现在,许多主流的互联网服务提供商都会在网页的链接地址中加入target=”_blank”属性,而这绝对是一种非常不安全的行为。不仅如此,target=”_blank”属性还将会使广大互联网用户暴露在钓鱼攻击的风险之下。
早在2014年,就已经有很多安全研究专家表示,target=”_blank”属性是非常不安全的一个属性。而且当初有些关于该属性的安全报告为了引起人们的注意,还特地将标题设置得非常醒目。我印象中最深的就是那篇标题为《Target=”_blank”–有史以来最被人们低估的漏洞》的报告,感兴趣的同学可以看一下这份报告[传送门]。
漏洞实现机制
当用户点击了某个网站中带有target=”_blank”属性的超链接后,浏览器会单独新建一个标签页来显示该链接所指向的内容。但是请注意,在这一瞬间,浏览器会允许新建的标签页通过一个名为“window.opener”的浏览器API来与之前的网页进行短暂通信。
此时,攻击者就可以将恶意代码嵌入在新打开的网站中,然后检测用户是从哪一个网站跳转过来的,最后再利用window.opener接口来迫使原始网页打开一个新的URL地址。
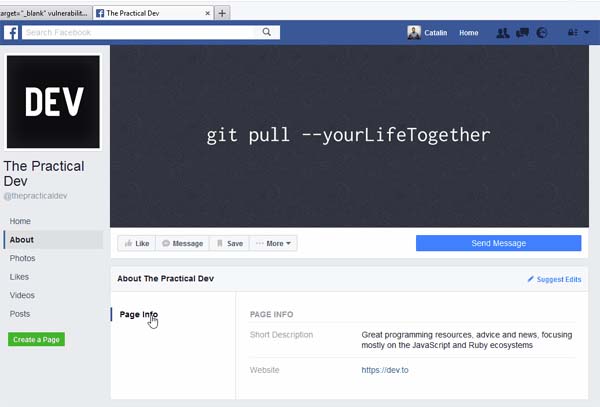
比如说,如果用户点击了Facebook网站中一个带有target=”_blank”属性的链接,那么攻击者就可以利用一个伪造的Facebook页面来替换原始的Facebook网页,然后要求用户重新输入用户名和密码。这样一来,攻击者便成功获取到了目标用户的凭证数据。
影响范围
可怕的是,Instagram、Facebook、以及Twitter等大型社交网站都会受到这种攻击的影响。
在上述这三大社交网站中,只有Instagram彻底修复了这个问题。而对于Twitter而言,只有当用户使用Safari浏览器来访问Twitter网站时才有可能出现这种问题。但是谷歌却早已公开表示,他们并不关心这个问题…
如何修复这个问题呢?
这也就意味着,修复该问题的重担将落在网站管理员的身上了。实际上,修复该问题最简单的方法就是在网站所有的链接中加入rel=”noopener”属性。对于火狐浏览器而言,由于它并不完全支持该属性,所以开发人员应该使用rel=”noopenernoreferrer”属性作为代替。
请记住,当你每次使用window.open()接口来打开一个新的网页窗口时,你的安全性很有可能会受到这一API的影响,所以别忘了重置“opener”属性。
var newWnd = window.open();newWnd.opener = null;
我个人认为Twitter解决这一问题的方法应该是最有效的。Twitter的开发人员使用了一个脚本来自动向网站中的链接添加该属性。而安全研究人员也表示,攻击者之所以仍然能够通过Safari浏览器来利用Twitter的这一漏洞,很有可能是因为他们所用的脚本中存在问题。