大家好,这里是 Cocos Creator 指挥中心,今天将会给大家带来不少有关 1.0 正式版的***手信息,相信能够涵盖大家最迫切想要了解的问题。
自 Cocos Creator 在 1 月底发布 0.7 测试版后,我们在短短 1 个多月的时间里收到了来自论坛和 QQ 群里开发者们不计其数的反馈,在这里非常非常感谢大家的支持和厚爱。
在这段时间的开发计划,也基本上是由两方面的力量所导向的:
1. 根据产品的总体设计制定的 Roadmap 路线图,我们在 1 月底就公布了 2016 上半年的路线图,有兴趣的小伙伴可以访问以下地址前往论坛查看。
http://www.cocoachina.com/bbs/read.php?tid-458029.html
2. 根据论坛和 QQ 群开发者的反馈,及时对其中重要的问题和急需改善体验的部分进行调整,将这些内容增补到开发计划中(再次感谢所有小伙伴宝贵的建议)。
下面我们会结合路线图中的重要项目,讲讲我们认为对开发者关系重大的 1.0 正式版改动的内容。
更多消息,欢迎报名参与2016 Cocos开发者大会(春季)哦。
报名地址:http://devcon.cocos.com/
更好的代码开发环境
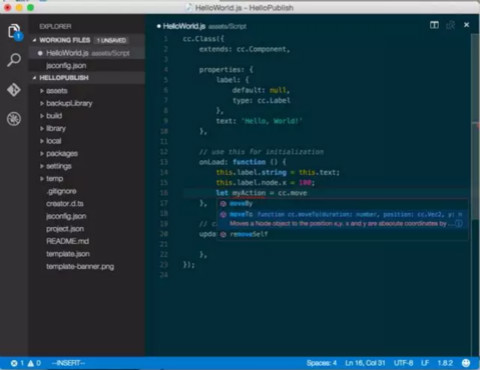
首先我想介绍一下 1.0 里基于 Visual Studio Code的新脚本编辑环境。尽管 Cocos Creator 非常适合美术和策划人员进行内容生产,但早期参与测试的用户还是以程序员为主,而他们反馈最多的问题就是内置代码编辑器的智能提示和编辑功能不够强大。
对于一个具有众多新功能的引擎来说,一套可靠的代码智能提示补全,甚至语法解析等功能是非常有价值的,能够大大加快程序员上手时的适应速度。而 Cocos Creator 内置的代码编辑器的功能是非常有限的,由于市面上已经有大量优秀而免费的文本编辑器,在 IDE(集成式开发环境)的研发上我们将不会选择重复造轮子,而是以功能强大,性能优秀的 VS Code 为基础进行定制,使之具备 Cocos Creator 引擎的智能提示和代码补全功能。
即将发布的 1.0 版,将会在开发者菜单中集成相关命令来自动帮助开发者配置 VS Code 的相关插件。不过 VS Code 的软件仍然需要开发者单独下载和安装。在后续的版本中我们将会继续探索将 VS Code 完全集成到 Cocos Creator 中的可行性。此外 VS Code 内置了强大的 JavaScript 调试环境,我们也会在后续开发中将游戏调试的工作流程逐步从浏览器控制台转移到 VS Code 中,全力为大家打造一体化的高效开发环境。
基础插件工作流
Cocos Creator 是一个具有高度扩展性的集成式编辑器,能够看到的所有面板,比如场景编辑器、资源管理器、控制台、动画编辑器等,都是以插件的形式被开发出来的。作为有着开源可定制传统的 Cocos 引擎家族的***成员,Cocos Creator 如何进行编辑器和引擎的功能扩展,是另一个大家最关心的问题。
随着 1.0 的正式版推出, Cocos Creator 编辑器插件的基本工作流程大致如下:
- 插件(package)的注册和文件结构
- 菜单命令的注册
- 页面层和主进程的基本通讯接口
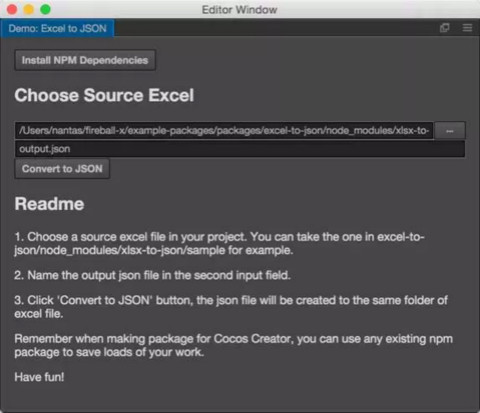
- 使用普通 HTML 页面制作插件界面
