(一) 搭建基本环境(必要)
使用React Native开发iOS应用需要OSX系统,Xcode,Homebrew,node,npm,也可以有选择的使用watchman 、Flow。
1. 安装Homebrew
Homebrew, 简称brew, Mac系统的包管理器, 用于安装NodeJS和一些其他必需的工具软件。
Home-brew 的使用方式:
1)搜索软件:brew search 软件名,如brew search wget
2)安装软件:brew install 软件名,如brew install wget
3)卸载软件:brew remove 软件名,如brew remove wget
打开终端,运行以下语句(中间需要输入密码)进行安装:
- /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
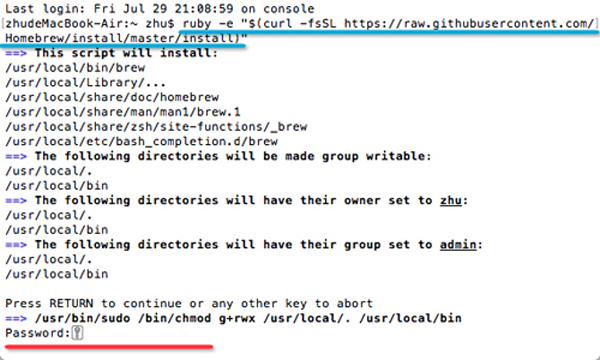
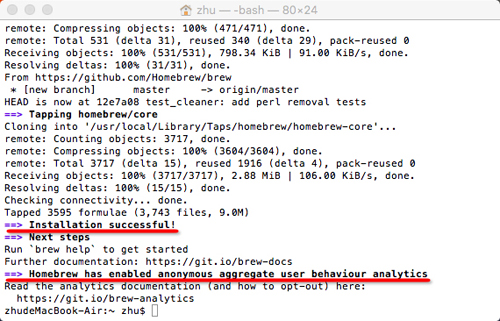
运行效果如下:
Homebrew安装.png
可通过如下语句查看安装是否成功以及安装的Homebrew版本:
- brew -v
正常情况下均可安装成功,若出现网络问题安装失败,则运行如下语句清理后再重新安装:
- ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/uninstall)"
- ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
2. 使用Homebrew来安装Node.js
React Native需要NodeJS 4.0或更高版本。本文发布时Homebrew默认安装的是6.x版本,完全满足要求。
终端运行语句如下:
- brew install node
运行效果如下:
安装Node.js.png
3. 安装React Native的命令行工具(react-native-cli)
React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
终端运行语句如下:
- npm install -g react-native-cli
运行效果如下:
安装react-native-cli.png
若出现错误(可能由于权限不足),则实用以下语句进行安装:
- sudo npm install -g react-native-cli
补充:(由于国内网络问题,可以将npm仓库替换为国内镜像)
- //将npm仓库替换为国内镜像:
- npm config set registry https://registry.npm.taobao.org --global
- npm config set disturl https://npm.taobao.org/dist --global
4. Xcode
iOS 开发这个最基础的,应该一般有安装,,没有的话只推荐在App Store直接搜索安装。
(二) 推荐安装的工具
1. Watchman
Watchman是由Facebook提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能(packager可以快速捕捉文件的变化从而实现实时刷新)。
