随着HTML5技术的标准化,全球范围内迅速掀起了HTML5应用程序的开发热潮。这是因为借助于HTML5技术程序员可以相对容易和迅速地开发出适用于桌面和移动设备的跨平台应用软件。本文将介绍基于Wex5高级HTML5开发环境并集成LeanCloud提供的BaaS技术开发HTML5应用程序的完整流程与关键步骤。
一、 LeanCloud简介
LeanCloud是国内的移动应用一站式云服务。LeanCloud提供了数据存储、实时消息、统计分析以及多种扩展组件,全面涵盖移动应用开发的需求,支持iOS、Android、Web等多平台。LeanCloud产品旨在帮助开发者摆脱后端开发负担以专注于产品创新,同时缩短开发周期、节省开发投入、快速进入市场。
本文案例中使用的是LeanCloud最知名的云存储技术。注册用户可以使用在线控制面板从云端管理云端数据存储,就像传统的DBA管理后台数据库一样,而且更为轻松安全。
二、 Wex5简介
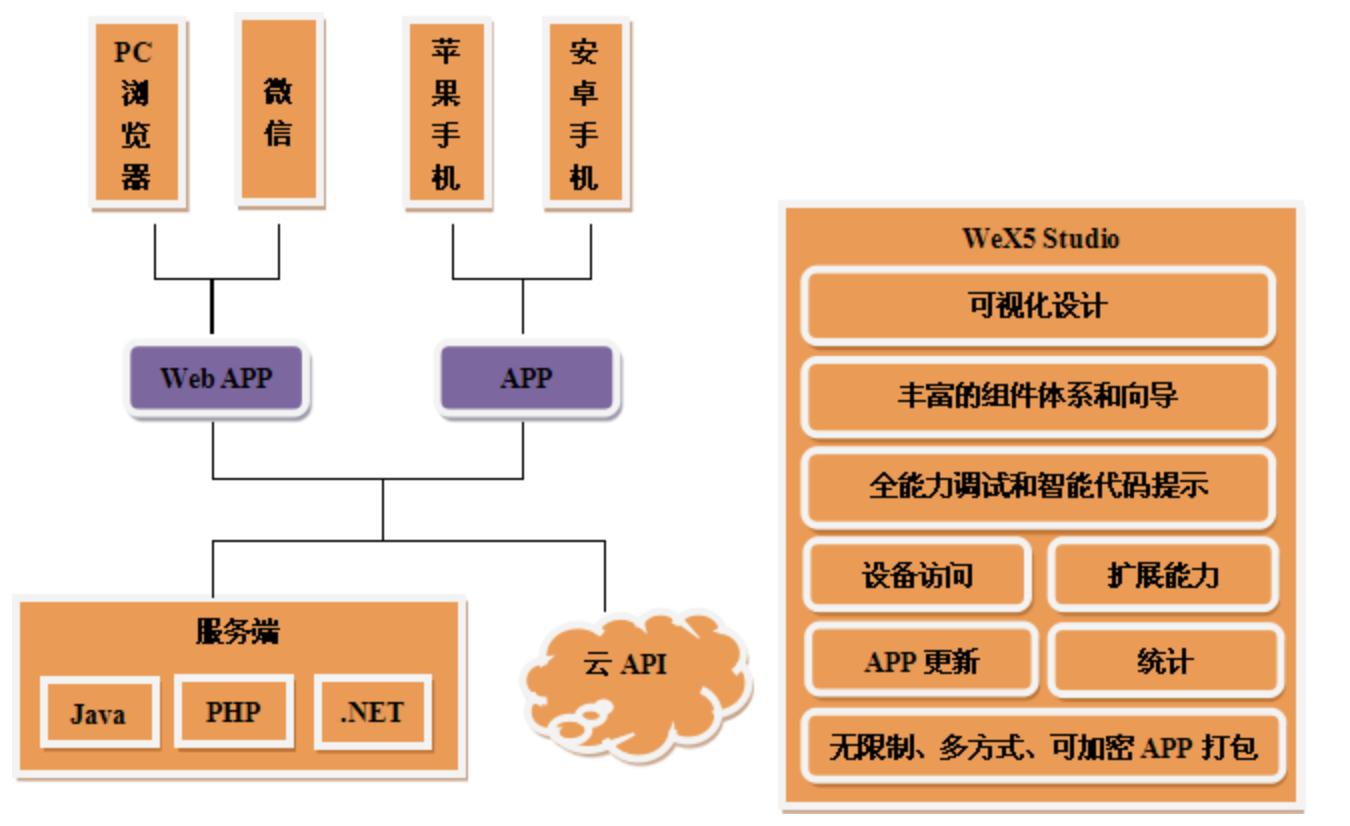
北京起步科技研发的Wex5系统正是适应时代要求及时推出的一款HTML5应用开发环境。基于Wex5可以快速开发出一个跨越桌面和移动设备的应用程序。下图展示了Wex5框架组成示意图。
概括来看,选择Wex5开发HTML5应用具有如下优势:
- 开源免费:WeX5采用Apache许可证开源模式,商业友好,完全免费。
- 基于主流技术和标准:WeX5前端采用HTML5+CSS+JS标准,使用AMD规范的requirejs、bootstrap、jquery等技术;WeX5手机APP基于phonegap(cordova)采用混合应用(hybridapp)开发模式;WeX5支持多种类型的后端,包括Java、PHP和.NET等,同时也支持云API。
WeX5对跨平台多前端支持极好,一次开发,多平台运行。目前,WeX5支持的前端有:
- 移动APP(苹果APP和安卓APP);
- 微信应用(包括公众号、服务号和企业应用号);
- PC浏览器;
- 其它轻应用(如百度直达号);
- WeX5坚决走开源和开放的道路,WeX5在支持后端技术和后端部署上,体现出极端彻底的开放性:
- 开放的后端技术支持:WeX5的后端完全开放,可通过http和websocket等协议连接各种后端中间件或云服务(Java、PHP、.NET等);
