下面例子来自官网,虽然看上去就比Hello World多了一个v-for,但是内部多了好多的处理过程。但是这就是框架,只给你留下最美妙的东西,让生活变得简单。
- <div id="mountNode">
- <ul>
- <li v-for="todo in todos">
- {{ todo.text }}
- </li>
- </ul>
- </div>
- var vm = new Vue({
- el: '#mountNode',
- data: {
- todos: [
- { text: 'Learn JavaScript' },
- { text: 'Learn Vue.js' },
- { text: 'Build Something Awesome' }
- ]
- }
- })
这篇文章将要一起分析:
- observe array
- terminal directive
- v-for指令过程
recap
这里先用几张图片回顾和整理下上一篇Vue.js源码(1):Hello World的背后的内容,这将对本篇的compile,link和bind过程的理解有帮助:
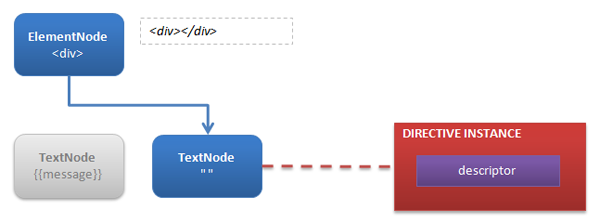
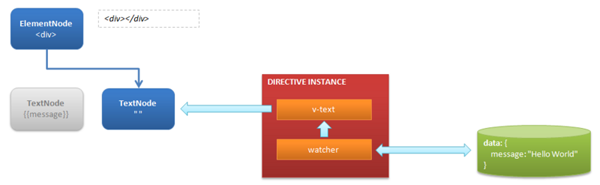
copmile阶段:主要是得到指令的descriptor
link阶段:实例化指令,替换DOM
bind阶段:调用指令的bind函数,创建watcher
用一张图表示即为:
observe array
初始化中的merge options,proxy过程和Hello World的过程基本一样,所以这里直接从observe开始分析。
- // file path: src/observer/index.js
- var ob = new Observer(value) // value = data = {todos: [{message: 'Learn JavaScript'}, ...]}
- // file path: src/observer/index.js
- export function Observer (value) {
- this.value = value
- this.dep = new Dep()
- def(value, '__ob__', this)
- if (isArray(value)) { // 数组分支
- var augment = hasProto
- ? protoAugment
- : copyAugment // 选择增强方法
- augment(value, arrayMethods, arrayKeys) // 增强数组
- this.observeArray(value)
- } else { // plain object分支
- this.walk(value)
- }
- }
增强数组
增强(augment)数组,即对数组进行扩展,使其能detect change。这里面有两个内容,一个是拦截数组的mutation methods(导致数组本身发生变化的方法),一个是提供两个便利的方法$set和$remove。
拦截有两个方法,如果浏览器实现__proto__那么就使用protoAugment,否则就使用copyAugment。
- // file path: src/util/evn.js
- export const hasProto = '__proto__' in {}
- // file path: src/observer/index.js
- // 截取原型链
- function protoAugment (target, src) {
- target.__proto__ = src
- }
- // file path: src/observer/index.js
- // 定义属性
- function copyAugment (target, src, keys) {
- for (var i = 0, l = keys.length; i < l; i++) {
- var key = keys[i]
- def(target, key, src[key])
- }
- }
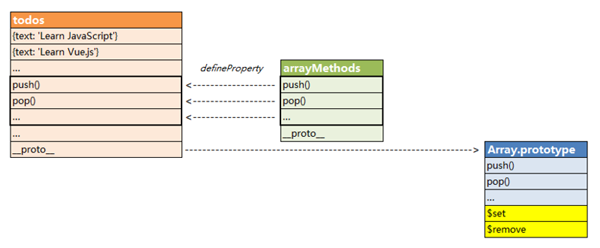
为了更直观,请看下面的示意图:
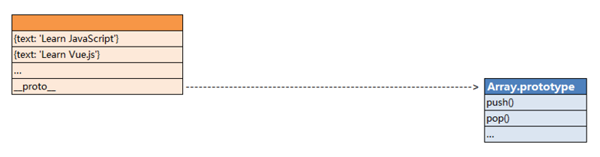
增强之前:
通过原型链拦截:
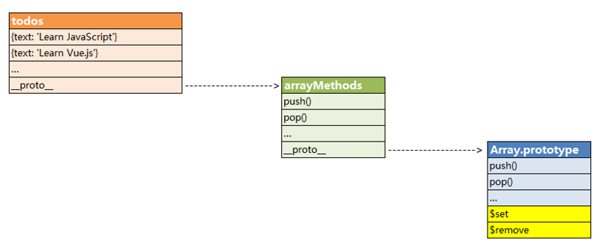
通过定义属性拦截:
