【51CTO.com快译】2016年一开始,虚拟现实应用就进展得热火朝天,到处都在销售VR耳机这一事实就足够证明这一点。如今,虚拟现实技术发展已引起平台开发商们越来越多的关注,因为这些技术正迎合这些狂热的开发商们的口味。其中,Unity和Unreal引擎带给人们最激动人心的功能之一便是支持开发人员在虚拟现实中即时地编辑虚拟现实场景。令WebVR和JavaScript程序员兴奋的是,如今已经出现了一款支持WebVR原型化开发及有关实验的新框架——Primrose。
一、 何谓Primrose
何谓Primrose?其官方网站(http://www.primrosevr.com/)描述如下:
Primrose是一个跨浏览器、支持多种设备并且支持在WebVR应用程序中开发生产工具类应用的软件开发框架。
Primrose为开发人员提供了一种很好的框架,使其可以在他们的浏览器中打开应用程序、试验新的想法和探索在VR场景中的外观模样。它是一个开源框架,目前还很新颖,但在迅速发展中。
二、 准备工作
如果你想使用Primrose进行WebVR相关的试验,那么你需要作如下准备工作:
l 一个支持WebGL的浏览器,***是支持WebVR功能,例如***的Chromium WebVR版本或者Firefox Nightly。
l 一部Oculus Rift耳机(也可以是HTC Vive)或者Google Cardboard;然而,你也可以在没有耳机的情况下在浏览器中进行试验!
l 某种Web服务器——一个本地服务器即可,例如WAMP、MAMP、静态Node服务器、静态Python服务器,等等,都能胜任。
l 能够触摸式输入——在虚拟现实环境中你不必看到你的键盘。
三、 开始工作
你可以在Primrose的官方网站(http://www.primrosevr.com/examples/editor3d/index.html)尝试一个完全可工作版本的实时编码操作(前提是:一定要使用一个支持WebGL功能的浏览器打开这个站点。例如,使用就像上文提到的那些浏览器即可;否则,你只会看到一个静态的屏幕截图)。
当然,如果你想自己在本地运行程序的副本,你可以从Primrose GitHub仓库(https://github.com/capnmidnight/Primrose/archive/master.zip)中下载/克隆其实例的***版本。
四、 基于GitHub网站的简化版本
在本文中,我提供了一个简化版本的现场编码的展示实例。此实例中使用了与Primrose示例一样的代码,只是为了易于说明起见减少了一些功能。为了与本文论述观点保持一致,你可以打开网址https://github.com/sitepoint-editors/Primrose-Simplified-Editor找到GitHub上的那个版本。
五、 运行本地服务器
