调查显示,2014年中国成年国民图书阅读率为58.0%,数字化阅读接触率为58.1%,数字化阅读比例***超过传统阅读。结果同时显示,在新兴媒介中,移动阅读领跑,人均每天手机阅读时长达33.82分钟[1]。为了给手Q公众号用户提供更好的文章阅读体验,我们进行了纯文本文章阅读体验的研究。
本文主要分享一下研究思路与方法的确定过程,***部分主要从影响移动阅读绩效的指标体系入手,介绍本研究背景下如何确定评估指标,第二部分主要介绍本研究使用的研究方法与未来的研究展望。
1 确定体验评估指标
1.1 移动阅读及其组成要素
移动阅读是指利用手机、平板电脑、电子阅读器等移动终端进行的所有阅读行为,包含通过浏览器浏览网页以及书城客户端、新闻客户端、资讯客户端、杂志客户端、微博、公众号文章等阅读途径,浏览小说、报纸、图书、杂志、动漫、文献等内容的阅读行为。
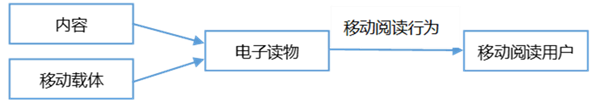
从移动阅读组成要素来讲,主要有三个:移动阅读用户(主体)、电子读物(由内容和移动载体组成的客体)、行为(用户的态度与行为表达),如下图所示。
1.2 影响移动阅读绩效的指标
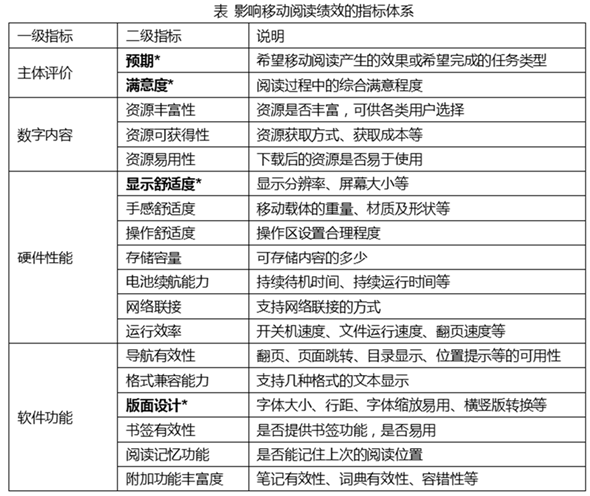
有关影响移动阅读绩效指标的研究很多,相关指标主要可以分为四类:主体评价、数字内容、硬件性能、软件功能(详见下表)。
1.3 纯文本文章阅读体验的评价指标
本研究旨在为公众号用户提供更好的文章阅读体验,结合产品当前的现状,在评价指标上有其独特性。其中“数字内容”是开放性的,未来会通过运营推荐等方式进行优化,不在此次研究范围内;“硬件性能”整体上取决于用户本身的手机终端和手Q版本运行带来的影响,较为复杂,因此现阶段研究只关注显示舒适度,通过主流屏幕测试结果适配到不同屏幕中;“软件功能”目前尚不完善,未来会随着文章的价值定位而进行差异化设计,因此现阶段研究主要关注版面设计,即字体、字号、行距等因素对阅读产生的影响。
确定本研究的目的是优化纯文本文章的阅读体验,及对应的二级指标(表格中“*”)后,结合产品特性,我们对指标进行了细化。版面设计的显示舒适度通常可以从视觉绩效(即可用性)和视觉主观偏好(即美观性)两个角度进行评估。根据以往研究发现,两者显著相关,主观偏好评分较高的往往辨识绩效较佳。这一点也可以从影响视觉绩效的元素与设计元素的关联性中得到验证。
不同版式设计在一定文章长度内对视觉绩效产生的影响是比较有限的(用户保持高度注意力集中的情况下,任务完成的准确性和时间差异不会很大),但却可以通过视觉疲劳表现出来(也是用户注意力高度集中之后的一种体现)。在视觉疲劳的相关研究中,主要有以下结论:
A.文本与背景的亮度对比
当白色背景遇到黑色文字时,提高了文字的反射率,从而容易被注意理解,但色差较大,长久注视会产生疲劳感,相对注视时间短。
用户偏好正极性(文本为深色,背景为浅色),但实际上负极性(文本为浅色,背景为深色)更不易疲劳。
B.文字最小可接受的视角
通常由字号大小与阅读视距决定,实验室测量方法如下图所示。在电子书阅读测试中,针对接近正方形的中文字(即,字高等于字宽),一般可接受最小视距为30cm以上,适当视距为50cm。青年组(20-35岁)“字高”至少为4.8mm(24pt),中年组(36-50岁)至少为5.14mm(25pt)。当固定近似正方形中文字体的字高4.85 mm与行距3 mm,字元间距为0.61 mm 或1.21 mm会有较好的绩效,而且也不会增加视觉疲劳[2]。
