迄今为止,我已经收集了100多个精通CSS的资源,它们能让你更好地掌握CSS技巧,使你的布局设计脱颖而出。
CSS3 资源
参考资源与备忘录
- CSS属性指引 —— 一份清单,按字母表顺序列出了每个CSS属性。
- 层叠样式表二修订版1 — 这是W3C对CSS 2.1 作出的官方说明。
- CSS简写指引 — 覆盖了基础的CSS缩写形式。
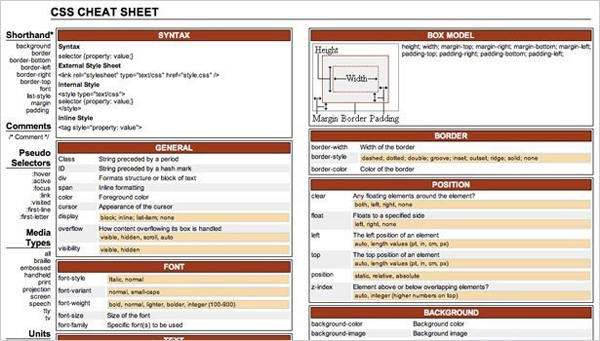
- CSS速查表 — 两份表来自About.com — 一份关于CSS基础特性,一份关于CSS布局。
- 列表速建 — 该网站提供了大量的例子,告诉你如何使用CSS创建各种不同风格的列表。
- 经验丰富的CSS设计师给初学者的指南 — 这里有大量的资源适用于CSS初学者。
- 组合CSS的5点提示 — 这篇文章提供了5个真正有效的方法,让你更好地组织你的样式表(而且,有助于以后的编辑修改)。
- 我的5个CSS提示 — 收集了5个用于更好地创建CSS的例子。
- 惯用模式与严格模式 - 在现代浏览器里面惯用模式与严格模式指南。
- CSS速查表(V2) — 一份单页的CSS参考书,列出了所有CSS 2.1的选择器。
- 核心CSS: 第一篇 — 一份来自Refcardz的基础CSS参考指南.
- CSS 简写速查表 (PDF) — CSS简写形式参考书.
- 使用 CSS (层叠样式表) — 基础CSS指南,包含使用CSS的好处介绍.
- 5个方法快速写成高质量的CSS — 写出高效CSS的一些提示。
- 使用CSS优化网页打印效果 — 创建适用于打印的样式表指南.
- 打印样式表 — 创建打印样式表的另一份指南.
- CSS 排版: 反差技巧、教程和CSS最佳实践 — 收集了大量的CSS印刷资源。
- 高效编码必备的CSS技巧 — 为了更好地编写CSS而收集的CSS 技巧、意见和解决方案。
- 用CSS Reset来重置CSS样式 — 一份重置样式的完整指南。
- CSS结构化命名惯例 — 一篇关于元素命名的文章,这里讲述基于元素本身的命名,而不是基于它们的位置或外观。
- 用CSS风格指南提高代码的可读性 — 文章涵盖5大技巧,让你的代码更加易于维护和管理。
- 写好CSS的70个专业意见 — 搜集了一些关于写好CSS的专业提示。
- 你必须知道的CSS浮动 — 一份帮你理解CSS浮动的指南.
- 完整的CSS指引 — 大量的资源,涵盖了CSS的方方面面.
- 创建排印样式对比的七个基本方法 — 文章列出了一些基本要素,关于在CSS里面使用充分的排版对比来营造优秀的样式风格。
- 如何用CSS处理文本的大小 — 一篇关于处理CSS文本大小的透彻指南。
- CSS速查 — 一份非常完整的网页CSS速查表.
- 每个人都应该知道的13条CSS训练原则 — 列出了你应在注意的一些基本的CSS惯例.
- 资源指引 — 这是来自CSS Zen Garden的CSS资源指引。
- CSS美化 — 该网站提供了一些CSS消息、资源和画廊.
- 使用CSS简写 — 一些CSS缩写的参考指南。
- 网页开发者手册 — This is a massive collection of CSS and other resources, including showcases, tools, and more.搜集了CSS以及一些其他的资源,如示例、工具等。
- 100个免费的CSS资源 — 大量CSS资源,包括相关的文章、教程、布局等等。
- 15个你可能从未用过的CSS属性 (但或许要知道) — 文章覆盖了15个经常被忽视的CSS属性,许多开发者可能都不知道它们的存在。
- CSS专家的10条原则 — 搜集了一些CSS大牛的重要原则和指南.
