如果说以前的微信公众号还是一个媒体化的平台,那么2016年的公众号会有一种新的形态,叫应用号。应用号预示着比公众号更强大的功能、更优质的体验以及更丰富的服务。应用号的出现是微信产品的一次重大升级,无论是为了体现用户价值观?还是追求产品商业化?作为一名技术人员,我不想过多讨论,而是更愿意从技术的角度来分析一些其中Web技术的发展。
微信做为一款超级App,有着巨大的入口流量,需要不断的产生动态的内容,Web技术在微信中一直发挥中重要的作用。如果说公众号还是标准Web技术+简单桥接扩展,那么在应用号中,Web技术将依靠更强大的Web执行容器在微信中发挥更大的作用。我们可以来看看在微信中Web与Native技术的结合过程,从嵌入系统Webview, 到X5增强浏览器引擎,到功能扩展的JS-SDK,再到刚刚发布的weUI,再到应用号。微信团队一直推进着Web技术在Native App中融合与发展。
随着移动设备的快速更新换代,以HTML5为代表的Web技术在NativeApp中有了越来越多的应用场景。一方面是Native App开发团队在保证功能和性能的同时,需要提高开发效率,降低运营成本;另一方面是App用户在满足需求和体验的同时,需要更快的获取动态的内容;这些都需要Web技术在App开发中发挥越来越多的作用和价值。但这种价值绝对不能称为脱离或颠覆。在今天,更多的是“融合”!
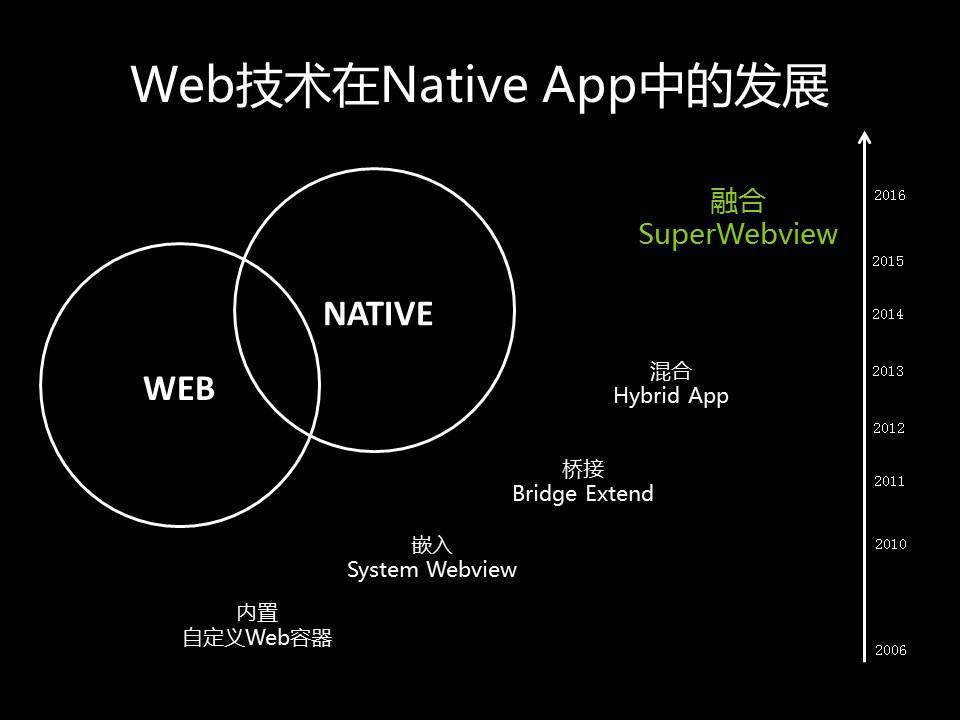
我从06年开始做了10年浏览器引擎和跨平台App引擎。见证了这10年来,Web技术在Native App中不断的应用和发展。从功能机到智能机,从k-java到移动App,从WebBrowser到Webkit,我们可以将Web技术在Native App中的发展分为5个阶段,内置、嵌入、桥接、混合、融合。
一 内置自定义Web容器时代
2010年之前,那时还是feature phone为主流的时代,硬件配置低,系统功能弱,手机应用以内置为主。但SP业务已得到长足的发展,用户需要动态获取内容来满足资讯和娱乐的需求。这个时期Web技术在Native应用中的使用方式是Native应用开发商与浏览器厂商合作,在应用中内置某个厂商的浏览器引擎,作为Web的执行容器。应用从服务器端动态下载web文件,解压后交给Web容器离线运行。内容和功能都很简单,通常就是图片+文字的排版,以及按键交互。形式如图书、杂志、小游戏以及小工具等。这类需求也驱动了当时一些主流浏览器厂商去思考浏览器的在传统价值以外的作用,并积极参与到W3C Widget规范的制订。这一时期也是移动浏览器厂商的黄金时代。
