ECMAScript包含两种不同数据类型的值:基本类型值和引用类型值。基本类型值指的是简单的数据段,而引用类型值那些可能有多个值构成的对象。
在进行变量赋值时,解析器必须确定这个值是基本类型值还是引用类型值。常用的5中基本数据类型为:Undefined、Null、Boolean、Number和String。基本数据类型是按值访问的,因为可以操作保存在变量中的实际的值。而引用类型的值是保存在内存中的对象。JavaScript不允许直接访问内存中的位置,即不能直接操作对象的内存空间。在操作对象时,实际上是在操作对象的引用而不是实际的对象。因此,引用类型的值是按引用访问的。
1. 动态的属性
对于引用类型的值,我们可以为其添加属性和方法,也可以改变和删除其属性和方法。例如:
- var person = new Object();
- person.name = "John";
- alert(person.name); //"John"
只要对象不被销毁或者这个属性不被删除,这个属性就一直存在。但我们不能给基本类型的值添加属性,尽管并不会导致任何错误。
2. 复制变量值
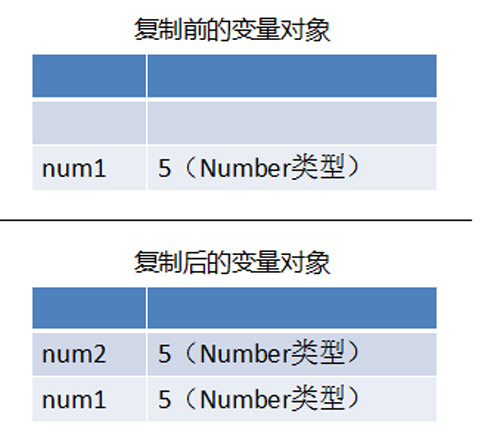
如果从一个变量向另一个变量复制基本类型的值,会在变量对象上创建一个新值,然后将该值复制到为新变量分配的位置上,例如:
- var num1 = 5;
- var num2 = num1; //5
下图形象地展示了复制基本类型值的过程:
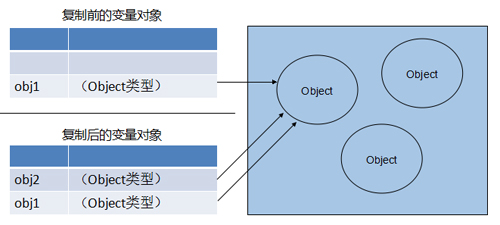
当从一个变量向另一个变量复制引用类型的值时,同样会将存储在变量对象中的值复制一份放到为新变量分配的空间中。不同的是,这个值的副本实际上是一个指针,而这个指针指向存储在堆中的一个对象。复制操作结束后,两个变量实际上将引用同一个对象。因此,改变其中一个变量,就会影响另一个变量,例如:
- var obj1 = new Object();
- var obj2 = obj1;
- obj1.name = "John";
- alert(obj2.name); //"John"
3. 传递参数
ECMAScript中所有函数的参数都是按值传递的。把函数外部的值复制给函数内部的参数,就和把一个变量的值复制给另一个变量一样。无论传递的是基本类型的值还是引用类型的值。这里需要注意,访问变量有按值和按引用两种方式,但参数只能按值传递。
在向参数传递基本类型的值时,被传递的值会被复制给一个局部变量(即命名参数)。例如:
- function addTen(num){
- num += 10;
- return num;
- }
- var count = 20;
- var result = addTen(count);
- alert(count); //20,没有变化
- alert(result); //30
参数实际上是函数的局部变量。参数num和变量count互不认识,它们只是具有相同的值。假如num是按引用传递的,那么count的值也会变成30,从而反应函数内部的变化。
在向参数传递引用类型的值时,会把这个值在内存中的地址复制给一个局部变量,因此这个局部变量的变化会反应在函数外部。例如:
- function setName(obj){
- obj.name = "John";
- }
- var person = new Object();
- setName(person);
- alert(person.name); //"John"
在这个函数内部,obj和person引用的是同一个对象。换句话说,即使这个值是按值传递的,obj也会按引用来访问同一个对象。于是,在函数内容为obj添加nama属性在函数外的person对象也有所反应,因为person指向的对象在堆内存中只有一个,而且是全局对象。有许多开发者认为,在函数内容修改的对象会在全局作用域中反应出来,说明参数是按引用传递的,这个观点其实是错误的,看下面的代码:
- function setName(obj){
- obj.name = "John";
- obj = new Object();
- obj.name = "Evan";
- }
- var person = new Object();
- setName(person);
- alert(person.name); //"John"
如果person是按引用传递的,那么person就会自动被修改为指向其name属性为"Evan"的新对象,但我们访问person.name时发现其值仍然为"John",这说明即使在函数内部修改了参数的值,但原始的引用仍然保持不变。实际上,在函数内部重写obj时,这个变量引用的就是一个局部对象了。而这个局部对象在函数执行完成之后会立即销毁。
4. 检测类型
要检测一个值是不是基本数据类型,typeof操作符是***工具。它可以检测一个变量是字符串、数值、布尔值还是undefined。如果一个变量是对象或null,则typeof操作符会返回object。
但是在检测引用类型的值时,typeof用处就不那么大了,通常我们并不想知道某个值是对象,而想知道它是什么类型的对象,此时可以使用instanceof操作符,如果变量是给定引用类型的实例,那么instanceof操作符就会返回true。例如:
- alert(person instanceof Object); //变量person是Object吗?
- alert(colors instanceof Array); //变量colors是Array吗?
- alert(pattern instanceof RegExp); //变量pattern是RegExp吗?
所有引用类型的值都是Object的实例。因此,在检测一个引用类型的值或Object构造函数时,instanceof都会返回true。当用instanceof操作符检测一个基本类型的值时,都会返回false,因为基本类型不是对象。