在拦截器arrayMethods里面,就是对这些mutation methods进行包装:
- 调用原生的Array.prototype中的方法
- 检查是否有新的值被插入(主要是push, unshift和splice方法)
- 如果有新值插入,observe它们
- ***就是notify change:调用observer的dep.notify()
代码如下:
- // file path: src/observer/array.js
- ;[
- 'push',
- 'pop',
- 'shift',
- 'unshift',
- 'splice',
- 'sort',
- 'reverse'
- ]
- .forEach(function (method) {
- // cache original method
- var original = arrayProto[method]
- def(arrayMethods, method, function mutator () {
- // avoid leaking arguments:
- // http://jsperf.com/closure-with-arguments
- var i = arguments.length
- var args = new Array(i)
- while (i--) {
- args[i] = arguments[i]
- }
- var result = original.apply(this, args)
- var ob = this.__ob__
- var inserted
- switch (method) {
- case 'push':
- inserted = args
- break
- case 'unshift':
- inserted = args
- break
- case 'splice':
- inserted = args.slice(2)
- break
- }
- if (inserted) ob.observeArray(inserted)
- // notify change
- ob.dep.notify()
- return result
- })
- })
observeArray()
知道上一篇的observe(),这里的observeArray()就很简单了,即对数组对象都observe一遍,为各自对象生成Observer实例。
- // file path: src/observer/index.js
- Observer.prototype.observeArray = function (items) {
- for (var i = 0, l = items.length; i < l; i++) {
- observe(items[i])
- }
- }
compile
在介绍v-for的compile之前,有必要回顾一下compile过程:compile是一个递归遍历DOM tree的过程,这个过程对每个node进行指令类型,指令参数,表达式,过滤器等的解析。
递归过程大致如下:
- compile当前node
- 如果当前node没有terminal directive,则遍历child node,分别对其compile node
- 如果当前node有terminal directive,则跳过其child node
这里有个terminal directive的概念,这个概念在Element Directive中提到过:
A big difference from normal directives is that element directives are terminal, which means once Vue encounters an element directive, it will completely skip that element
实际上自带的directive中也有两个terminal的directive,v-for和v-if(v-else)。
terminal directive
在源码中找到:
terminal directive will have a terminal link function, which build a node link function for a terminal directive. A terminal link function terminates the current compilation recursion and handles compilation of the subtree in the directive.