终端运行语句安装:
- brew install watchman
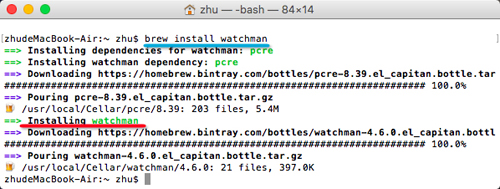
运行效果如下:
安装 Watchman.png
2. Flow
Flow是一个静态的JS类型检查工具,可方便找出代码中可能存在的类型错误。
译注:你在很多示例中看到的奇奇怪怪的冒号问号,以及方法参数中像类型一样的写法,都是属于这个flow工具的语法。这一语法并不属于ES标准,只是Facebook自家的代码规范。
终端运行语句安装:
- brew install flow
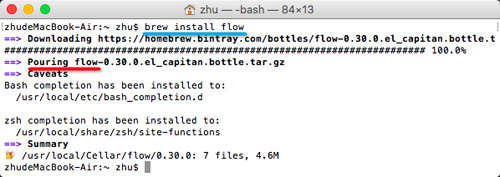
运行效果如下:
安装Flow.png
3. React Native开发之IDE
可以直接用自己喜欢的编辑器进行编辑。
React Native官方推荐了三种IDE编写React Native应用:
1)Atom和Nuclide
2)WebStorm
3)Sublime Text
4) VSCode+React Native Tools
更近一步的了解和使用参考我一起写的另一篇文章哈哈:
React Native 开发之IDE
(三) 创建***个项目
1. 初始化创建项目
命令行创建项目:
- react-native init AwesomeProject
运行截图如下:
react-native init AwesomeProject.png
这里可能会是个漫长的等待过程,可能由于项目依赖包本身就很庞大,让后下载速度比较慢。总之我半夜做的尝试,为了写文章截图哈哈,安心去看了一集异世界的动漫,然后回来就发现创建项目成功了哈。。(ps:之前在另一部电脑就试过创建项目活着集成原生的时候执行这个命令,不过等得不耐烦就又ca掉它了,,可能真的需要耐心哈哈)
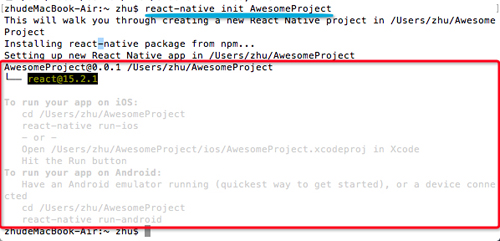
创建成功则如下:
创建成功截图.png
生成项目文件集.png
2. 运行项目
命令行运行项目
- // 视情况而定,总之进入项目根目录
- cd AwesomeProject
- // 运行iOS项目
- react-native run-ios
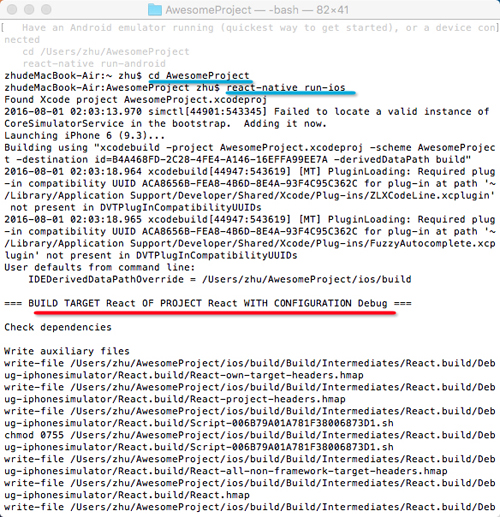
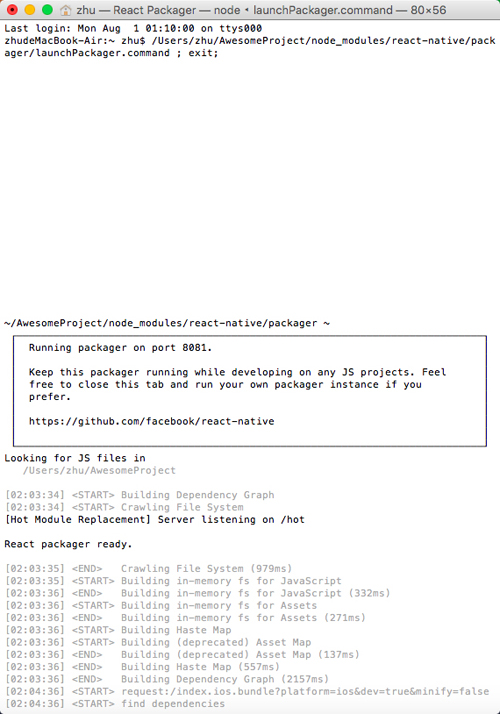
接下来就是一连串反应,截图如下,成功运行项目:
弹出运行服务窗口.png
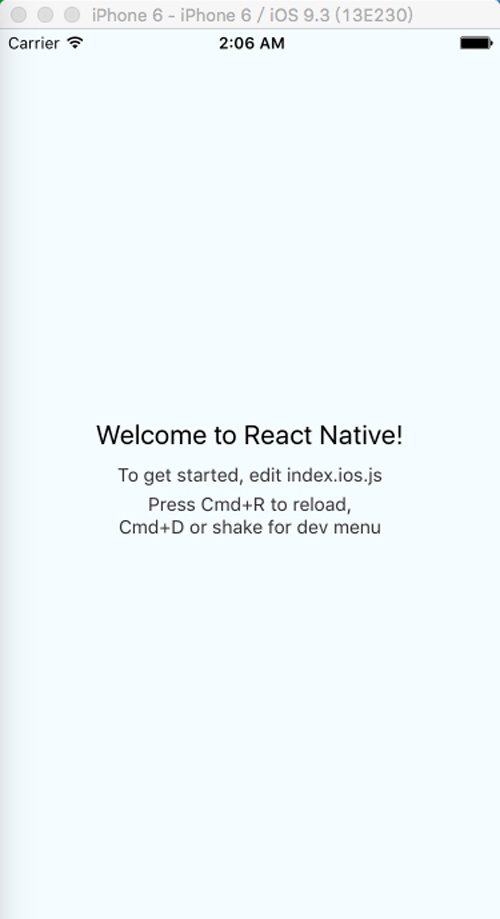
虚拟机运行成功截图.png
补充:
若是调试安卓版本:(需要安装好安卓SDK、配置环境等)
- // 运行安卓项目
- react-native run-android
3. 除了命令行运行,也可直接像iOS原生那样运行
方法一:Nuclide中打开AwesomeProject文件夹,然后运行
方法二:双击ios/AwesomeProject.xcodeproj文件然后在Xcode中点击Run按钮。(最常用,对iOS开发者)
4. 简单的修改调试
使用你喜欢的编辑器打开index.ios.js并随便改上几行。
在iOS Emulator中按下⌘-R就可以刷新APP并看到你的***修改!