- WeX5的部署完全开放自由,无任何限制,可以部署在任何公有云或私有云服务器上。
WeX5的IDE基于eclipse,提供了一个完全可视化、组件化、拖曳式开发环境,完全所见即所得;向导化和模板化等工具,快速生成常见应用场景界面。
WeX5的UI组件体系完全基于HTML5+CSS+JS,使用requirejs、jquery和bootstrap技术,内置支持大量丰富的UI组件;针对一些常用的场景,WeX5提供了丰富的向导,便于快速构建应用。
WeX5基于phonegap(cordova)采用混合应用(hybridapp)开发模式,可以轻松调用手机设备和硬件能力,如相机、地图、LBS定位、指南针、通话录、文件、语音、电池等等,针对设备的本地能力,WeX5提供了丰富的cordova插件。
在WeX5上,不仅可以使用内置的组件、向导和cordova插件,你也可以根据自己的需要,扩展定义自己的组件、向导和cordova插件;如果你觉得bootstrap样式不是你想要的,你也可以在WeX5上做出一套基于别的样式库(例如Semantic UI)的组件和向导。
开发手机APP,模拟调试是关键能力,对开发者极端重要,而这也是业务现有hybridapp开发工具的软肋。WeX5对hybridapp开发提供了业务最强大的调试支持。
三、 开发Wex5端应用
启动Wex5 Studio,在资源模型管理器的UI2文件夹上面单击右键新建一个应用程序“Wex5ToLeanCloud”。
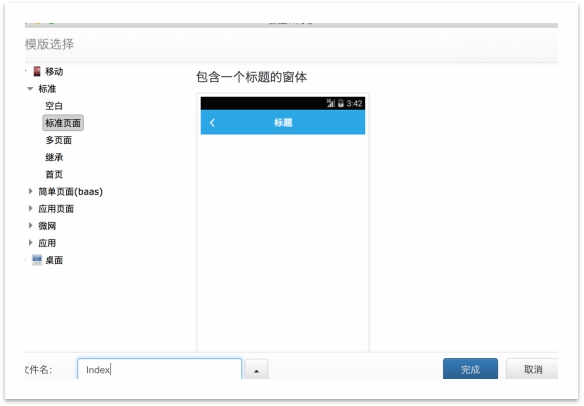
在文件夹Wex5ToLeanCloud上面单击右键新建一个.w文件Index.w,使用“标准页面”模板创建,如图所示。
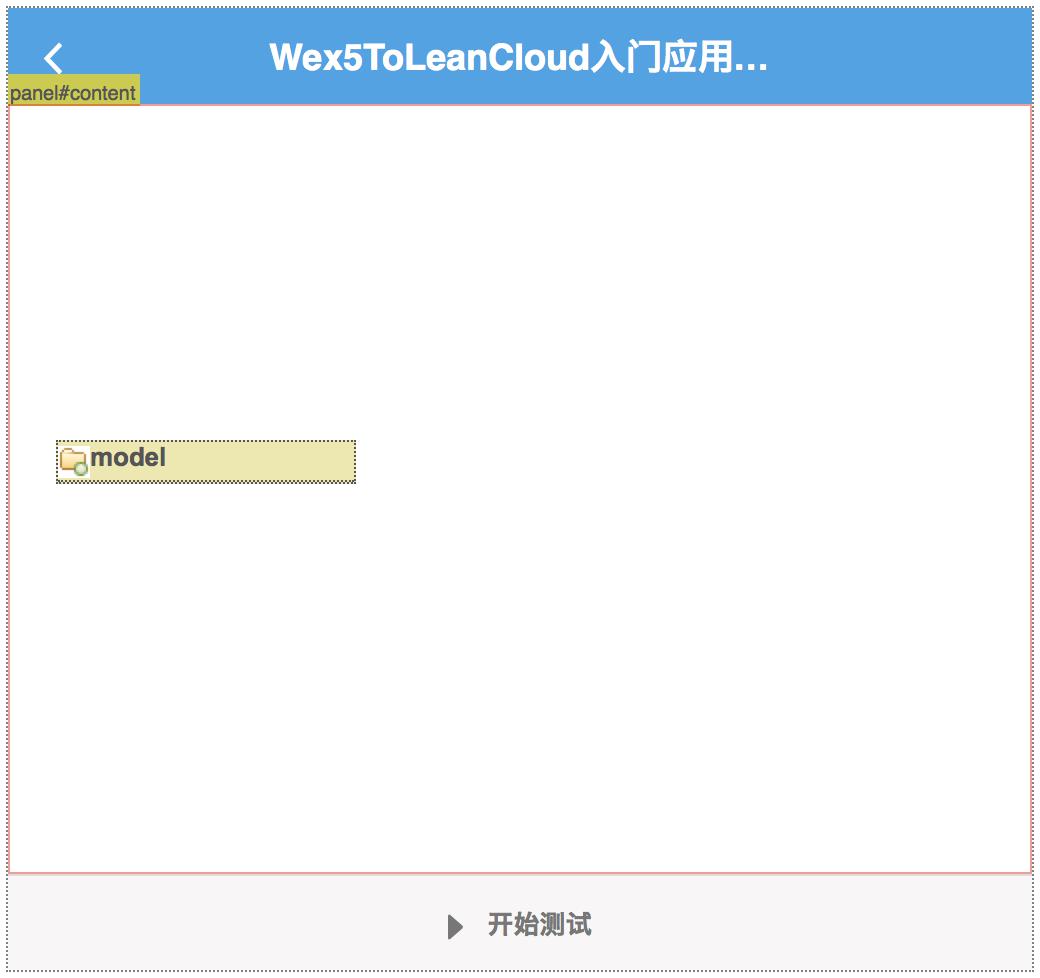
之后,在Index.w页面上添加一个按钮组件“开始测试”(label修改为“开始测试”,xid修改为btnStart),如图所示:
然后,为按钮btnStart添加onClick事件(双击onClick事件行后面的空格即可使系统自动切换到后台js代码视图)。目前为止,此事件处理器内我们暂不输入代码,如下所示:
- Model.prototype.btnStartClick=function(event){
- };
等接下来的LeanCloud云端设置结束后,再转回头来添加有关代码。
四、 LeanCloud云端工作
首先,登录Leancloud.cn网站,并在管理面板中点击命令“创建应用”,输入新应用名称“Wex5ToLeanCloud”,最后点击“创建”,如图所示。
在上面创建成功应用程序后,切换到控制面板的“设置”页并从“应用Key”项下记录下程序对应的AppID和AppKey。后面在Wex5编程的js代码中还要使用这两个重要数据。
【提示】其实,使用LeanCloud的控制面板我们还可以做其他大量工作,例如创建供客户端调用的数据结构,进行安全管理,导出云端数据,等等。
五、 Wex5端连接到LeanCloud云端
现在,我们承接前面Index.x后台js代码来继续修改有关代码,如下所示:
- define(function(require){
- var$=require("jquery");
- varjustep=require("$UI/system/lib/justep");
- //①加载LeanCloud相关js脚本
- require("https://cdn1.lncld.net/static/js/av-mini-0.6.4.js");
- varModel=function(){
- this.callParent();
- //②LeanCloudSDK的初始化
- AV.initialize('hQWAUTOld23aYK1jjdoBWans-gzGzoHsz','eJLPGOEw7dsFxQhAwMjCKERb');
- //启用美国节点时还需要添加如下语句,本例不需要—因为我们使用的是国内节点!
- //AV.useAVCloudUS();
- };
- Model.prototype.btnStartClick=function(event){
- //③
- var ZXZTestObject=AV.Object.extend('TestObject');
- var zxzTestObject=new ZXZTestObject();
- zxzTestObject.save({
- testField:'HelloWorld!'