要运行我们的简化版本的现场编码实例,你只需把它复制到你的本地服务器上,然后在你的支持WebGL的浏览器中打开该位置。(例如http://localhost/primrose甚至只有http://localhost,如果你把它放到你的服务器的根目录下的话)
注意:这将不会从你的文件系统运行!如果你想从一个例如file:///Users/yourname/primrose/index.html这样的位置运行它,程序将崩溃;因为浏览器不会给予JavaScript权限去访问有关纹理文件。
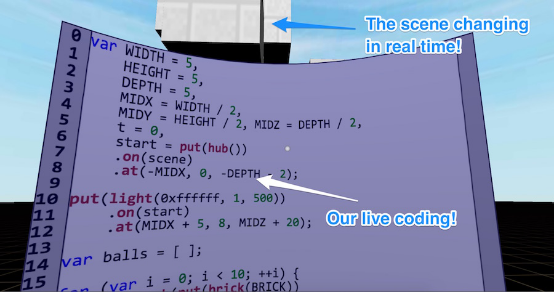
上述程序启动后,你将能够看到如下图所示的样子:
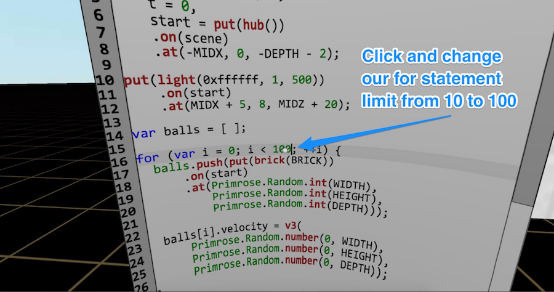
如果你在这个场景中环顾一下四周,你将看到一个立即可用的代码编辑器。你可以把你的光标指向代码行,在代码处点击一下光标,然后就像你使用常规文本编辑器键入内容一样输入内容。例如,如果我们正好在for循环语句(for (var i = 0; i < 10; i++))中的10后点击一下,然后把语句修改为for (var i = 0; i < 100; i++),像下图中箭头所指的样子:
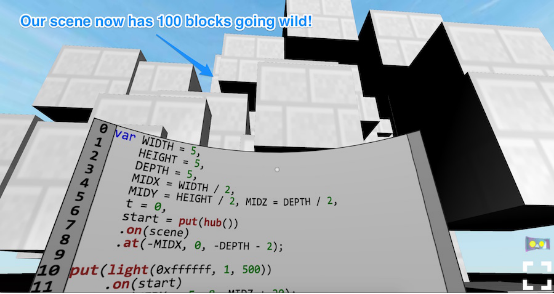
那么,你会注意到我们的场景也会实时地改变——由这个for循环创建的100个长方体块在场景中随机移动!
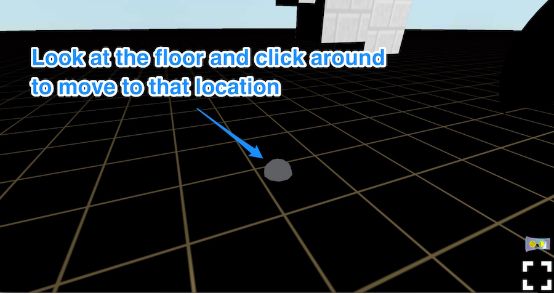
如果你想从不同的角度更好地看看它,你可以看看地板并点击你想要移动到哪里:
你还可以使用键盘上的箭头键在上述场景中来回走动。
六、 工作原理
大多数情况下,你不需要重新编译构建Primrose官方提供的现场编辑器实例,而只需要简单地从GitHub网站上把这些代码复制到你自己的场景中即可。但是,在本文中,我想我已经提供给您探索Primrose框架应用有关概念的一些简化版本实例。
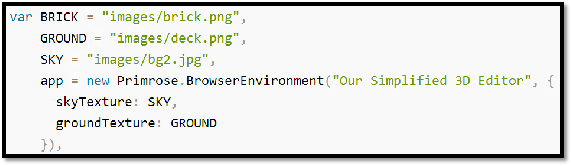
接下来,请看一下我们的Primrose应用程序的开头部分,如下面代码所示:
上面代码定义了三个纹理文件,然后实例化我们的Primrose程序,并把其实例赋值给变量app。其中的Primrose.BrowserEnvironment()方法负责使用给定的天空盒与场地纹理搭建起我们的场景。
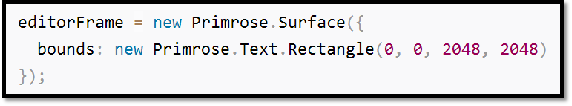
另外,我们还要使用一个变量editorFrame,它负责为我们的编辑器构建2048 X 2048大小的场景:
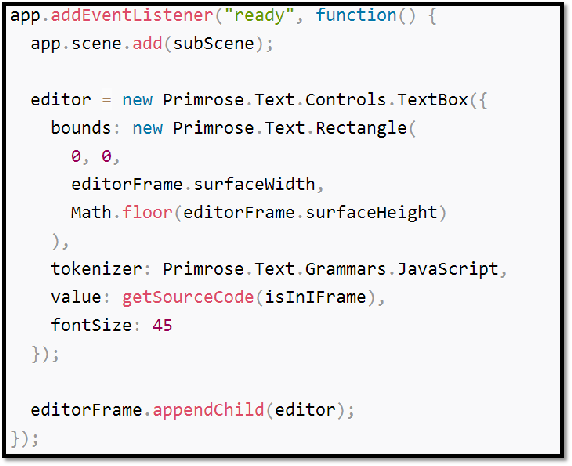
另外,所有Primrose程序的都会有的一些功能包括:使用语句addEventListener("ready", function() {});初始化我们的元素,等等。例如,我们添加如下内容:
l subScene:可以在我们的现场编辑器中添加或者更改元素。
