前言
一个网站的加载速度有多重要? 反正我相信之前来博主网站的人至少有 50% 在加载完成前关闭了本站。 为啥捏? 看图
首页完整加载时间 8.18s,看来能进来看博主网站的人都是真爱呀,哈哈。 正常来讲一个网页 4s 加载不完就会流失很大一部分用户,而博主的网站加载时间竟然达到了 8s 还是在电脑端,如果在移动端,加载时间会更久,体验会更差。 这样的话网站做得再难看批判者进不来不是白搭嘛,于是针对 web 页面加载速度的优化迫在眉睫。
基于博主以前优化过其他网站,于是博主准备把这次的优化过程记录下来分享给大家借鉴。
1. 页面分析
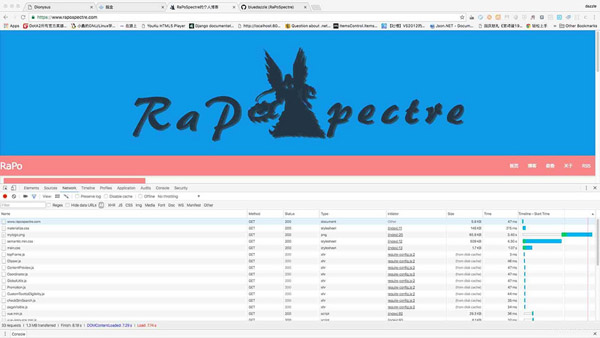
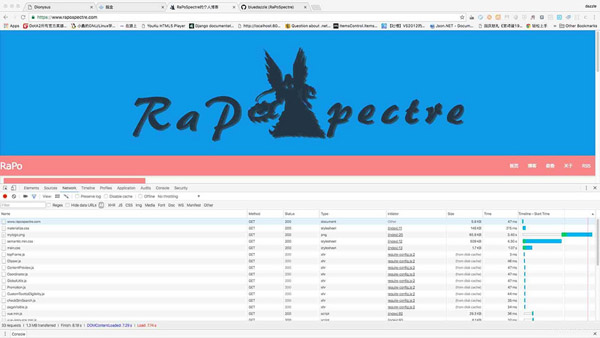
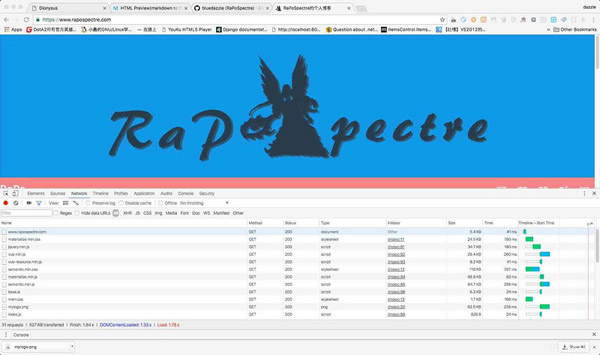
先来看优化前的页面:
加载时间 8.18s ,一共 33 个 请求,加载 1.38MB 。 可以看到对于网速较慢的浏览者光加载资源就需要 5s 以上,再加上 33 个请求切换开销,简直不能愉快的玩耍。 所以接下来的优化手段就要从加载流量和请求数量入手:
2. 优化图片
图片在网络流量中占有很大的比重,因此优化图片对于减少流量有着至关重要的作用。
合并小图片:
很多页面有很多小图标,一个一个加载就相当于一个一个请求,将这些小图片合并成一个大图片,用css 控制显示范围,这样就只需要一个请求即可加载完所有小图片,瞬间就会减少很多网络请求。
优化图片格式:
很多图片没有经过优化直接上传到网页中会占用很多额外的流量,比如一张屏幕大小的截图,用截图工具直接截图后的大小大概有 1MB ,此时直接上传到网页中就直接占用了 1MB 流量,但其实我们完全可以只牺牲它 40% 的质量换取缩小 10 倍的大小,网上有很多转化 web 图片的网站,当然如果你有 photoshop 的话完全可以自己导出:
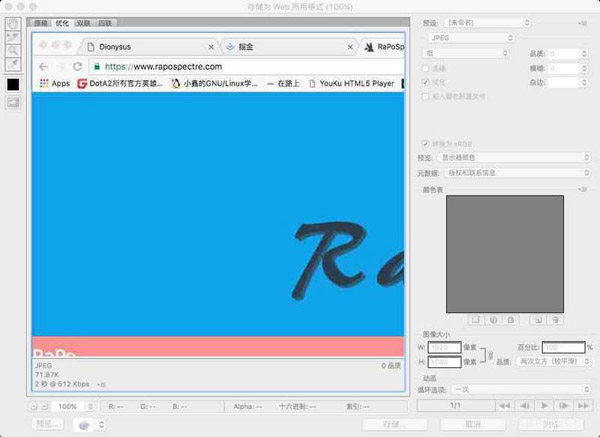
将图片在 ps 中打开,然后点击菜单栏 “文件” 菜单,选择 “储存为 web 所用格式”,出现如下对话框:
一般情况下 jpg 图片选择品质中即可,png 格式图片选择 png8 即可,但注意有透明背景的 png 图片要选择 png24 ,否则透明背景中会出现白边,gif 图片选择 gif64 无仿色即可。
一般经过优化的图片大小至少会有 3倍 之差,图片原大小越大优化的结果会越好。
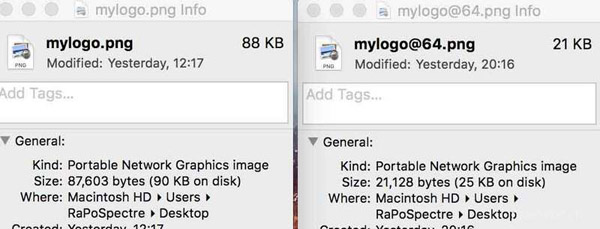
博主的网站最显眼的图片就是页眉上那个幽鬼的图片啦,所以就先拿它开刀,经过以上步骤优化:
瞬间减小 4 倍,实际效果可以看看,代表着博主门面的图片经过优化后和优化前显示效果并没有明显区别,而文件大小却相差了 4 倍。
3. 使用免费 cdn 加载第三方资源
所有网站都会用到第三方资源,对于第三方资源,如果选择让自己的服务器提供,那么对于小型站点,本就不大的带宽相当一部分还要被公共资源占用,无形之中压缩了服务器带宽,如果把这部分资源让第三方 cdn 提供,那么对于网站加载速度会有不小的提升。
博主选用的是 bootstrap 中文站提供的 cdn 静态库,博主看过不少国内 cdn 静态库,可以说 bootstrap 家的还是很良心的,更新及时,资源现在也很丰富,基本博主用的三方资源都能在上面找到,于是接下来就是搜索静态资源 + 替换静态资源:
- <script src="/s/js/jquery.min.js"></script>
改为
- <script src="//cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
