简介
苹果公司在WWDC 2016大会上向人们展示了一大批新的好东西。其中之一就是SpriteKit Tile Editor。这款工具易于上手,而且看起来速度特别快。
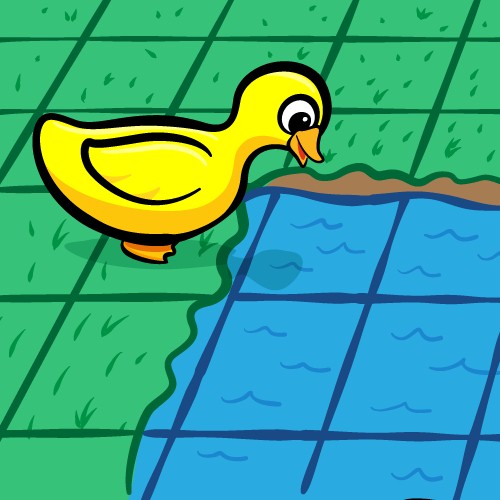
在本教程中,你将了解关于Tile Editor中瓦片图片的所有内容,包括如何在Tile Editor中导入和渲染瓦片图片。具体地说,我要介绍在设计自己的新游戏Rubber Duckie Rescue(“拯救橡胶鸭子”)时如何使用这种新技术来实现如何使橡胶鸭子沿着指定线路行走。
准备工作
首先,请下载游戏Rubber Duckie Rescue的初始工程(https://cdn1.raywenderlich.com/wp-content/uploads/2016/06/RDRescue-Starter.zip),并确保你已经安装了Xcode 8。注意:本文写作之时,它仅仅发行了beta版本。
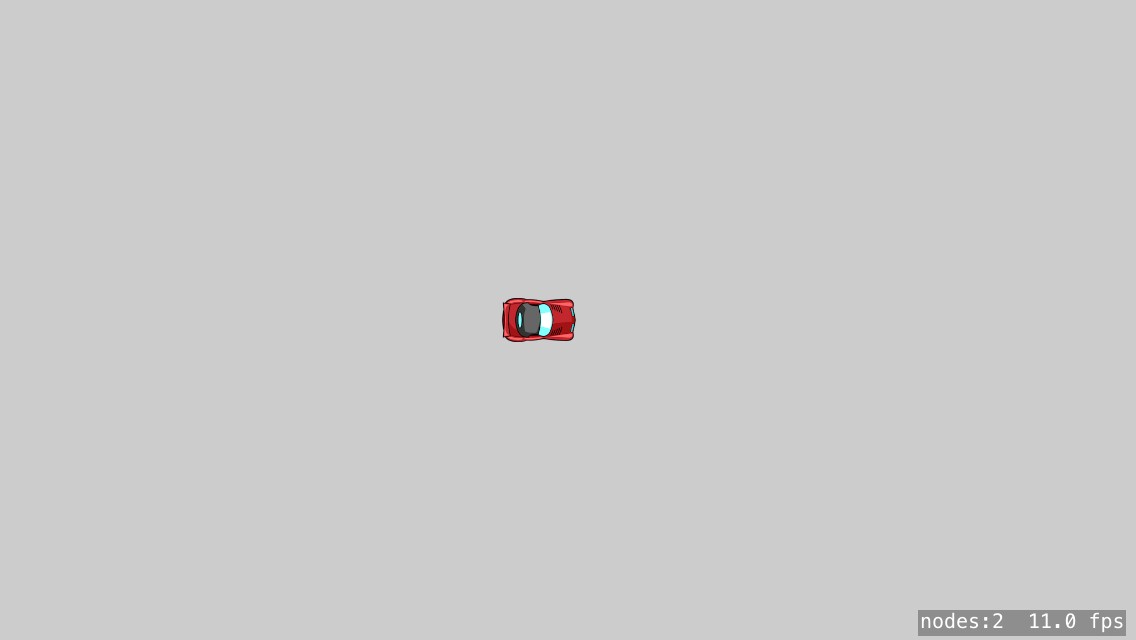
目前,该游戏还只是刚刚开始;到本教程结尾之时,你会控制一辆小车,你将驾驶小车通过一片令人兴奋的风景区去拯救那些令人讨厌的鸭子。
现在,请构建并运行一下你下载的上述程序。此时,你会看到你有一辆小车,而且小车可以响应你的触控。你可以通过触摸把车送到一个特定的位置,或平移它让车跟随触摸轨迹。目前,背景只是纯灰色的。但别担心!你会随时改变的。
何谓瓦片地图(Tile Map)?