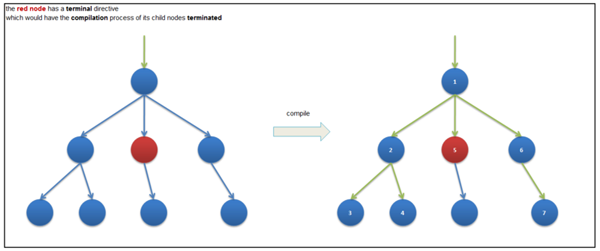
也就是上面递归过程中描述的,有terminal directive的node在compile时,会跳过其child node的compile过程。而这些child node将由这个directive单独compile(partial compile)。
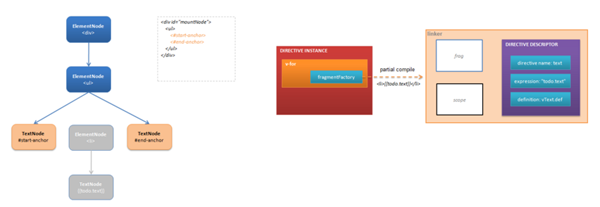
以图为例,红色节点有terminal directive,compile时(绿线)将其子节点跳过:
为什么是v-for和v-if?因为它们会带来节点的增加或者删除。
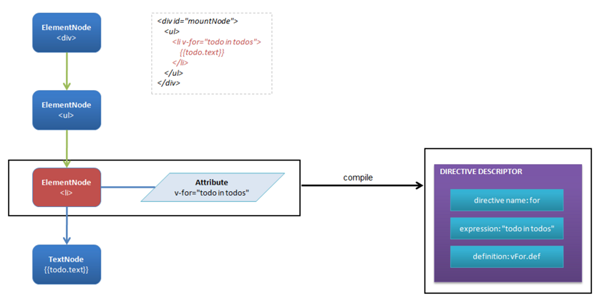
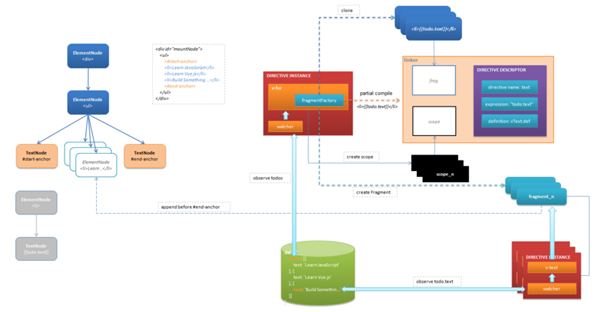
Compile的中间产物是directive的descriptor,也可能会创建directive来管理的document fragment。这些产物是在link阶段时需要用来实例化directive的。从racap中的图可以清楚的看到,compile过程产出了和link过程怎么使用的它们。那么现在看看v-for的情况:
compile之后,只得到了v-for的descriptor,link时将用它实例化v-for指令。
- descriptor = {
- name: 'for',
- attrName: 'v-for',
- expression: 'todo in todos',
- raw: 'todo in todos',
- def: vForDefinition
- }
link
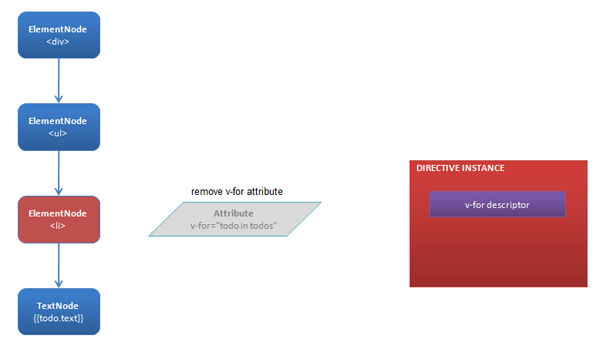
Hello World中,link会实例化指令,并将其与compile阶段创建好的fragment(TextNode)进行绑定。但是本文例子中,可以看到compile过程没有创建fragment。这里的link过程只实例化指令,其他过程将发生在v-for指令内部。
bind
主要的list rendering的魔法都在v-for里面,这里有FragmentFactory,partial compile还有diff算法(diff算法会在单独的文章介绍)。
在v-for的bind()里面,做了三件事:
- 重新赋值expression,找出alias:"todo in todos"里面,todo是alias,todos才是真正的需要监听的表达式
- 移除<li v-for="todo in todos">{{todo.text}}</li>元素,替换上start和end锚点(anchor)。锚点用来帮助插入最终的li节点
- 创建FragmentFactory:factory会compile被移除的li节点,得到并缓存linker,后面会用linker创建Fragment
- // file path: /src/directives/public/for.js
- bind () {
- // 找出alias,赋值expression = "todos"
- var inMatch = this.expression.match(/(.*) (?:in|of) (.*)/)
- if (inMatch) {
- var itMatch = inMatch[1].match(/\((.*),(.*)\)/)
- if (itMatch) {
- this.iterator = itMatch[1].trim()
- this.alias = itMatch[2].trim()
- } else {
- this.alias = inMatch[1].trim()
- }
- this.expression = inMatch[2]
- }
- ...
