如今,随着前端技术人才需求的不断增加,越来越多的开发者逐渐将JavaScript作为其开发语言的第一选择。
目前无论是在传统PC Web平台还是移动终端平台上,在客户端侧或者服务端侧,JavaScript均有不俗的性能体现及丰富的框架支持,所以其作为一个主流开发语言也逐渐被广泛认可接受。同时,JavaScript 也因其解释器性能上的优势,可为企业解决可扩展性和吞吐量等瓶颈问题。所以JavaScript当前来说是一种重要的、强大的开发语言,它的使用者也是日益增多。
但目前的问题是,随着越来越多的JS库的出现及许多开发者在以功能实现为导向时,有时候会出现不安全编码,而这也导致了许多客户端侧攻击事件出现,其中特别是DOM XSS最为普遍。在开发这个工具之前,我们试图分析代码中引起DOM XSS攻击的触发点,但苦于没有足够有效的工具来分析解决问题。因此我们开始尝试开发工具来分析解决代码层面中的问题,到这里我们将这款基于DOM XSS攻击的代码审计工具JSPrime定义为:一款JavaScript静态分析工具,可进行代码审计,且其是一款轻量级且极易上手的点击式工具!其中,静态分析功能模块是基于当前非常流行的Esprima ECMAScript语法进行解析的。
下载地址
JSPrime GitHub下载地址:jsprime
JSPrime主要功能点
1、支持定位分析JS框架或库的Source以及Sinks;
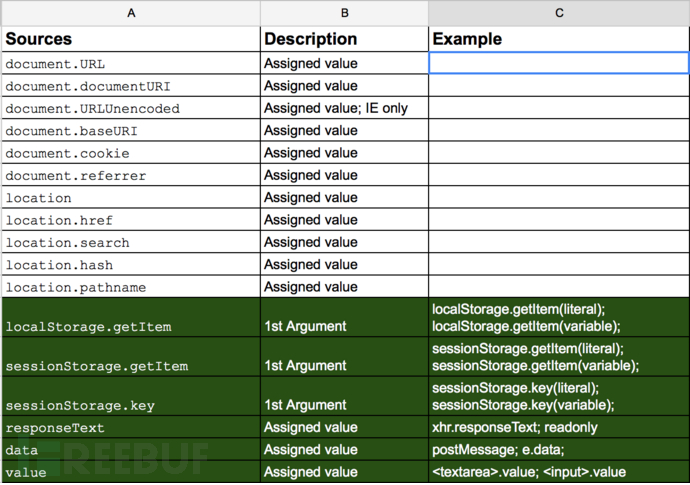
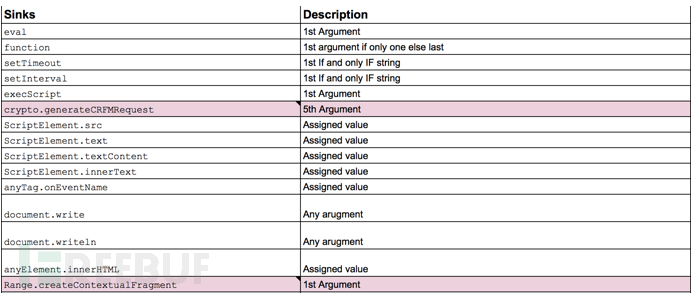
2、许多动态或者静态分析工具的开发往往只支持纯JavaScript语法及功能,可这对于大部分开发者来说这是个问题,因为开发过程中,通常会使用一些JavaScript框架或者库,像jQuery, YUI等等。因为这些扫描器被设计用以支持纯JavaScript语法检测,其在理解开发代码内容方面较为不成熟,容易产生误报。所以为解决这个问题,JSPrime是基于jQuery和YUI等框架,对用户的存在危险性质的输入来源source及代码执行sink输入函数进行检测分析。以下为部分Source以及Sinks的具体信息,详细可查看:Source&Sinks
3、变量及函数追踪定位;
4、变量及函数范围界限分析;
5、识别已知过滤函数;
6、面向对象(OOP)分析及原形代码设计合规;
7、最小误报率告警;
8、支持Minified.js库(该库目前功能包括DOM操作,事件,动画,cookies和HTTP请求);
9、快速分析检索能力;
10、点击式操作(工具无需各种复杂操作,容易上手)。
安装操作步骤
1、Web端操作
在浏览器中打开“index.html”。
2、服务端操作
(1)若无安装Node.js,请先前往:node.js中文网官网下载;
(2)完成第一步后,于终端中打开此前从GitHub下载的文件中的server.js ,具体命令如下,
node server.js
(3)在服务端开启之后,于浏览器上输入:127.0.0.1:8888。
DOM XSS分析测试用例
关于DOM XSS漏洞测试用例如下(这里只存放前五个测试用例),详细测试用例(共61个)请参考:百度网盘,提取码为6qfd。
- ---------------TEST CASE 01-------------
- var param = location.hash.split("#")[1];
- document.write("Hello " + param + "!");
- ---------------TEST CASE 02-------------
- function timedMsg(callback){
- if(callback){
- var t=setTimeout(eval('callback'),3000);
- return 0;
- }}
- function fire(){
- var call = location.hash.split("#")[1];
- timedMsg(call);
- }
- ---------------TEST CASE 03------------
- function timedMsg(callback){
- if(callback){
- var t=setTimeout(eval('callback'),3000);
- return 0;
- }}
- function fire(){
- var call = location.hash.split("#")[1];
- var check=timedMsg;
- check(call);
- }
- ---------------TEST CASE 04------------
- function timedMsg(abc,callback){
- if(callback){
- var t=setTimeout(eval('callback'),3000);
- return 0;
- }}
- function fire(){
- var call = location.hash.split("#")[1];
- timedMsg(12,"call");
- }
- ---------------TEST CASE 05------------
- function timedMsg(abc,callback){
- if(callback){
- var t=setTimeout(eval('callback'),3000);
- return 0;
- }}
- function fire(){
- var call = location.hash.split("#")[1];
- var check=timedMsg;
- check("123",call);
- }
相关功能测试截图
前端界面如下,
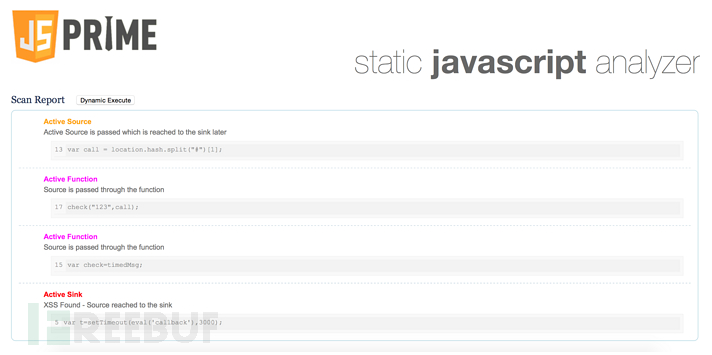
分析结果如下,
服务器侧界面及分析如下,
【编辑推荐】