以前做网站的时候遇到了网站的访问量很大,而导致后端处理程序响应超时而导致的一些问题。当时采用的架构是nginx+php-fastcgi,同事想到了用nginx-proxycache来做页面缓存,效果也还行。下面我想介绍一下varnish的使用技巧
准备
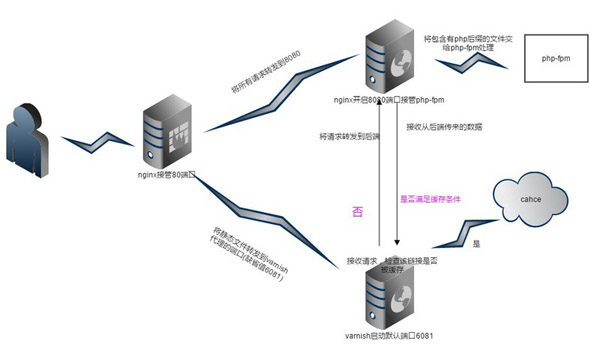
varnish严格来说是可以当作一个代理服务器的软件,直接将HTTP请求转发到php-cgi,然后交给php处理,varnish会获取经过php处理后的数据,***返回给浏览器。如图
但是,现在php-fastcgi已经被逐渐淘汰了,也就是说我们一般情况下不会使用php-fastcgi,那么我们不能直接将varnish与php组合,因为php-fpm的交互方式为socket,而不再是监听本机的9000端口
所以我们必须找一个的媒介,连接varnish和php-fpm,nginx可以扮演这个媒介,如下图:
那么问题来了,根据研究发现,varnish处理http请求不如nginx那么高效。所以如果我们让nginx做前锋,这样就更***了。那我们需要怎么才能达到这个目的呢,下面我们来整理一下流程
下面就来实现一下图三的架构吧。
事先需要准备nginx,varnish,php-fpm,php这些软件,OS是ubuntu,所有软件都可以用apt-get install来安装,不了解包名全称的话可以先apt-get update,更新一下源,然后再用apt-cache search xxx来查找软件包名
安装完varnish后,可以使用service varnish回车,查看可操作选项* Usage: /etc/init.d/varnish {start|stop|restart|reload|force-reload|configtest},一般安装完毕后,系统会自动启动varnish的,nginx也是一样,便不赘述了
配置
安装完所需的软件后,下面需要配置这些软件,来实现这个架构
nginx部分
vi /etc/nginx/nginx.conf
- http {
- ## proxy global setting
- proxy_connect_timeout 5;
- proxy_read_timeout 60;
- proxy_send_timeout 5;
- proxy_buffer_size 16k;
- proxy_buffers 4 64k;
- proxy_busy_buffers_size 128k;
- ##END
- ## cache proxy pass
- upstream cache {
- server 127.0.0.1:6081;
- }
- ##END
- ## php proxy pass
- upstream php {
- server 127.0.0.1:8080;
- }
- ##END
- # Basic Settings
- sendfile on;
- tcp_nopush on;
- tcp_nodelay on;
- keepalive_timeout 65;
- types_hash_max_size 2048;
- server_tokens off;
- #depend on nginx-extras 需要安装nginx-extras才能定义Server
- more_set_headers 'Server: Bird-shark';
- # server_names_hash_bucket_size 64;
- # server_name_in_redirect off;
- include /etc/nginx/mime.types;
- default_type application/octet-stream;
- ##
- # SSL Settings
- ##
- ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # Dropping SSLv3, ref: POODLE
- ssl_prefer_server_ciphers on;
- ##
- # Logging Settings
- ##
- access_log /var/log/nginx/access.log;
- error_log /var/log/nginx/error.log;
- ##
- # Gzip Settings
- ##
- gzip on;
- gzip_disable "msie6";
- gzip_vary on;
- gzip_proxied any;
- gzip_comp_level 6;
- gzip_buffers 16 8k;
- gzip_http_version 1.1;
- gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
- ##
- # Virtual Host Configs
- ##
- include /etc/nginx/conf.d/*.conf;
- include /etc/nginx/sites-enabled/*;
- }
varnish部分
vi /etc/varnish/default.vcl
- server {
- listen 80 default_server;
- listen [::]:80 default_server;
- index index.html index.htm index.php;
- server_name localhost;
- location ~ .*\.(gif|jpg|png|css|js|flv|ico|swf|html)$ {
- proxy_set_header Host $host;
- proxy_set_header X-Real-IP $remote_addr;
- proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
- proxy_pass http://cache;
- }
- # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
- #
- location / {
- proxy_pass http://php;
- proxy_set_header Host $host;
- proxy_set_header X-Real-IP $remote_addr;
- proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
- proxy_pass_header Server;
- }
- }
- server {
- listen 8080;
- root /var/www/html;
- index index.html index.htm index.php;
- location / {
- if (!-e $request_filename){
- rewrite ^(.*)$ /index.php?s=$1 last;
- break;
- }
- try_files $uri $uri/ =404;
- }