- // 创建锚点,移除LI元素
- this.start = createAnchor('v-for-start')
- this.end = createAnchor('v-for-end')
- replace(this.el, this.end)
- before(this.start, this.end)
- ...
- // 创建FragmentFactory
- this.factory = new FragmentFactory(this.vm, this.el)
- }
Fragment & FragmentFactory
这里的Fragment,指的不是DocumentFragment,而是Vue内部实现的一个类,源码注释解释为:
Abstraction for a partially-compiled fragment. Can optionally compile content with a child scope.
FragmentFactory会compile<li>{{todo.text}}</li>,并保存返回的linker。在v-for中,数组发生变化时,将创建scope,克隆template,即<li>{{todo.text}}</li>,使用linker,实例化Fragment,然后挂在end锚点上。
在Fragment中调用linker时,就是link和bind<li>{{todo.text}}</li>,和Hello World中一样,创建v-text实例,创建watcher。
scope
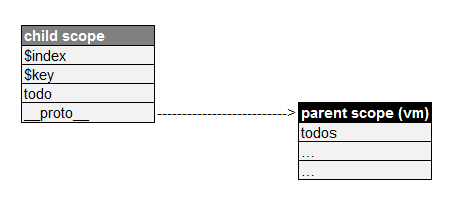
为什么在v-for指令里面可以通过别名(alias)todo访问循环变量?为什么有$index和$key这样的特殊变量?因为使用了child scope。
还记得Hello World中watcher是怎么识别simplePath的吗?
- var getter = new Function('scope', 'return scope.message;')
在这里,说白了就是访问scope对象的todo,$index或者$key属性。在v-for指令里,会扩展其父作用域,本例中父作用域对象就是vm本身。在调用factory创建每一个fragment时,都会以下面方式创建合适的child scope给其使用:
- // file path: /src/directives/public/for.js
- create (value, alias, index, key) {
- // index是遍历数组时的下标
- // value是对应下标的数组元素
- // alias = 'todo'
- // key是遍历对象时的属性名称
- ...
- var parentScope = this._scope || this.vm
- var scope = Object.create(parentScope) // 以parent scope为原型链创建child scope
- ...
- withoutConversion(() => {
- defineReactive(scope, alias, value) // 添加alias到child scope
- })
- defineReactive(scope, '$index', index) // 添加$index到child scope
- ...
- var frag = this.factory.create(host, scope, this._frag)
- ...
- }
detect change
到这里,基本上“初探”了一下List Rendering的过程,里面有很多概念没有深入,打算放在后面结合其他使用这些概念的地方一起在分析,应该能体会到其巧妙的设计。
***举两个例子,回顾上面的内容
例一:
- vm.todos[0].text = 'Learn JAVASCRIPT';
改变的是数组元素中text属性,由于factory创建的fragment的v-text指令observe todo.text,因此这里直接由v-text指令更新对应li元素的TextNode内容。
例二:
- vm.todos.push({text: 'Learn Vue Source Code'});
增加了数组元素,v-for指令的watcher通知其做update,diff算法判断新增了一个元素,于是创建scope,factory克隆template,创建新的fragment,append在#end-anchor的前面,fragment中的v-text指令observe新增元素的text属性,将值更新到TextNode上。
更多数组操作放在diff算法中再看。
到这里,应该对官网上的这句话有更深的理解了:
Instead of a Virtual DOM, Vue.js uses the actual DOM as the template and keeps references to actual nodes for data bindings.