综上所述,在确定字体的情况下,字色、背景、字号、字距、行距是影响视觉绩效的主要因素。此外,屏幕亮度,屏幕尺寸,屏幕分辨率,环境光线,阅读视距,用户年龄,文本长度,阅读目的等都会对用户的阅读体验产生影响,我们将在研究中进行控制。
视觉主观偏好可以通过清晰度、美观性、视觉舒适性三个指标进行综合评价。
2 研究方法与展望
2.1 研究范式
本研究主要分两个部分进行,***部分为主观调试,如下图所示,请用户在电脑上调节研究相关的参数值,参数所对应的视觉效果会同步显示在手机上,用户需要调节出自己***的视觉感受。
(该工具由前端张老师帮助开发,参数范围综合了以往相关研究结果和阅读类竞品分析结果)
第二部分为校订测试,请用户在校订区找错别字(每篇文章500*2字左右,共15个错别字),记录完成时间和正确率(绩效衡量指标),并进行偏好评价及疲劳程度反馈(10分制)。
2.2 变量控制
本研究采用2*2被试内设计,自变量为阅读视距(水平1:习惯视距,水平2:适当视距-50cm)与手机机型(水平1:iPhone6,水平2:iPhone6plus),各测试通过ABBA平衡顺序效应,每完成一个测试进行主观反馈,并休息5分钟,再进行下一个测试。
采用统一的环境光线,及iPhone自适应的屏幕亮度,用户年龄从14-35岁,每篇文章的长度,错别字分布都相对均衡,要求用户在校订测验中保持固定的视距,尽可能快和多的找到错别字写在纸上。
2.3 小结与研究展望
本研究在设计师选定的几种字体下,对用户主观偏好的阅读体验进行了视觉绩效的测量,用以确定字色、背景、字号、字距、行距等设计元素的参数值。回顾本文研究结果可以发现,用户在手机阅读中的视距要比电子书阅读视距更近,平均视距30cm,近一半用户视距在10-30cm之间。屏幕大小、视距、年龄对字号、行距、背景、字色等参数均有不同程度的影响。另外,字体在其中起了非常重要的作用(如,兰亭正文36-38pt,汉仪正文34-36pt),不同的字体在不同视距等因素的影响下,会得到不同的结果参数,详见后续视觉同学的分享文章。
字体服务于文本阅读。不论是为阅读设计而选择字体的设计师,还是因文本阅读而反复注视字体的读者,都会在有意或无意间,逐渐形成自己关于字体及文字排版的评价标准。所以通常我们会认为存在人群普遍的视觉认知心理,以及专业设计师通过长期工作经验所获得的综合评估能力,两者之间可能是有差异的,如不同的个体对不同的字体偏好是不同的,对美观性与可用性之间分配的权重是不同的。
在运用字体时,设计师需要根据设计需求选择合适的字体,设定相应的字号、字距、行距、字色等,契合成本要求,以获得***的视觉效果,这个过程就会涉及到美观性与可用性之间的平衡。当字体使用场景复杂,面对的用户差异大的时候,这种平衡就显得尤为重要。
因此,未来的研究可以有两个方向:
一、从字体研究出发,在不同的使用场景下,获得用户的普遍视觉认知心理;
二、从移动阅读绩效出发,对指标体系的其他方面进行评价与优化。
参考文献
【1】数字阅读:移动阅读领跑 拓展内容布局. 来源:中国新闻出版广电报.2015年12月28日
【2】吴欣洁,郑顺文,李正隆,郑育菁. 不同年龄族群阅读中文电子书之最小可接受视角. 第13届中华民国人因工程学会年会暨研讨会.2006