- location ~ ^(.+\.php)(.*)$ {
- fastcgi_pass unix:/var/run/php5-fpm.sock;
- fastcgi_intercept_errors on;
- fastcgi_buffers 8 128k;
- fastcgi_index index.php;
- fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
- include fastcgi_params;
- }
- }
测试&分析
1. 在不使用缓存模块的情况下
vi /etc/nginx/sites-available/default
- #location ~ .*\.(gif|jpg|png|css|js|flv|ico|swf|html)$ {
- # proxy_set_header Host $host;
- # proxy_set_header X-Real-IP $remote_addr;
- # proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
- # proxy_pass http://cache;
- #}
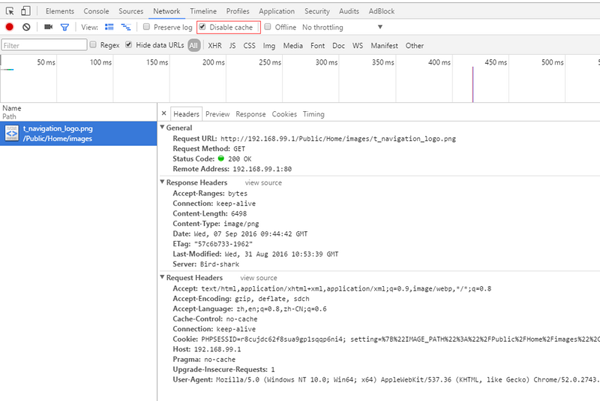
先用chrome浏览器访问查看请求头
我们再使用curl,在服务器上执行以下命令
- curl -k -v 'http://192.168.99.1/Public/Home/images/t_navigation_logo.png' -H 'Pragma: no-cache' -H 'Accept-Encoding: gzip, deflate, sdch' -H 'Accept-Language: zh,en;q=0.8,zh-CN;q=0.6' -H 'Upgrade-Insecure-Requests: 1' -H 'User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/52.0.2743.116 Safari/537.36' -H 'Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8' -H 'Connection: keep-alive' --compressed
发现有输出内容。
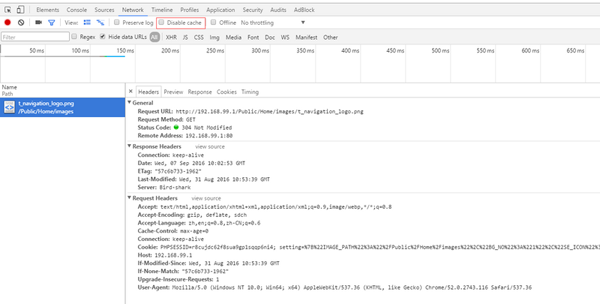
然后,反选disable cache
然后在服务器上执行以下命令
- curl -k -v 'http://192.168.99.1/Public/Home/images/t_navigation_logo.png' -H 'If-None-Match: "57c6b733-1962"' -H 'Accept-Encoding: gzip, deflate, sdch' -H 'Accept-Language: zh,en;q=0.8,zh-CN;q=0.6' -H 'Upgrade-Insecure-Requests: 1' -H 'User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/52.0.2743.116 Safari/537.36' -H 'Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8' -H 'Connection: keep-alive' -H 'If-Modified-Since: Wed, 31 Aug 2016 10:53:39 GMT' --compressed
发现只返回了头部信息,然而没有内容返回
然后我们比较两个命令 发现区别就在-H 'Pragma: no-cache'和 -H 'If-Modified-Since: Wed, 31 Aug 2016 10:53:39 GMT' -H 'If-None-Match: "57c6b733-1962"'
57c6b733-1962这串字符对应的是服务器响应给浏览器的ETag部分的内容,然后我们修改一下部分的内容
- curl -k -v 'http://192.168.99.1/Public/Home/images/t_navigation_logo.png' -H 'If-None-Match: "57c6b733-1234"' -H 'Accept-Encoding: gzip, deflate, sdch' -H 'Accept-Language: zh,en;q=0.8,zh-CN;q=0.6' -H 'Upgrade-Insecure-Requests: 1' -H 'User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/52.0.2743.116 Safari/537.36' -H 'Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8' -H 'Connection: keep-alive' -H 'If-Modified-Since: Wed, 31 Aug 2016 10:53:39 GMT' --compressed
在服务器端执行一下。发现有内容返回,所以这个ETag相当于token,它不是由nginx随便生成的,且跟请求链接应是一一对应的,用来标识缓存的,当服务器返回的状态为304的时候,这时候我们浏览器会直接找到本地的缓存数据
2. 在使用缓存模块的情况下
vi /etc/nginx/sites-available/default
- location ~ .*\.(gif|jpg|png|css|js|flv|ico|swf|html)$ {
- proxy_set_header Host $host;
- proxy_set_header X-Real-IP $remote_addr;
- proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
- proxy_pass http://cache;
- }
用浏览器查看响应头
发现X-Cache:MISS from 192.168.99.1.这表示缓存未***,然后我们刷新X-Cache:HIT from 192.168.99.1,这时候发现已经***了。
对于已经***的资源文件,我们如果将其删除会出现什么效果呢,答案是,其依然可以访问,除非重启或者将缓存清除
但是对PURGE显然是不对外公开的,以下是服务器端用curl清除varnish缓存的命令
- curl -v -k -X PURGE http://localhost/Public/Home/css/t_navigation.css
结语
varnish是一款内存类型的缓存软件,而非nginx扩展proxy_cache那种物理缓存类型的软件,存取速度比较快,但是也有弊端,重启后所有缓存得重写。不管怎么说,什么架子都适用的场景,要想满足业务需求还是得捣鼓透彻,而我也只是将我想到的给实现出来,毕竟资源和精力都是有限的,也就随便玩玩,诸位看客看看就好,别太认真,知道怎么回事儿就行。