- 你应该知道的CSS特性 — 一份CSS权重特殊性指南,css权重是CSS里面最难掌握的知识点之一。
- 解决5个普遍的CSS难题 — 告诉你如何处理一些CSS难题,如 IE6 里面双层外边框的bug,以及无效样式等。
教程与技巧
- 从零开始学CSS — 这是一个非常基础的教程,让你从零开始学习CSS并用它创建第一个基础网页。该教程对于那些对网页构建不了解的初学者来说,是很好的资源。
- 53个生存必备的CSS技巧 — 这里收集了大量的CSS技巧,从菜单到表单再到样式表打印,都有相关介绍。
- CSS 阴影效果 — 一个关于如何用CSS给图片加阴影的教程。
- CSS 选择器教程 — CSS选择器的基本介绍以及它们是如何工作的。
- CSS 导航技巧 — 搜集了37个不同的CSS导航设计。
- 我一直使用的CSS技巧 — A collection of CSS techniques Christian Montoya finds extremely valuable.
- CSS技巧综述 — 20个CSS提示与诀窍 — 收集了关于CSS圆角和弹窗的一些技巧。
- CSS提示与小窍门 — 有效基础的CSS技巧.
- 精通样式表: 最有用的CSS技巧 — 用于清除和重置浏览器默认的样式。
- 用CSS展示超链接提示 — 本教程告诉你如何快速使用CSS添加链接式图标, 并且能够兼容IE7, Safari和火狐。
- 10个你可能不知道的CSS诀窍 — 涵盖了CSS字体、图片替换、垂直居中等技巧。
- 10多个你可能不知道的CSS技巧 — 这篇文章涵盖了块级元素与行内元素、设置页面最小宽度及不可见文本等。
- 用lists实现导航栏 — 这是个很棒的教程,一步步指导你如何用列表来制作导航栏。
- 用lists实现树形图 — 如何创建一个多层级无序的页面树形图。
- 如何用CSS实现网页重构 — 如何用CSS布局重构一个网页。
- 一步步实现高级网页布局 — 一步步教你创建一个高级的三栏布局。
- 从头搭建CSS布局 — 该教程教你如何从零开始用CSS创建一个网页。
- CSS 教程 — 来自 W3Schools 的完整教程。
- 样式表 — 另一个非常全的CSS教程。
- CSS实现的精致图表 — 创建特殊的图表形式。
- 关于CSS的更多圆角技巧 — 教你如何创建支持PNG和alpha透明度的圆角。
- CSS菜单列表
- 如何向你的CSS文件添加变量 — 告诉你如何用PHP和Apache的URL向你的CSS文件添加变量。
- 跨浏览器CSS编码的15个技巧和工具 — 文章涵盖了15条以上的提示,都是关于如何用CSS解决跨浏览器的兼容问题。
- CSS 轴心化 — 如何创建CSS轴心化布局,包括中央CSS流式布局。
- 绝对定位在相对定位里面 — 关于如何在一个相对定位的父元素中绝对定位一个子元素的指南。
- Faux 绝对定位 — 关于把浮动和绝对定位结合起来的方法指南。
- 多行导航栏的垂直居中 — 使用浮动的方法实现列表对齐。
- 前10个CSS按钮教程列表 — 收藏了10个创建CSS按钮的最好教程。
- 山顶角 — 用CSS来实现的圆角。
- CSS 圆角综述 — 收藏了CSS圆角的技巧和教程。
- CSS小窍门--自定义子弹头 — 关于如何用CSS实现子弹头的指南。
- CSS Swag: 多栏列表 — A guide to creating semantically-logical, ordered list that wraps through multiple vertical columns一份关于创建语义化的、有序的多栏列表指南。
- 改善打印版的链接展示 — 示范了打印输出时如何在超链接文本中如何包含链接地址.