创建背景时,你可以选择使用较大的图像或使用较小的图像,它们都称为“瓦片”(tiles)。然后,把这些瓦片小心地一块接一块地放在一起,便创建一个完整的图像。
例如,如果你正在创建一个高尔夫游戏,你可能需要使用草瓦片和沙坑瓦片。你还可能需要使用定义草和沙坑的边缘的瓦片。
使用瓦片地图的优点
控制:以前,每一个瓦片都对应一个新的SKSpriteNode,因此仅仅放置这些结点就是一场噩梦。
现在,你只需要放一个SKTileMapNode,然后在它上面渲染瓦片即可。把单个的瓦片放上去是很容易的,而且在几秒钟内就可以渲染生成整个背景。你甚至还可以绘制动画瓦片呢!
你可以将一个村庄放在一个瓦片层上,而把草放到较低层上去。若要实现从夏天到冬天的更改,只需要把茂盛翠绿的青草层替换成一个荒凉赤褐色的层即可,而村庄层保持不变。
性能:除了绘制瓦片方便外,性能也将得到很大改善。大图像会占用大内存,而小瓦片可以重复使用,因而占用较少的资源。
灵活性:每个瓦片都可以在代码中控制。这意味着,你需要清楚了解你的游戏主角所在的瓦片位置。
在本教程中,你制作的游戏背景环境使用草和水瓦片,它们对于汽车的运动会产生不同的影响。此外,你还要创建瓦片铺成的区域,鸭子会随机放置在那里,由你开车来拯救它们。
瓦片地图类型
游戏中共有四种类型的瓦片集。具体地说,你可以创建网格型、等距型、 六角形尖型或六角形扁平型的瓦片集。实际开发中,你只需根据你的游戏的样式选择瓦片类型即可。
本文中的Rubber Ducky Rescue游戏使用的是一个正方形网格。这是一个自上而下的游戏,但是你也可以使用网格瓦片来实现左右滚屏。
等距的瓦片都是钻石形状,就像Ravenwood Fair游戏中使用的那样。
有两种放置六角形的方法:把尖部或平面放到上面。下图中展示的是尖部朝上的六角平铺网格的示例:
游戏Sid Meier’s Civilization在其Civ 4版本中使用的是等距型网格,而在Civ 5版本中使用的是六角形的。
如何创建瓦片地图
