本文是WOT2016互联网运维与开发者大会的现场干货, 新一届主题为WOT2016企业安全技术峰会将在2016年6月24日-25日于北京珠三角JW万豪酒店隆重召开!
吴静涛表示,对于以前的研发人员或是运维人员,都是坐在自己的机房、数据中心或办公室里进行工作。而今天在移动互联网的时代,要做的是走机房、走出办公室,到真正用户端去体验 ,做以用户体验为视角的运维行动,这才是是真正以运维为中心的思路。
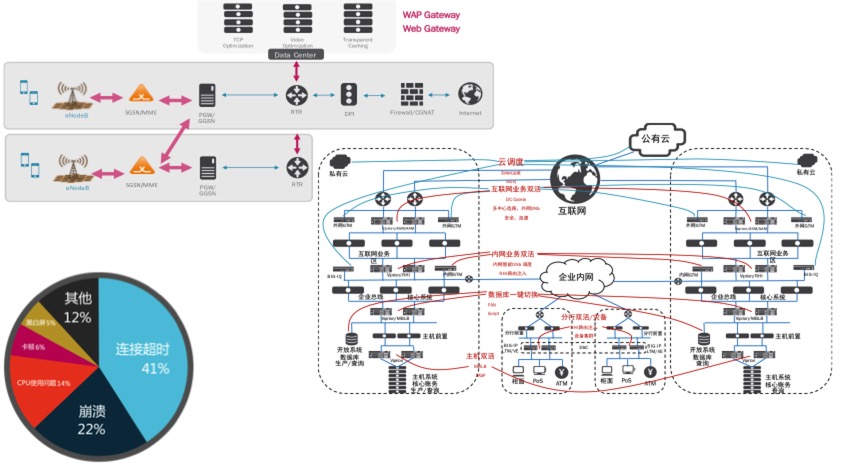
移动互联网带来了方便,也带了了很多困扰
如上图,左上角是中国移动4G的核心的示意图,看起来极简单,但实际上很复杂。右下角是某个大行的双国世纪中心的架构。从两个图来看,从移动互联网开始到后台的DB为止,多少环节难以估量。在九几年做新浪、搜狐、TOM,那网页,之后有百度、搜索、游戏、视频,到现在有B2B、B2C、O2O。随时间推移互联网不停的变化,但做用户为王,用户体验***的理念从未改变。
如何构建完善的用户体验监控管理体系
当移动互联网90后小朋友们拿着手机访问你的应用的时候,你的开发人员跟运维人员,到底应该用什么样的角度来考虑问题?吴静涛表示,听云有着完全不同的想法,希望能够从用户端的体验入手,去看整个系统的运行、维护和开发,这是个全新的理念。是以最终用户体验作为入口,去做所有应用性能的监控跟管理,希望开发、运营和运维要走出自己的机房,真的能够到用户端去关注用户的体验。
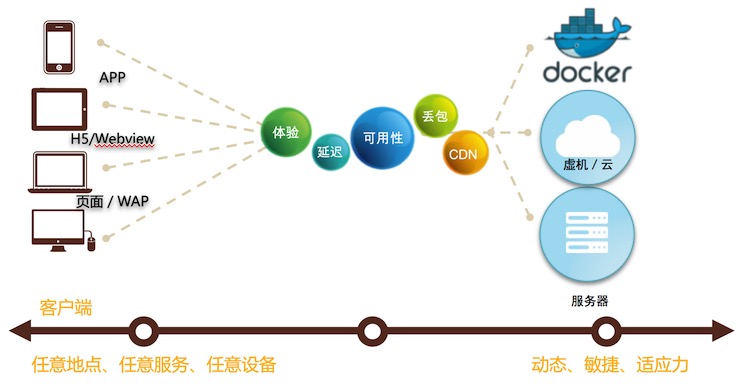
用户体验为视角,构建应用性能监控管理平台
如上图,是听云的应用性能监控管理平台。从外网看APP、H5/Webview、页面/WAP等把所有用户体验集中起来,做均值。就是把好、坏、快、慢等形容词进行数字化,低于均值就是体验不好。那体验不好应该怎么处理呢?吴静涛表示,那就从客户端开始,从用户体验交互开始,从网络传输到后台业务逻辑,到整个代码执行效率,从头查到尾,来真的去把这个用户体验不好的问题给解决掉,这样才能保证用户体验的可持续提升。
工具化的四步走,快速解决用户体验问题
互联网的用户体验提升这句话意味着什么?意味着首日留存率、月活,客单值,利润率等。这就是从用户视角做运维和传统运维的根本区别。吴静涛表示,听云应用性能监控管理平台已有九年左右时间,基本上大的互联网应用都是听云的客户,这套思路已经慢慢被客户所接受认可。这个平台是通过用户体验评分体系、网络时间切片、后台应用逻辑拓扑、应用过程和每段代码的时间偏移量四个步骤来实现的。
用户体验评分体系。客户端的体验好坏是命脉之所在,交互过程是重要决定因素。用户访问时看颜值、使用过程中看错误率崩溃率等方面都有可能性造成用户端体验下降,好坏快慢是用户体验。吴静涛表示,听云目前在手机客户端,约有8亿独立终端监控着全中国用户真正体验,有数据基础就可以把数据整合,收集并加全运算。这样一来,就可以告诉客户在某种业务条件下,这个应用的用户体验叫好或不好。但评判好坏的这个均值没有一个基准,如双十一在淘宝三分钟之内把钱付掉,应该很开心,因为抢到货品。如滴滴结账时30秒没有结完,会觉得感觉不好。为什么3分钟觉得快,30秒觉得慢?因为是在不同业务场景下。甚至人的不同心态下省事,人的生活形势下,好坏快慢的均值完全不一样。
网络时间切片。用户体验用户体验度差,***要判断造成原因是客户端交互、网络原因、还是后台造成。从头切到尾,如不是交互问题,不是传输问题,那就是后台问题。
后台应用逻辑拓扑。用来解决后台问题导致的用户体验度差。就是全自动的把后台业务调用逻辑关系拿出来,慢在哪?一目了然。
应用过程和每段代码的时间偏移量。如用户体验度还是差,那就把每个Web交易过程,把它时间做切片,全部拿出来,分析到那一行代码执行的时间量是多少,这样看到底问题出在哪。
吴静涛表示,听云不是从数据中心往外围看,是从外围用户端往里面看,看谁的体验好、谁体验坏,体验坏是什么原因造成的坏,从交互开始到网络传输,到业务逻辑,到每一行代码的执行效率都拿出来看,研究到底问题出在哪,这是一个全新的运维的思想理论。
构建完善的用户体验监控管理体系
运维是一个比较介于苦A跟苦C之间的活,听云希望为这些比较苦的人提供新的思路。外边的用户体验是什么,有一套评分体系出来,不管你是什么样的客户端,APP还是混合式的客户端,把用户体验拿出来做评分、做行业均值。把电商行业、视频行业,或其他行业的做均值,低于这个均值叫做体验不好,体验不好,就要从你手机交互开始,一直到后台DB为止从头找到尾,做时间切片,看问题到底发生在哪里。这就是四步骤实现以用户体验为纬度的应用级别的应用监控跟管理体系。
监控管理平台给现有监控流程带来的改变
吴静涛表示,听云的应用性能监控管理平台就是先定义好还是坏,其次把这个坏的问题拿出来,把它做切片,从头切到尾,从体验开始切,一直切到DB为止,全过程切完,看问题到底出在哪,再说如何去治疗,这绝对是为运维的人员,研发人员真的在一个平台上能看到自己的代码运营效率,看到用户体验,看到实际应用的效果,这是一个完全不同的思路想法。
对运维人员而言,一般情况下内部出问题很容易查,有报警、有监控系统并不难。但真正出问题都是从面对客户开始。传统过程应该是从客户打电话投诉到后台处理的流程。如一通打电话投诉,说APP不好用,那这投诉的背后,可能代表上千人的想法。 如一个APP本身没有问题,但因为安卓升级,造成外部用户大范围用户体验下降,甚至崩溃。坐在数据中心里,并不能很快知道这个情况。听云监控管理平台能做的是在客户投诉之前就处理解决问题,发生瞬间,就要收集到问题,帮助APP厂商解决问题。完全不同的思路和理念可以造成完全不同的结果。这样的新思路和方法,定会给工作造成很大的变化和影响。
建议采用平台化工具,而不是自建
通过听云应用性能监控管理平台,可以很快发现应用的问题出现在哪里,是研发、运维、传输、还是运营商一测便知,谁的问题谁解决就好。吴静涛表示,不要坐在数据中心里做运维跟研发,而要走出数据中心,以外部用户体验为主考虑问题,因为它意味着你的月活,意味着你的客单值,意味着你的利润比,这是最关键的问题所在。那么问题来了,这样的平台自己可以研发吗?答案当然是否定的。其一,“好坏快慢”是感受的形容词,关键是行业均值的参考,面对BAT互联网体验的对比,同行业的对比,各种应用过程的体验对比,这不是自建系统能提供的。其二,客户的参考数据xx集团,30人的团队目前一年的时间了,只覆盖了部分,而且不是字节码实现,是在应用中埋点的方式。其二,对于应用性能管理而言,最重要的是打通APP/powser到Server的全过程,全用户访问过程的追踪和分解,而了解移动互联网开始,路由到数据中心,代理加密鉴权到后台,各种OS,语言,框架,API,DB的技术人员再拥有各种互联网经验的技术人员???
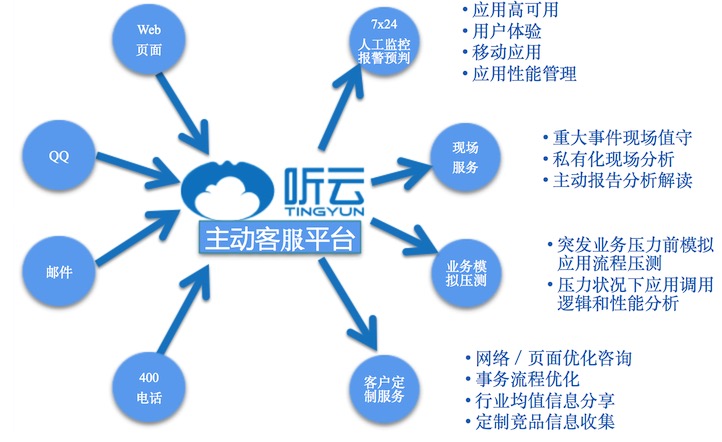
平台加服务的实现方式
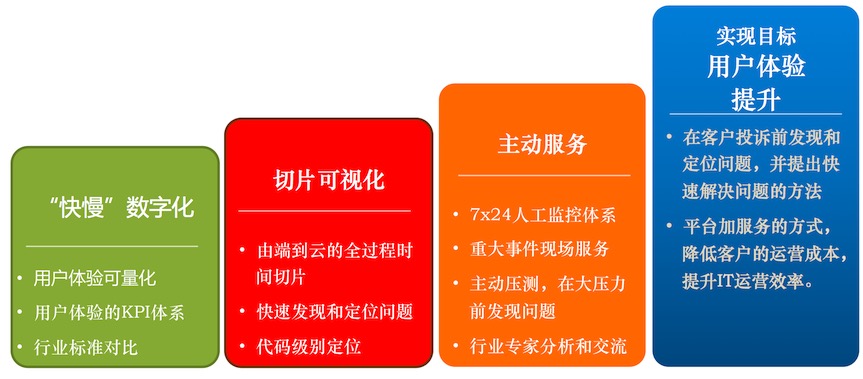
构建完善的用户体验监控管理体系
在未来,听云会构建更加完善的用户体验监控管理体系如上图,***步,从客户端开始,把好坏快慢的形容词做数字化、做量化,到底在这个行业里面,什么叫好?什么叫坏?做比对。甚至可以做竞品的比对,竞争对手都是谁,人家是多少,你是多少。从外表来讨论,这些都是公开的数据,帮你做这些分析,到底好跟坏在哪一方面。第二步,既然有了数字化就可以做比对,比对就有高、有低,低的怎么办?从客户端的交互、到传输、到代码执行,全过程做时间切片,一清二楚查出来问题出在哪里。 第三步,提供主动服务。第四步,以用户体验为视角做应用性能的监控与管理平台,最终目标是提高用户体验,提升你的留存率,提升月活,提高客单值,提高你的利润率,融资上市,出任CEO。
本文整理自,由51CTO传媒主办的WOT2016互联网运维与开发者大会上来自听云技术副总裁吴静涛主题为快速实现用户体验可度量的监控管理平台的精彩演讲。
演讲视频:http://edu.51cto.com/lesson/id-100766.html
讲师简介:
吴静涛,现任听云技术副总裁,主管售前,售后技术和技术支持中心。1999年加入现在的应用交付领域,后转战应用性能管理领域,对网络,安全,优化,虚拟化,SDN/SDDC和多活数据中心等基础技术都有深刻理解,曾任F5中国区技术总监。工作经验涉及到互联网,电信,金融,政府等各主要行业。