这里不要写协议头,让网页自动判断使用 http 还是 https ( 关于 https 网站的部署可以看博主之前的文章: 给你的网站穿上外衣- HTTPS 免费部署指南 )
4. 使用 cdn 储存静态资源
一般网站 90% 的流量都用于静态资源的加载,除了用免费 cdn 加载第三方资源,还可以自己申请云空间储存自己的静态资源,进一步减小服务器的开销,让服务器只专注于提供数据或者网页渲染服务。 比如博主使用的是 X牛 ,将自己的图片什么都存在 x牛上,每个月都有免费流量,对于个人网站来说应该够用。
5. 合并压缩 js css
除去引用公共库,网页中还有许多自己写的 js 与 css,如果我们直接把开发环境的文件拿来用无疑很浪费流量,因此在编写好网页测试完毕后,我们应该将 css 和 js 压缩合并成一个或者几个文件,这样既减少了请求次数又减少了流量消耗,一箭双雕。 当然还有 html 压缩,不过 ms 现阶段还有一些坑,就先不用了。 说到合并压缩,***时间播追就想到了 webpack ,前端工程化神器,简单配置一下就可以完全搞定任务:
博主网站自己的 js 工程文件放在 /webroot/static/src/js/ 中,假如我们要将压缩合并后的文件放在 /webroot/static/dist/js/中:
在 /webroot/ 下新建文件夹 webpack, 进入文件夹,新建文件 package.json:
- {
- "name": "RaPo3",
- "version": "1.0.0",
- "description": "",
- "main": "index.js",
- "scripts": {
- "test": "echo \"Error: no test specified\" && exit 1"
- },
- "author": "rapospectre",
- "license": "ISC",
- "devDependencies": {
- "css-loader": "^0.24.0",
- "style-loader": "^0.13.1",
- "webpack": "^1.13.2",
- "webpack-dev-server": "^1.15.1"
- }
- }
保存后执行:
- npm install
- //或
- cnpm install
- //如果你有的话
然后新建 webpack 配置文件 webpack.config.js:
- var webpack = require('webpack');
- module.exports = {
- entry: {
- base: ['../static/js/src/http.js', '../static/js/stickUp.min.js', '../static/js/src/base.js'],
- index: ['../static/js/src/index.js'],
- detail: ['../static/js/editormd.js', '../static/js/src/article.js'],
- know: ['../static/js/editormd.js', '../static/js/src/know.js'],
- list: ['../static/js/src/list.js']
- },
- output: {
- path: '../static/js/dist/',
- filename: '[name].js'
- },
- plugins: [
- new webpack.optimize.UglifyJsPlugin({
- output: {
- comments: false
- },
- compress: {
- warnings: true
- }
- }),
- ]
- }