在橡胶鸭子救援游戏中,你会先用草和水画两个简单的背景瓦片地图,取代当前的灰色背景。以后,你将在后台编码中使用汽车需要收集的对象来创建新的瓦片地图。
要创建瓦片地图,你首先需要一些瓦片图像。幸运的是,有一些可以免费使用的资源网站提供给开发人员免费使用一些现成的游戏图像数据。
我们的游戏中将使用来自于kenney.nl(http://kenney.nl/)的资源。这是一个伟大的网站,它提供了大量的可以免费使用的瓦片和其他可用的精灵。
使用Asset Catalog管理图像数据
前面的初始项目中已经有一个资源目录,名字是Assets.xcassets。其中,包含了本教程所需要的所有瓦片和精灵图像。
瓦片图像存在于纹理地图集中,而不是独立存在于文件夹下。纹理地图集的外观和行为就像一个文件夹,只是其对应的图标是四个小方块,而不是一个大方块。
使用纹理地图集的优点是性能方面。当渲染你的游戏时,SpriteKit会针对你发送给它的每一个纹理向GPU发送“绘制调用”命令。如果将多个图像组合到一个纹理中——称为纹理地图,那么将产生唯一的一次“绘制调用”命令,而不是多次调用,从而具有更高的效率。
Asset Catalog可以自动将你的精灵图像组合到纹理地图集中,而你不需要担心如何算出精灵图像在纹理地图中的位置——SpriteKit自动为你处理所有相关操作。
在本游戏中,你也将使用Asset Catalog中的图像来创建瓦片集。
创建瓦片集合
在深入讨论细节之前,你将先快速了解一下瓦片创建和绘画过程。以后,你会学习创建和绘制一个更复杂的瓦片集。
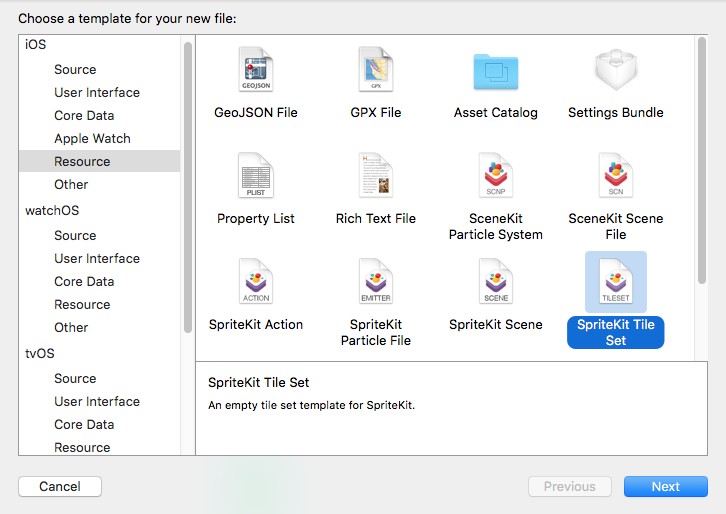
首先,请定位到路径File\New\File,然后选择iOS\Resource\SpriteKit Tile Set模板并点击“Next”按钮。请参考下图。
命名瓦片集合为Tiles,然后点击“Create”命令。
接下来,从工程导航器中选择文件Tiles.sks,系统将为你自动创建一个网格瓦片集和瓦片组。对应于每一个瓦片集都有一个组。在本教程中,你需要为草和水创建组。
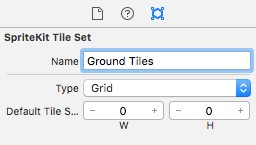