- }).then(function(){
- alert('Congratulation,Wex5toLeanCloud works!');
- }).catch(function(err){
- alert('error:'+err);
- });
- };
- returnModel;
- });
现在,我们来细致分析一下上述代码。首先,①处负责加载LeanCloud相关js脚本。其次,在②处的模型Model构造函数中实现初始化LeanCloudSDK。最后,③处负责创建一个简单的LeanCloud云端对象(继承自AV.Object),并命名对象为TestObject。在接下来的save方法调用中,创建了一个字符串型属性testField,并赋值为“HelloWorld”。如你所猜想的,save方法负责把本地创建的数据保存到云端服务器上。在上述调用成功时触发回调函数并显示成功调用信息;调用失败时显示错误提示。
六、 运行
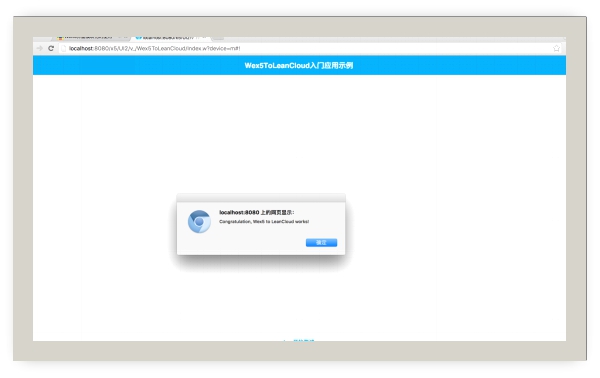
现在,启动Tomcat应用程序服务器,然后在Index.w文件上面单击右键并选择“用浏览器运行”命令。此后,系统会启动Wex5系统自身携带的GoogleChrome浏览器。页面启动正常后,点击按钮“开始测试”,略微等待一段时间后,即可看到如图所示结果。
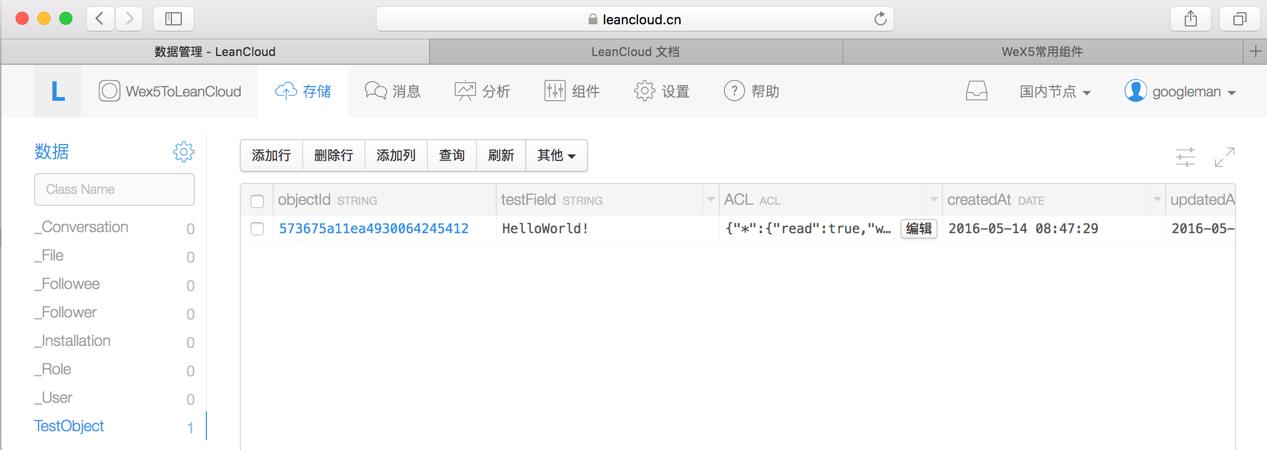
打开LeanCloud.cn的应用程序Wex5ToLeanCloud后台管理面板的“存储”管理页面,你会注意到“数据”栏出现TestObject对象,点击后在后面出现相应的自Wex5客户端创建的数据,如图所示。
至此,Wex5端连接LeanCloud云端并修改云端操作测试成功!
当然,因为使用Wex5开发出的应用是跨平台的,所以,你可以非常容易地把上述示例运行于iOS平台和Android平台上。
七、 小结
Wex5开发框架不仅开源免费而且基于主流HTML5技术和开发标准。基于此平台,程序员可以快速地开发桌面Web应用、手机Web应用(包括微信应用)和手机APP混合应用。更可喜的是,WeX5支持多种类型的后端,包括Java、PHP和.NET等,同时也支持云API。因此,WeX5成为国内开发HTML5应用的首先框架。同时,BaaS也是云计算时代存储技术的最流行方案。而Wex5的高度开发性使得其可以很轻易地集成各种BaaS方案(本文的LeanCloud即是其中之一)。本文给出的仅仅是Wex5应用集成LeanCloud BaaS技术的基本框架示例,更实用的和更富于挑战性的应用还有待各位深入展开探索。
附,本文示例程序测试环境:
- Mac OSX 10.11
- Wex5 Version 3.4