- 高级CSS菜单技巧 — 用CSS创建一个真正酷炫的、高级的、带有模糊效果的菜单。
- CSS 菜单 — 一个关于用纯CSS2(不包含JS)嵌套列表创建菜单面板的教程。
- CSS Tab菜单带下拉效果 — 一个关于创建带有下拉效果的CSS菜单教程。
- 高级CSS菜单 — 来自网页设计墙的绚丽CSS菜单教程。
- 自动水平化tab — 该教程教你如何创建带有翻转效果的水平菜单。
- 带有翻转效果的CSS图标菜单 — 创建带有CSS翻转效果的菜单教程。
- 混杂的CSS下拉菜单 — 一个教你如何创建CSS下拉菜单并且做到优雅降级,结构合理的教程。
- 初学者CSS指南 — 给初识CSS者的完整指南。
- 开始CSS实战 — 一个非常基础的CSS实战指南。
- 如何处理CSS大背景 — 处理CSS大背景的教程。
- 可扩张性强的CSS背景 — 关于创建高度自定义和自适应网站的教程。
- 用CSS做各种事情: 50多个富有创意的列子和教程 — 收藏了50多个创建独特CSS布局的教程。
- 用Firebug快速简单的开发CSS — 一份关于使用Firebug提高网页设计的指南。
- 10漂亮的CSS排版例子 — 提供了很棒的CSS排版例子并且有教程指导如何创建。
- 16个可用的CSS图表和长条图教程与技巧 — 收藏了一系列关于创建基于CSS的数据可视化图表的教程。
- 更好地引用: 不要重复标记 — 指导你如何更好地引用,免除一些不必要的、重复的标记。
- CSS 渐变文本效果 — 一个为标题创建文本渐变的教程。
- 43 个从 PSD 到 XHTML/CSS 的教程 — 列出了大量的教程,教你如何把 PSD 变为有效的 CSS/XHTML 文件。
- CSS 图片地图 — 一个用 CSS 和 XHTML 创建图片地图的教程。
- 流式栅格布局 — 一个关于创建流式栅格布局的教程。
- 如何调试CSS — 介绍了调试CSS的技巧。
- 10项有挑战性但了不起的CSS技能 — 指导你掌握一些值得学习的高级CSS技能.
- 50多个漂亮整洁的CSS Tab 导航 — 搜集了大量用CSS制作的tab导航。
- 30个无与伦比的CSS技巧和示例 — 收藏了大量真正酷炫的CSS效果,包括 hoverbox 图片画廊、固定页脚和纯CSS实现的手风琴效果等等。
- 101个CSS技巧 — Part 2 — 又一批很好的CSS技巧及其相应的教程。
- 固定中心 — 一个简短的教程,教你如何在窗口正中心(垂直与水平)定位某些元素。
- 流式布局,一种简短的方式 — 创建CSS流式布局的完整教程。
模板与框架
- 1Kb大的CSS栅格 — 这也许是最简单最紧凑的栅格系统了,但包含了自定义栅格的工具。
- CSS Zen Garden — CSS Zen Garden 是一个 HTML 和 CSS 框架,用于展示大量能用CSS创建的设计。除了框架之外,还有大量可用的模板和主题。
- 完美的多栏CSS流式布局 — 收集了兼容iPhone的流式布局。
- 960栅格系统 — 一个基于960像素宽构建的CSS栅格布局。
- 免费CSS模板 — 该网站提供了200多个CSS模板,都遵循知识共享署名许可协议。
- 漂亮免费的CSS模板 — 几十个模板让你着手CSS设计,包括动态居中盒子、4栏不定宽布局、宽度固定的盒子上下左右完全居中等。
- 小型盒子 — 收藏了各种布局的CSS文件。
- 960px宽的CSS栅格系统设计 — 使用栅格创建960px宽的网页模型。
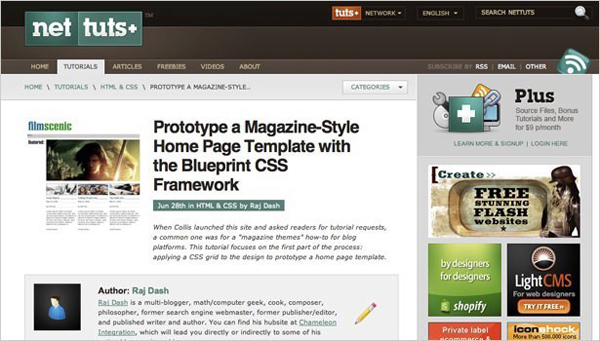
- 用CSS框架设计一个杂志类首页模板 — 一份创建杂志和栅格布局的有效指南。
画廊与陈列
