不少网站在开发者的精心设计下确实拥有令人惊艳的实际效果,但也有一部分存在着大量有违逻辑及已知设计原则的作法。我们当然鼓励各位新生代设计师恣意探索自己的创意,但仍有一些原则值得反复强调、而非任性地进行挑战。在这里,我们共同了解十项需要彻底避免的设计错误。
1.色彩种类运用过多
为了让自己的网站表现得热情而有吸引力,很多朋友非常极端地向其中加入大量色彩鲜艳的文字与边框,而这些颜色的运用与图片内容并不协调。这显然有损访客对核心内容的关注。***的办法是使用最多三种主色调与素雅的背景。如果大家决定选择纹理背景,请确保其具体取色不会像霓虹灯般锐利刺眼。
2.字体大小存在问题
这类问题往往存在多种表现形式,包括字体不足12号使得用户无法看清甚至点不到后退按钮。要解决这些难题,最重要的是理解客户需要——年纪超过40岁的群体往往更喜欢大字体。年纪更大的使用者甚至只能看得清14号以上的字体。
主题文本还应被拆分成更易于管理的区块,但却又不能破坏其连贯性。保证信息的易读性与快速获取性是我们的核心设计原则之一。当需要提供大量文本内容时,可以考虑将其划分成多个不同页面以简化内容管理。
3.内容过于杂乱
将各类新闻、链接以及图片塞进同一页面只会使其显得杂乱不堪,导致用户难以阅读及导航。一般来讲,我们的目光会首先被公司或者品牌Logo吸引,而后向下移动至主体或者内容处。***,目光来到网页尽头并越过屏幕。如果大家没有考虑到这种阅读习惯,那么整个视图将导致用户注意力无法集中。
4.使用GIF动画
GIF动画非常有趣,但却***能免则免。遗憾的是,某些网站常常忽略这一原则。企业的官方网站绝对不要使用GIF动画,因为其会造成一种庸俗而幼稚的氛围。
5.假定用户会通过放大来查看内容
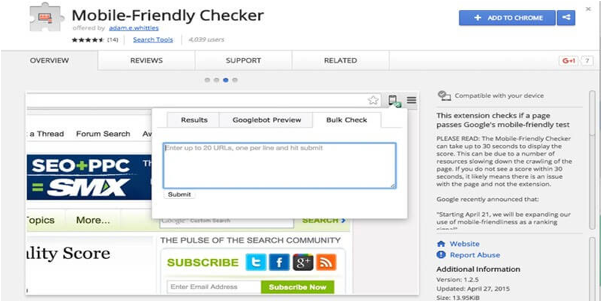
大多数人都希望内容易于获取,因此不愿放大页面来查看其中的有价值信息。如果用户需要放大200%才能查看到内容,那么他们下次可能再也不会重复访问了。因此,请在内容发布之前在各类设备上进行检查。
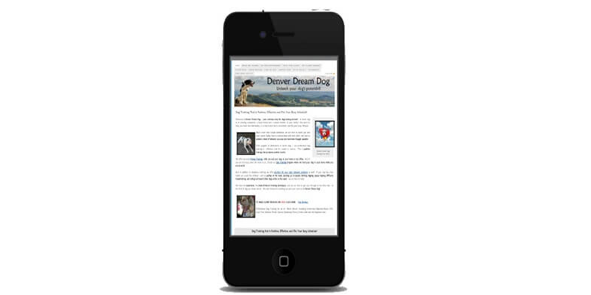
6.对移动设备不够友好
智能手机已经成为人们在互联网上获取内容的***途径。大家的多数出站流量很可能都指向智能手机或者平板电脑。如果各网页没有针对移动设备进行优化,那么人们可能面对难以进行访问或者加载时间过长等问题。目前市面上有着大量免费的应用与插件能够帮助我们解决这类难题,而针对移动端拥有出色优化效果的一大实例就是MailChimp网站。
7.过度使用动画与音效
在某些情况下,动画能够让访问者获得更好的使用体验,但我们必须精心设计以实现下面效果。某些情况下音效可能也有助于提升感受,但大家对于音效以及音乐的取向显然有所不同。总而言之,千万别让费尽心力添加的动画与音效成了刺眼又刺耳的垃圾元素。
8.设计元素互不衔接
永远不要低估在屏幕上留白的重要性,因为其是创造平衡美感的重要基础。如果导航、侧栏与底栏无法协同工作,那么网站内容再好也将没有意义。我们常见的网站设计错误就是在边栏及子菜单中塞进长长的清单,这会分散用户注意力并给其带来糟糕的视觉感受。
9.没有进行反复测试
由于人们往往使用多种接口与设备进行访问,因此我们必须反复测试自己的网站设计成果。有时候其在不同操作系统上的表现也有所差别,而我们必须考虑到此类差异。所有环节都需要与预期相符,否则人们会很快厌烦并关掉页面。
10.复杂的注册格式或者注册流程
大家应当尽可能简化注册流程,因为多数用户对产品或者服务的注册机制并不感兴趣。如果需要填写的信息太多或者由于不支持键盘而导致流程难于操作,用户会很快选择放弃。
网站构建需要投入大量精力,而其最终目的在于吸引潜在群体并宣传或者表达自己的产品或观点,并通过重复访问带来收益。在设计网站时,我们往往只考虑自己的个人品味——但正确的作法应该是立足于目标受众的需要与特点。只要保持对设计潮流的敏感度,相信这并不是什么特别困难的要求。