首先,选择Tile Set。随后,在属性检查器中,把瓦片集重命名为Groud Tiles。
现在,在瓦片集列表面板中选择new tile group。再在属性检查器中重命名它为Water Tile。
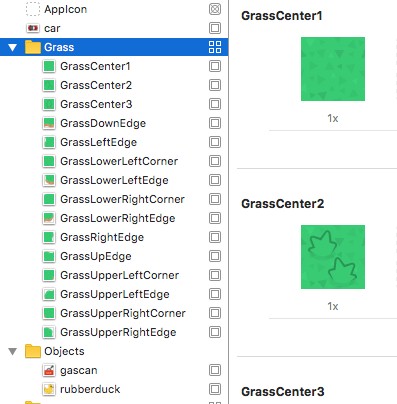
然后,在属性检查器下部,选择Media Library。如果你之前没有使用过媒体库,你很快就会发现用它来创建瓦片集是很方便的。
定位到WaterCenter图片文件,把它拖动到空的瓦片区。
[注1]瓦片集编辑器允许你在设计时将图像直接从Finder中拖动到Tile Group中。这看起来好像能够正常工作,但是当你运行应用程序时,它们会显示一个红色的 X。要避免这种情况,需要将你的图像导入到Asset Catalog中,然后通过媒体库在瓦片集编辑器中找到它们。
上面定义的是第一个瓦片组,现在你将创建第二个瓦片组。
[注3]在目前Xcode 8的测试版中,如果你只是创建一个瓦片组,那么当你绘制瓦片时场景瓦片编辑器(Scene Tile Editor)可能无法识别它。要解决这个问题,你只需要添加第二个组即可。
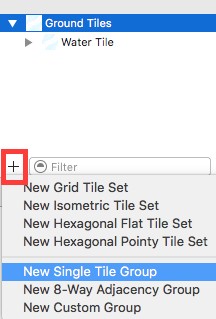
现在,请在集合列表面板中选择Ground Tiles,单击底部的加号(+),然后选择“New Single Tile Group”,请参考下图。
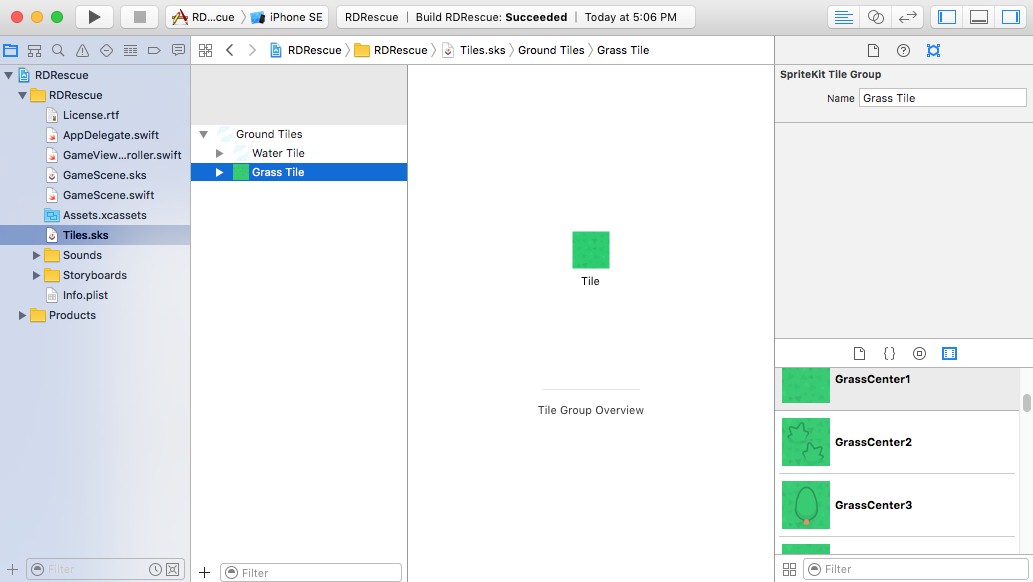
选择“new tile group”并在属性检查器中把新创建的瓦片组名字更改为“Grass Tile”。然后,定义到媒体库的图像文件GrassCenter1并把它拖动到空的瓦片区。
使用瓦片变体(Tile Variants)
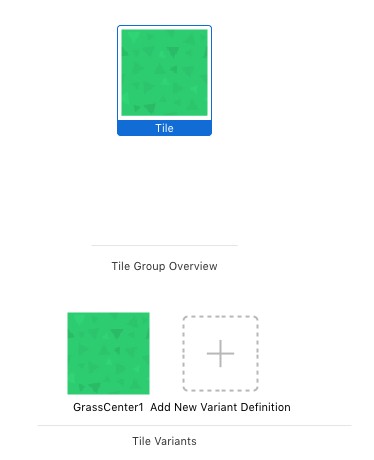
用鼠标左键单击屏幕中央的草瓦片,见下图。