l editor:我们场景中的现场编辑器(稍后我们会更详细地讨论)。
l getSourceCode():在此初始化代码。在我们的简化版本程序中,它负责检索Primrose编辑器中提供的代码片断并把这些代码显示于我们自己的VR文本编辑器中。当然,在更复杂的编辑器中,可以借助于本地存储实现更多的功能。
Primrose最近又发行了一个新的版本。在该版本中,通过在Primrose.Text中引入一些新的框架对象进一步改造了编辑器。具体包括如下一些方面:
l Primrose.Text.Controls.TextBox:负责构建一个文本区域并提供一些默认功能。
l Primrose.Text.Rectangle:它允许我们为文本区域定义一个显示内容的长方形边界。在前面代码中我们定义editorFrame时你可能已经注意到。
l Primrose.Text.Grammars.JavaScript:用于记号键内设置JavaScript代码高亮显示功能。你可以通过调用Primrose.Text.Grammars.PlainText实现纯文本的高亮显示。
在编写Primrose应用程序时,除了已有的“ready”事件外,还有几个事件需要引起你的关注,包括:
l "update"事件:这是我们的示例编辑器代码中唯一使用的另一个事件。它负责运行每一帧。你可以在Primrose程序中使用它来运行动画并检查场景内的有关更新操作。
l "keydown","keyup"和"keypress"事件:当按下键、松开键时使用这些事件。
l "mousedown"和"mouseup"事件:同上,只是与鼠标有关。
l "mousemove"事件:检测鼠标移动。
l "wheel"事件:检测用户移动鼠标滚轮时使用。
l "touchstart","touchend"和"touchmove"事件:当手指通过触屏按下场景中的某一个元素时、抬起手指时和在屏幕上滑动时检测这些事件。
l "unload"事件:当程序即将关闭时触发此事件。但是,我提供的简化版本的编辑器中并没有实现此功能;而完整版本的Primrose编辑器使用这一事件实现把编辑器中内容保存到本地存储中。
l "load"事件:当程序再次加载时启用此事件。
l "pointerstart","pointerend"和"pointermove"事件:相应于场景中对象的点击和触摸操作。
l "gazestart"事件:当用户观看场景中某对象的瞬间触发此事件。
l "gazecomplete"事件:当用户观看场景中某对象有默认的一秒钟时触发此事件。
l "gazecancel"事件:当用户观看场景中某对象不足默认的一秒钟时触发此事件。当然,你可以通过修改gazeLength属性值来修改默认的一秒钟时间,只是这已经不在本文讨论范围之内。
各位请注意:篇幅所限,在本文中我不会展示更多的代码,有兴趣的朋友可以自行参考前面提供的GitHub仓库地址处。但是,我们还是要简要了解一下上面的某些事件的响应及实现的功能,等等。
在我提供的简化版本程序中的update事件中,它负责检查编辑器中的任何代码更改,并且在每一个scriptUpdateTimeout调用(每隔半秒触发一次)时更新它们,并负责运行它所知道的任何动画。
在keydown事件中,它负责清除scriptUpdateTimeout调用,当程序试图更新内容时它会延迟一些时间。
每一次scriptUpdateTimeout执行结束时都会运行UpdateScript()函数。当我们编辑器中的脚本更改并且替换正在运行的脚本时,而且刚好此时它发觉到有一次更新时它就做这样的检查工作。它会清除我们上面的subScene调用,并根据我们的VR编辑器中的代码立即更改有关元素。
七、 创建按钮功能
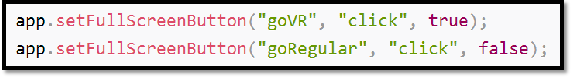
为了能正确、身临其境地体验实时编码(或其他任何你所创建的具备Primrose支持功能的应用程序),我们希望在全屏幕下展示。这是必不可少的VR要求,因为在任何其他方式下它都不会工作!为此,我们要添加按钮来触发这些模式。Primrose已提供了这其中的大部分直接支持。我们只需添加一个id为goVR的按钮和另一个id为goRegular的按钮,然后调用app.setFullScreenButton函数——把ID名称作***个参数传递进去,还有一个click事件参数,***一个参数要么为true要么为false(用于指定VR常用的全屏模式)。请参考如下代码:
八、 使用Primrose
目前,我们已经作了一定的准备工作,并了解了如何通过调整代码实时地改变场景中的内容。但是,在Primrose程序中,我们能够构建哪些内容呢?接下来,将介绍一些你经常加入的元素;你可以在app.js程序中通过testDemo()函数添加,或者在你的实时VR场景中添加。
(一) 使用轴(Axis)
轴的作用是提供红、绿、蓝共三个条块,分别用于负责指示x轴、y轴和z轴三个方向。其调用方式是axis(length, width),请参考如下代码:
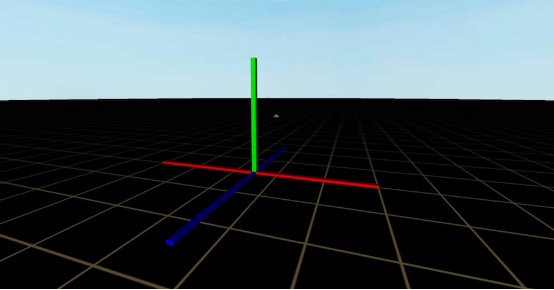
这段代码调用将生成如下图所示的效果:
(二) 使用点云(Point Cloud)
可以通过调用函数cloud(verts, color, size)来通过使用许多小方点生成点云。注意,其中的变量verts是一个顶点数组。使用点云的一个例子如下所示:
在上面的代码中,MIDX,MIDY和MIDZ是在我们的示例代码中已经定义好的变量。这段代码指定了我们场景中的一个焦点。你可以把任意值赋给这些变量。
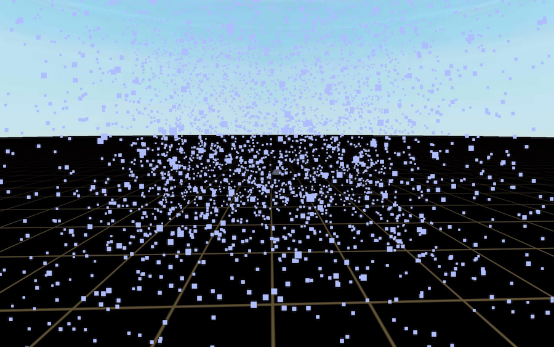
上面的代码将在我们的场景中生成如下图所示的效果:
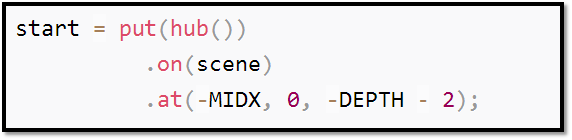
(三) 使用Hub
在我上面提供的示例中你需要注意的一点是我们添加了一个叫start的东西。实际上,这是一个hub()函数——在我们的场景中是一个特别的入口点——我们可以在其中把其他对象分组。我们的hub()函数使用如下代码定义:
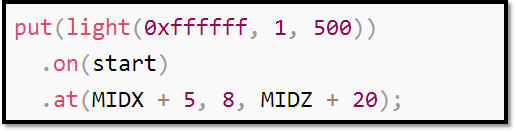
(四) 添加灯光效果
可以通过调用函数light(color, [intensity, [distance, [decay]]])来创建灯光效果。我们的场景中的默认的灯光是白光的,如下面代码所示:
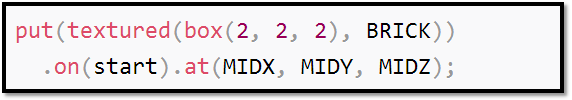
(五) 添加一个长方体
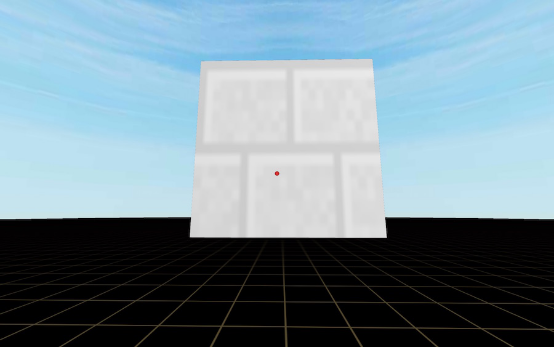
本小节中将要添加的长方体以及接下来将添加的其他对象在我们的场景中呈现前都要求使用纹理。这些内容包含在一个叫textured()的函数内;此函数中通过指定图像文件名来指定纹理数据。创建长方体的函数调用格式类似于:box(width, height, length)。请参考如下代码:
通过上面的函数调用将会在我们的场景中创建一个Three.js中的BoxGeometry对象(http://threejs.org/docs/#Reference/Extras.Geometries/BoxGeometry)。
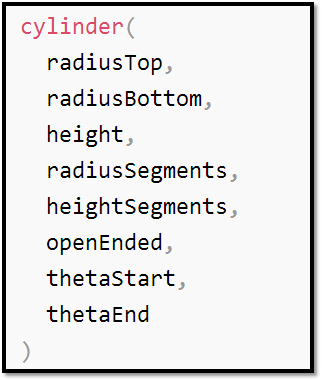
(六) 添加圆柱体
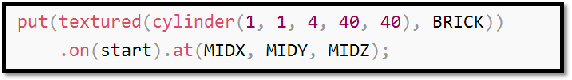
我们可以通过如下调用在场景中添加圆柱体:
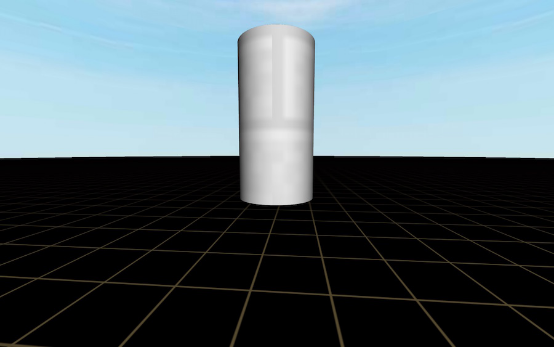
通过上面的函数调用将会创建一个Three.js中的CylinderGeometry对象(http://threejs.org/docs/#Reference/Extras.Geometries/CylinderGeometry)。例如,下面创建的圆柱体,其顶部与底部的半径均为1,高度为5,半径/高度片断数(segments)为40:
上面创建的圆柱体在场景中看起来将有如下图所示的效果:
(七) 其他
其实,在Primrose文档的“Scripting Functions”这一部分中你会发现大量的其他内容,包括quad()函数、shell()函数和sphere()函数,等等。请各位尽情地探讨和试验吧!
九、 小结
Primrose是一个功能非常强大的WebVR框架,不久后肯定会在构建Web虚拟现实应用方面发挥巨大作用。尽管WebVR技术及Primrose框架尚处于发展的早期,但是虚拟现实技术在Web领域的应用乃大势所趋;因此,无论是Primrose还是WebVR一段时间后必将强大与成熟起来。
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】