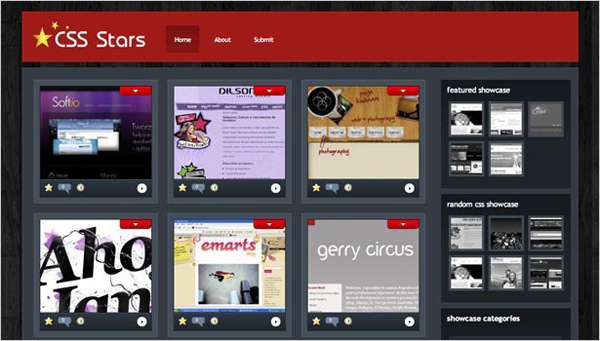
- CSS Stars — 画廊提供了一些基于CSS的设计,让你熟读掌握。
- CSS Based — 上千个不同设计的CSS画廊。
- CSS Drive — 一个分类的CSS画廊。
- CSS Mania — 一个已经有5年历史的CSS画廊。
- CSSelite.com — 一个分类的CSS画廊。
- CSS Creme — 大量可以根据颜色、分类或者设计师划分的画廊,也包括相关的教程和信息。
- csswebsite — 一个可以通过类型、日期或者颜色帅选的画廊。
- 40 漂亮的深色CSS网页设计 — 该画廊提供了一些漂亮的深颜色网页设计。
- 2008年最好的CSS设计 — 又一个画廊展示了2008年最好的CSS设计。
- CSS美丽画廊 — 该CSS画廊的条目是从2004年至今的,按年代顺序排列。
工具
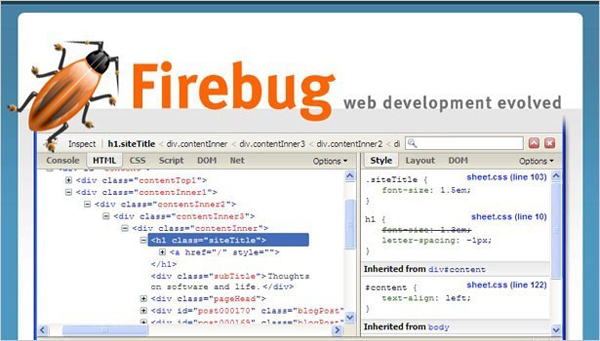
- Firebug — 火狐浏览器的一个插件,你可以在该调试器里面看到你的CSS代码,并且可以在里面编辑。
- Aardvark — 火狐浏览器的扩展,可以看到每段HTML及它的类或者id。
- CSSViewer 1.0.3 — 也是火狐浏览器的扩展工具,你可以看到任何页面的CSS属性。
- GridFox — 火狐浏览器的另一个扩展,通过在任何网页覆盖一层栅格来辅助栅格设计。
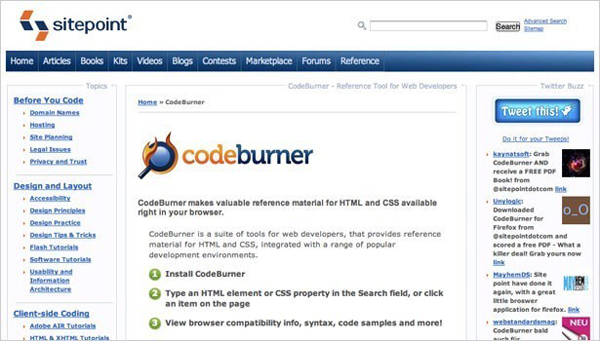
- CodeBurner — 开发的一款插件,可以在浏览器中看到HTML和CSS的参考资料。
- IzzyMenu — 一个免费的CSS菜单创建器,支持创建下拉二级菜单。
- Spanky Corners — 一个圆角盒子生成器。
- CleanCSS — 一款CSS美化工具。
- CSS浏览器选择器 — A useful tool for empowering CSS selectors based on the visitor’s browser.一款有用的工具,可以基于访问者的浏览器来使用CSS选择器。
- CSS 压缩器 — 一款CSS文件压缩器。
- CSS 布局生成器 — 一个简单、在线的CSS生成器,可以创建一个基础的布局框架。
- CSSTidy — 一款开源的、可供下载的CSS分析器和优化器。
- CSS驱动CSS压缩器 — 一款CSS压缩工具,根据你的需求,可以有基础和高级的压缩模式。
- Tabifier — 缩进你的代码。
- CSSFly — 基于浏览器的CSS和XHTML编辑器,可以实时编辑。
- List-O-Matic — 一款可以创建基于列表的导航菜单。
- Markup Maker — 根据你输入的页面ID来创建一个有效的XHTML/HTML框架。
- CSSMate — 一款在线CSS编辑器。
- CSS Type Set — 一个CSS排版生成器。
- Construct 0.5 — 一款可视的,可以基于蓝图框架创建的布局工具。
- PXtoEM.com — 一个把px转换成em的转换工具。
- CSS编辑器回顾 — 收藏了一些流行的CSS编辑器。
- YAML构建器 — 一个创建YAML布局的可视工具。
- 布局构造器 — 一个CSS布局构建器。
- CSS工具列表 — 列出了大量的CSS工具,从字体到优化。
- 50个非常有用的CSS工具 — 列出了一些非常棒的CSS工具。
特殊的CSS博客和网站
- CSS技巧 — 来自Chris Coyier的博客。
- CSS Help Pile — 不断收集CSS相关的教程和资源。