这里要注意的是如果你的 js 文件间的引用是传统的 html 引入后引用那么在这里合并时记得把你被引用的方法对象等等设置为全局,比如 b.js 要引用 a.js 中的函数 c,合并前要在 a.js 中加上( 当然如果你一直用 es6/node 写 js 就不用看这里了 ):
- window.c = c;
- 或
- this.c = c;
不然 c 就会被当作局部函数封装起来。
改完后运行 webpack 提示成功后看到 dist 目录里已经输出了合并压缩好的文件,之前 12kb 的文件经过压缩合并后只有 6kb 大小,然后我们将其替换到网页中即可。
6. 代码优化
页面代码的优化对于页面加载速度也有不小的影响,最广为人知的:
HTML头部的JavaScript和写在HTML标签中的Style会阻塞页面的渲染,因此CSS放在页面头部并使用Link方式引入,JavaScript的引入放在页面尾
其次还有:
- 按需加载,把统计、分享等 js 在页面 onload 后再进行加载,可以提高访问速度;
- 优化 cookie ,减少 cookie 体积;
- 避免 <img> 的 src 为空;
- 尽量避免设置图片大小,多次重设图片大小会引发图片的多次重绘,影响性能;
- 合理使用display属性:
- a.display:inline后不应该再使用width、height、margin、padding以及float
- b.display:inline-block后不应该再使用float
- c.display:block后不应该再使用vertical-align
- d.display:table-*后不应该再使用margin或者float
- 不滥用Float 和 web 字体;
- 尽量使用CSS3动画;
- 使用 ajax 异步加载部分请求;
7. HTTP2 与 gzip
HTTP2 是以 SPDY 为基础开发的。 SPDY 系列协议由谷歌开发,于 2009 年公开。它的设计目标就是降低 50% 的页面加载时间,所以 HTTP2 在很大程度也是为了优化页面加载时间,同时 HTTP2 支持多路复用,简单说就是所有的请求都通过一个 TCP 连接并发完成。 而 gzip 大家都不陌生,就是一种压缩网页的技术,当然压缩网页进行传输的代价就是给服务器增加一些压缩的负担,当然这种牺牲是值得的。
如何开启 HTTP2 与 gzip? 博主的网站基于 nginx + uWSGI 进行服务,因此只要在 nginx 开启 HTTP2 与 gzip 就好:
开启 HTTP2
nginx 1.9.5 之后才支持 HTTP2 ,而且需要配置编译参数,关于 nginx 开启 HTTP2 请直接移步博主之前的文章: nginx 配置 http2
开启 gzip
直接打开 nginx 配置文件, 比如博主的在 /etc/nginx/nginx.conf, 然后加上:
- server{
- gzip on;
- gzip_comp_level 6;
- gzip_proxied any;
- gzip_types text/plain text/css application/json application/javascript application/x-javascript text/xml application/xml application/xml+rss text/javascript application/x-font-woff;
- }
然后重启 nginx 即可
***,让我们清除缓存,再次打开网站:
总加载流量 527kb ,页面完成加载时间 1.84s,对比之前加载时间 8.18s ,1.38MB 流量,整体时间提升了 4 倍多!用手机端访问测试,简直快的飞起,不信你也来[访问]1试试呀~
***,附上本文网站的源码以及目录结构,可以通过 commit 记录更加直观的看到优化的过程: