检查和测试代码来发现任何潜在错误,从而在放到网站上之前及时消除错误是一个非常重要的过程。代码检查的过程也俗称为是Web设计师 和开发者之间的linting。作为一个设计师,如果你想要写出高度优化的代码,那么你一定需要linting工具。有两种类型的代码检查工具。一种是在 执行时间检查代码中的错误和bug。另一种是使用静态代码分析技术并在执行前检查码。后者因为可以节省时间和麻烦显然更佳。
事实上,linting可以放在不同的阶段。如果你喜欢在敲代码的时候测试代码,那么你可以使用lint工具。当然,如果你想在保持文件的时候或执 行的阶段lint代码,那么linting工具也可以如你所愿。这取决于个人的选择。如果你正在找寻用于CSS和JavaScript***的 linting工具,那么请继续阅读。
1.CSSLint
诚然CSSLint会“伤害你的感情”,但作为交换它会“让你的代码改进很多” 。CSSLint目前领导了CSS linting的市场。它用JavaScript编写,不但是开源的,而且自带大量的配置选项。

2.SublimeLinter CSSLint
CSSLint是一次如此高效的CSS linting工具,以致于很难找到一个竞争对手可以与之媲美。也许这就是为什么 SublimeLinter linting框架会把它的CSS linting插件构建在CSSLint上面的原因。SublimeLinter是一个 SublimeText插件,给用户提供了lint代码(CSS,PHP,Python,Java,Ruby等)的手段。

3.StyleLint
StyleLint可以帮助开发人员避免CSS、SCSS中或任何其他PostCSS可以解析的语法错误。StyleLint测试了超过一百条规则,你可以选择你想切换的那些规则(见此举例配置)。

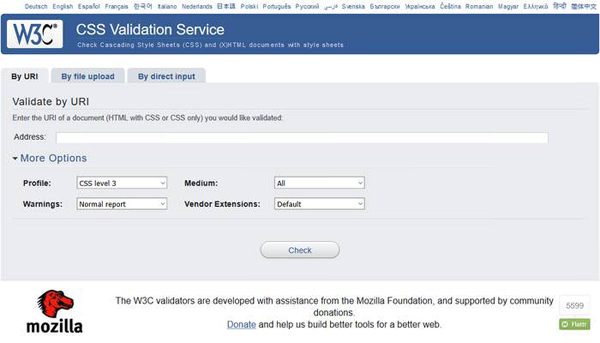
4.W3C CSS Validator
尽管W3C的CSS Validator通常不被认为是一种linting工具,但它为开发人员提供了一个用W3C官方标准检查CSS代码的很好机会。W3C建立它自己的验证程序,旨在提供一个类似于Lint程序检查器针对C语言的工具。

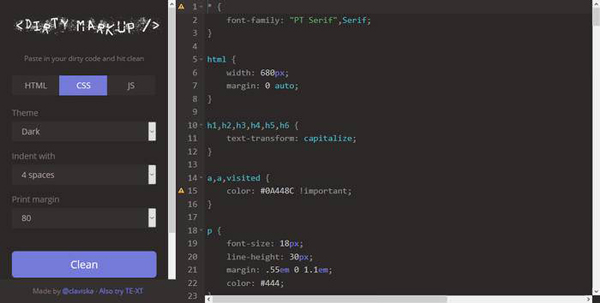
5.Dirty Markup
Dirty Markup可以清理,格式化以及验证你的HTML、CSS和JavaScript代码。如果你喜欢简单直接的设计,并希望一个快捷的解决方案,那么选它就对了。当你在编辑器中编写或修改代码的时候,Dirty Markup可以实时抛出错误消息和通知。

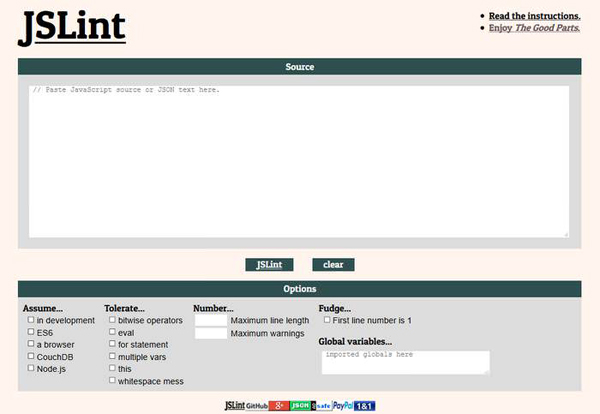
6.JSLint
JSLint最初由Douglas Crockford发布于2002年,从那时起就有了蓬勃的生命力,因此你可以安全地认定它是一个既稳定又可靠的JavaScript linting工具。

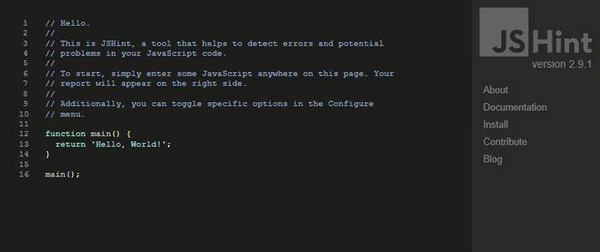
7.JSHint
JSHint是一个社区驱动项目,始于竭力创造一个更可配置,不那么固执的JSLint版本。JSHint允许开发人员配置任何它的linting选项,然后把自定义的配置放到一个单独的文件中,这使得该工具很容易重复使用,因此非常适合大型项目。

8.ESLint
ESLint是JavaScript linting宏图中最近的一件大事。之所以受欢迎是因为高度灵活的特性。你不仅可以自定义大量***的linting规则,将之与所有主要的代码编辑器集成,还可以很容易地通过添加不同的插件扩展其功能。

9.JSCS
JSCS,或JavaScript Code Style,是针对JavaScript的一个可插拔的代码风格linter,用来检查代码格式规则。JSCS的目标是提供一个用编程方式实施遵从于某一 编码风格向导的手段。虽然JSCS不检查bug和错误,但它仍然为许多高科技行业的参与者,如谷歌、AirBnB和AngularJS所用,因为它可以帮 助开发人员保持一个高度可读又一致的代码库。

10.StandardJS
StandardJS,或JavaScript Standard Style是一种代码风格linter,有点像JSCS,但区别是更为简单和直接。如果你不想花时间在配置上,只想要一个能开箱即用的高效工具的话,那么StandardJS是一个超棒的选择。

译文链接:http://www.codeceo.com/article/10-css-javascript-linting-tool.html
英文原文:10 CSS and JavaScript Linting Tools for Code Optimization


