在屏幕底部,你可以添加新的瓦片变体(variant)。当你绘制瓦片时,编辑器将自动随机选择这些变体之一;这样,你在你的地图中就会获得许多变体。每个变体都可以在属性检查器中设置一个Placement Weight值。例如,如果你给一个变体设置Placement Weight值为1,第二个变体设置为2,那么第二个变体在你绘制时其水平放置尺寸将成为原来的2倍。
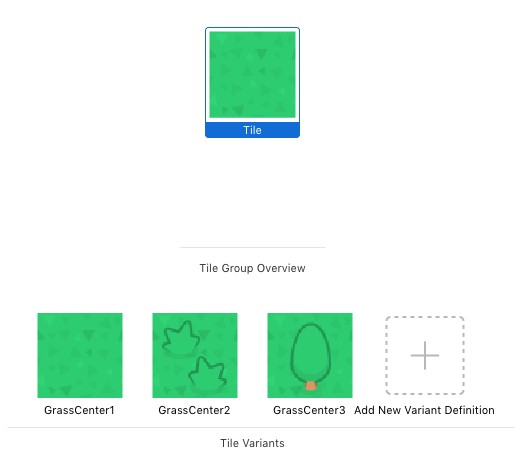
将图像GrassCenter2拖动到空的变体插槽(slot)处,然后再把GrassCenter3图像拖动到相邻的空的变体插槽。请参考下图。
现在,你已经创建了你的第一个瓦片集,接下来的任务就是进行绘制了。
瓦片地图编辑器
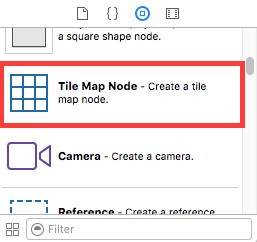
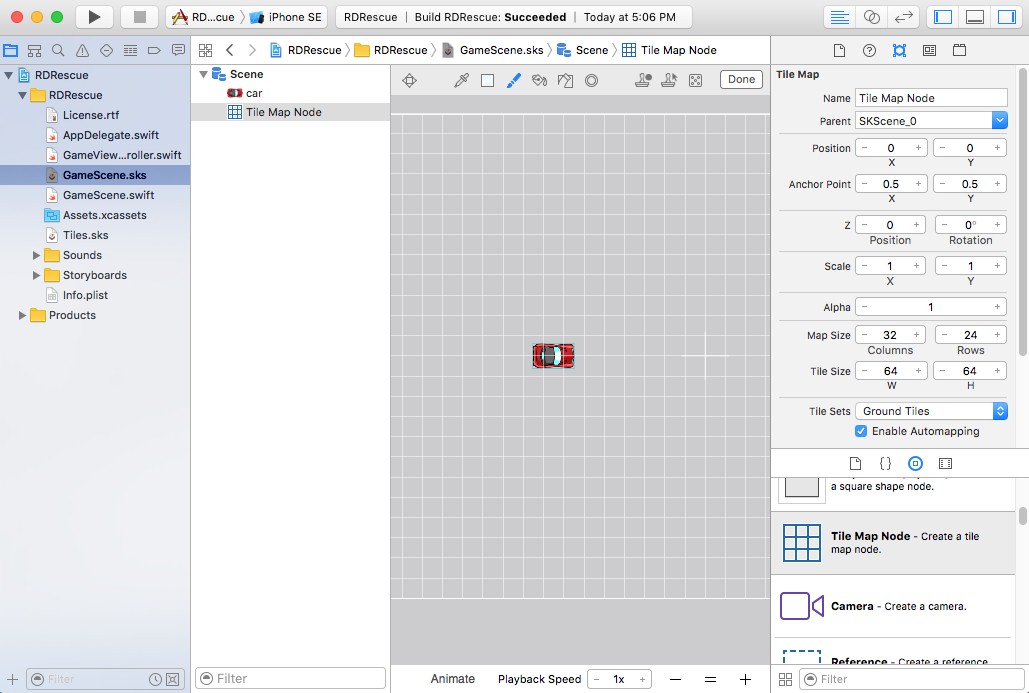
请选择文件GameScene.sks。目前,该场景中仅包含一个小车精灵。然后,从右下部的对象库中把一个Tile Map结点拖动到场景中。
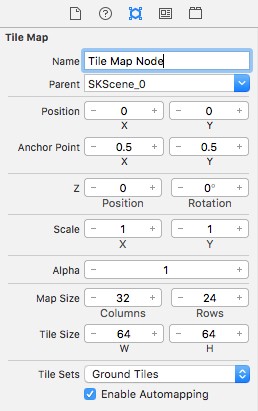
在属性检查器中你的Ground Tiles集被自动选为项目中唯一的瓦片集。其中,Tile Size被自动设置为该瓦片集中瓦片的大小。然后,把地图的大小更改为32列X24行。确保位置X和Y都设置为0且X和Y方向的缩放比例都设置为 1。
双击场景编辑器中的瓦片地图节点启动瓦片编辑器。或者,在选定瓦片地图节点的情况下选择Editor\Edit Tile Map也可以启动瓦片编辑器。如果你已经建立了瓦片地图节点层的话,第二种菜单选项方式更方便。
如果你没有看到一个网格,你可以放大场景编辑器,直到看到为止。
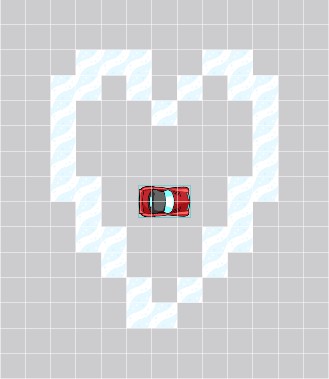
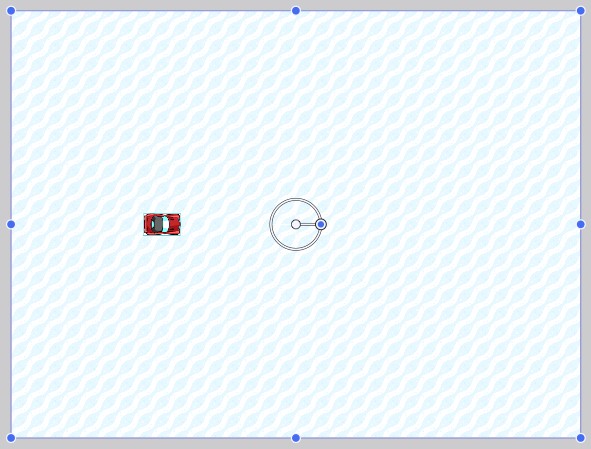
在场景编辑器视图的顶部有一个新的工具栏,其中的刷子工具已经被选中,而且默认使用了水瓦片。现在,你可以在瓦片地图上点击并拖动开始绘制了。