基于这个工作流程,开发者可以实现大部分 VS Code、Sublime 和 Atom 等文本编辑器中插件的功能,进行文本处理、读写文件,导入自定义的第三方库等等。再加上对基于 Node.js 的庞大的开源代码库 npm 的支持,使得开发者可以很快导入 npm 中完成特定任务的第三方库到自己的插件中,大大节省开发时间
而上面这些仅仅是整个插件系统可实现功能的冰山一角,组成 Cocos Creator 编辑器界面的大部分 UI 和数据类型展示控件,以及完整的自定义资源数据工作流,都将在后续的版本逐步公开。尽管 Creator 开发团队的成员已经在使用这些技术开发编辑器了,但我们希望尽可能降低制作插件需要的技术门槛,因此不够简单明了的接口都将在接下来的几个月里进行进一步的封装和完善。开发者们将会看到的,是一个简单而强大,又和游戏开发使用同样脚本语言的可***扩展的编辑器插件体系,每个团队都可以根据自己的需要定制编辑器和补充功能。
原生开发和构建支持
Cocos2d-x ***的亮点就是强大的跨平台开发功能,尽管使用 JavaScript 引擎作为基础,和默认使用浏览器作为预览和调试环境,Cocos Creator 的目标是为开发者提供一次开发,多次发布(iOS、Android 和 HTML5)的跨平台开发体验,1.0 开发过程中,对 iOS 和 Android 平台的支持是我们第三个重点内容。
1. 首先我们在编辑器中集成了 Cocos 原生模拟器,开发者可以随时选择使用模拟器或浏览器运行预览游戏。而在模拟器环境下,我们将使用和 iOS、Android 等平台相同的 JSB 引擎运行游戏,专注于原生平台开发的用户现在有了更接近目标平台的预览效果。
2. 接下来我们对构建发布界面进行了大幅度的改善,从构建原生工程,到编译工程和运行预览被分成了不同的行动按钮。对于需要在生产环境开发和调试的开发者来说,构建工程后在 Eclipse、Xcode 等原生开发环境中进行后续的调试和打包工作是我们推荐的工作流程。对于只想要快速部署到设备查看真机效果的用户,我们也提供了编译和运行的选择,只不过在这种环境下调试和排查错误会更困难一些。
3. 我们在引擎 JSB 支持和完善方面做了大量工作,也修复了大量接口级的 bug,现在 JSB 运行效果和 Web 端是基本相同的,只不过性能要提高很多。
在原生开发和定制方面,我们会在 1.0 之后的版本进一步开放 JavaScript 和 C++ 引擎的定制和绑定工作流程,使得 Cocos Creator 能够继承广大开发者 C++ 环境下积累的大量弹药,爆发出更大的能量。
动画、UI等功能齐头并进
我们在 Creator 的拳头功能,动画和 UI 上没有停下脚步,同时在周边的数据导入和编辑功能方面也有了很大进展:
- 根据用户的反馈,我们对动画编辑器的工作流程进行了重新设计,并新增了大量提高动画编辑效率和编辑器性能的改善
- UI 方面新增了 Grid Layout 和 EditBox 控件
- 预制(Prefab)现在有了自己的快捷编辑模式
- 支持 Tilemap 和 Spine 数据的导入
3月31日,我们将在2016 Cocos开发者大会(春季)上带来更详细的介绍说明和Demo演示,这里就容我再吊一下大家的胃口吧。现在报名参与,我们在北京不见不散哦。
2016 Cocos开发者大会(春季)报名地址:http://devcon.cocos.com/