... 源代码即可,写的比较简陋但挺实用,如何导出?打开控制台,自己打印出 shape 对象的 sements 和 points 参数即可,或等我有空了再来写个可导入导出更完整的例子,或者 you can you up?
其实也不仅仅也用于 Node 节点类型对象的建模,对于连线其实也可以用模型来搞定,例如 http://www.hightopo.com/guide... 这个 3D 弹力拓扑图例子,很多人已经觉得挺酷炫了,但我一直对这呆板规矩的管道连线很不爽,于是突发奇想搞了个像狗骨头似的两头粗中间细的连线效果,整个 3D 拓扑图例子一下子高大上了许多:
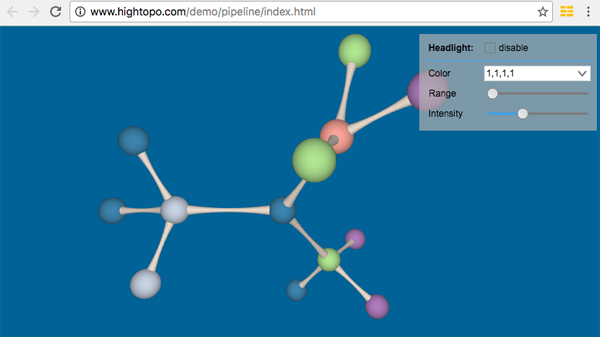
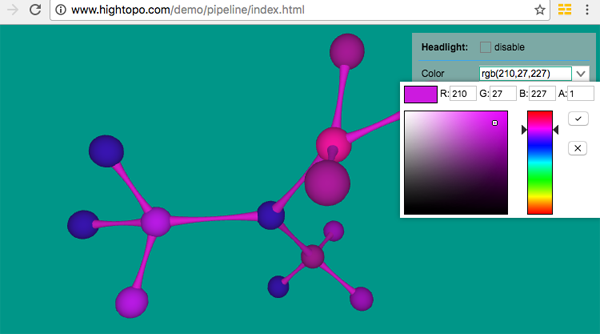
http://www.hightopo.com/demo/...
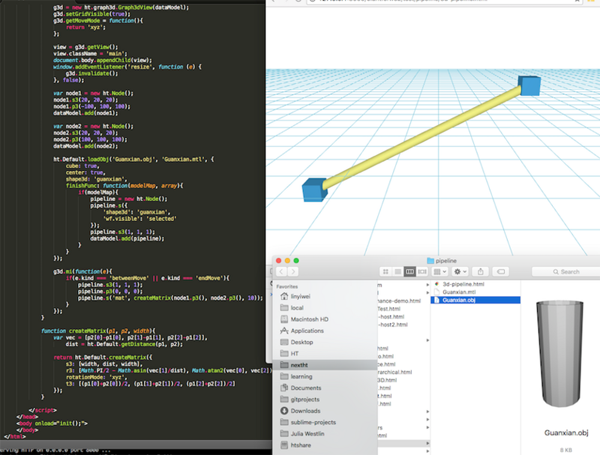
这个例子原理是这样的,将连线 Edge 设置成透明不可见的,然后针对每个 Edge 对应一个 Node 节点,这个节点的形状就是被拉伸并定位到连线位置替代连线来显示,而 Node 图形在还没拉伸之前长得如下:
这里还有个细节是通过 createMatrix 函数,为每个管线设置一个指向两节点位置的矩阵坐标变换参数到 style 的 mat 属性上,矩阵预算不理解也没关系,直接照抄例子中代码即可,为了方便大家理解我搞了个两个节点一条连线更简单的例子供参考:
今天只是抛砖引玉,《HT for Web 建模手册》中还有众多 API 函数,只要有想象力还可以折腾出无数的花样,后续有空我再借助 HT for Web 的 WebGL 3D 自定义建模功能多搞些实用的例子。