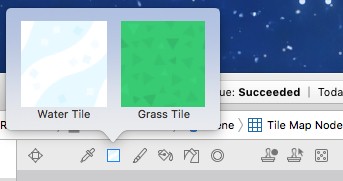
为了改变瓦片,你可以点击工具栏中的刷子图标左边的紧邻的图标并从下拉列表框中选择Grass瓦片。
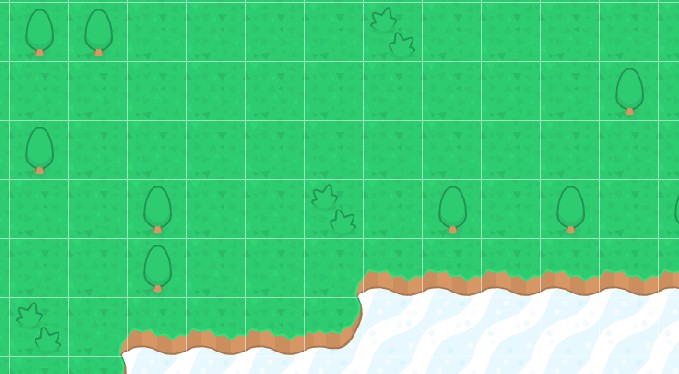
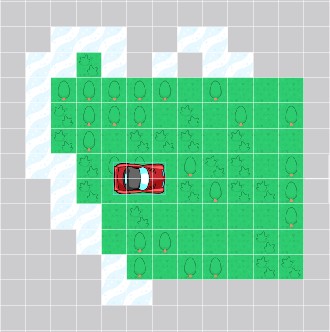
继续绘制。你会注意到已经绘制了三个随机的Grass变体。当然,稍后你会看到更有趣的事情。
工具栏上的图标类似于其他绘制程序中的图标,一般都是从左向右使用的。
l 抓手工具(Hand)允许你随意拖动场景。
l 吸管工具(Eyedropper)用于从那些已经绘制的瓦片中挑选某一瓦片。
l 你已经看到瓦片选择工具(Select Tile)和画笔工具(Brush)的用法,在此不再介绍。
l 填充工具(Flood Fill)用于使用你所选的瓦片填充连续的瓦片。
l 擦除工具(Erase)将删除瓦片。
l 如果你要绘制大片地区,选择画笔大小工具(Select Brush Size)允许你改变笔刷的大小。
l 两个图章工具很有趣。选择创建邮票工具(Create Stamp)(标记有小圆圈图章工具)。然后,在一个正方形中单击,然后单击另一个正方形(右边且稍往下)从而以矩形选区方式选择瓦片(可能多个)。现在,你已经创建了一张邮票。
l 选择选择邮票工具(Select Stamp)(标记有小图章工具的那个),于是,你刚刚创建的所有邮票都会显示于一个下拉菜单中。单击并选择一张邮票,然后就可以使用它作画了。显示有阴影的区域显示邮票将贴到的位置。这个工具使得绘制大区域相当容易。
l 随机工具(Randomize)能够清除现有瓦片并使用当前所选的瓦片随机绘制。这也是绘制大区域的好方法。
当你已经完成试验后(如果第一次使用,你可以先随意地试用一下),选择水瓦片来填充整个地图。你可以迅速填充空白区域。这将生成游戏背景。当然,你可能通过第二瓦片地图节点实现覆盖更多细节。
现在,你已经了解了如何创建和绘制瓦片,接下来我们要使用边缘瓦片创建一个更复杂的瓦片集。