二 嵌入系统Webview时代
2010年,Android系统在国内兴起,iPhone也逐渐普及,以Android和iOS为主的原生应用生态系统开始不断的培养用户到AppStore下载应用,以及以独立App作为入口的使用习惯。这一时期App开发需求也逐渐增长,但是竞争还不算激烈。客户可以接受原生的开发成本和周期。应用开发商利润丰厚,开发者纷纷开始学习Android和iOS App开发。系统自带浏览器的功能和性能已经超过当时的第三方浏览器。在App中通过嵌入系统Webview来展示本地或服务器端的界面已经比较常见。这一时期Web技术的应用以内容展示为主,所能完成的功能被限制在标准浏览器支持的范围内。而传统浏览器厂商依靠Lisence收费的商业模式终结,并且逐渐淡出市场。
三 Webview的桥接扩展时代
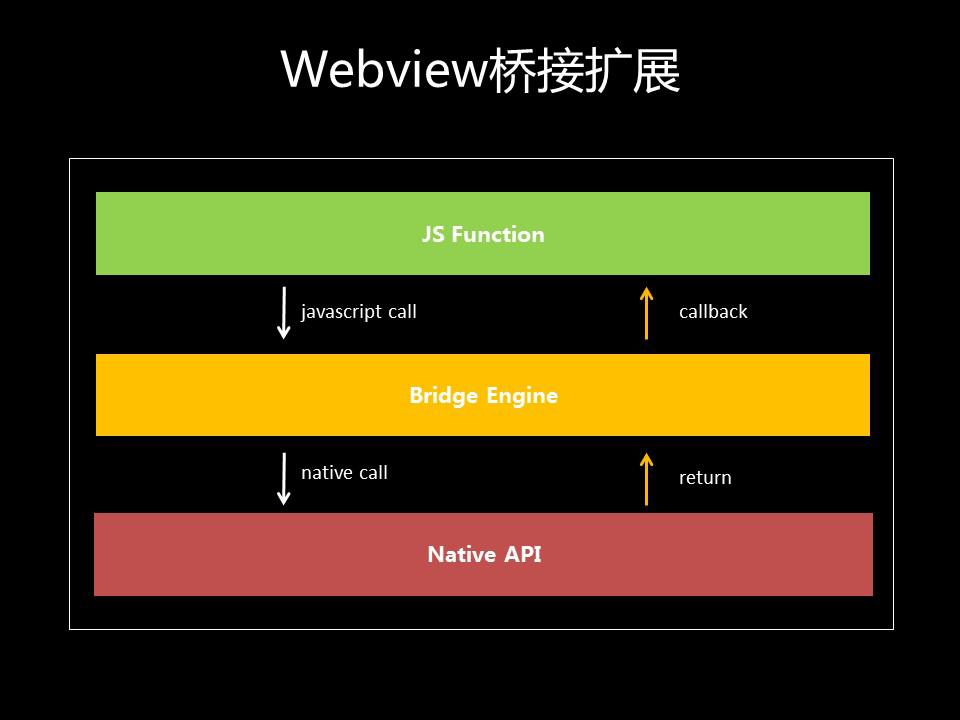
2011年, Android和iOS在手机系统中逐渐已经占据了统治地位。App开发需求迅速增长,竞争加剧,原生开发人员供不应求,客户开始考虑成本和周期,开发商开始考虑效率和利润。开发者开始思考Webview在展示内容之外是否还可以完成部分App功能。由于系统内置的都是Webkit引擎,支持标准的Web技术,并且支持开放扩展。国内外以Phone Gap为代表的厂商开始了对Webview的桥接扩展,并且形成一套完整的调用机制,在JS中可以任意调用原生接口。
这种桥接扩展主要集中于设备功能,提供的是一种能力,但是更多具体的映射还需要开发者自己来完成。由于没有涉及窗口系统、交互响应、动画效果,事件管理以及应用生命周期管理等的扩展,所以虽然开发出的App基本功能可以满足需求,但是性能和体验太差。此时通过Webview+桥接扩展的方式,原生工程师和Web工程师一起协作已经可以完成一款 App的开发了。这一时期标准Web技术(HTML,CSS,JS)和桥接扩展机制在移动App中的使用趋势也造成了一批传统的使用非标准web技术(自定义XML标签和JS语法)的移动中间件厂商的消亡。
四 移动应用开发平台的Hybrid App时代
从2012年开始,App创业火爆,App需求持续增长,有了更多的应用场景和行业结合:LBS,IoT,O2O,社交、视频等等。一方面是使用HTML+CSS进行界面布局存在Dom树更新及单层渲染的性能问题,而且标准JavaScript规范支持的能力非常有限,需要大量的扩展来满足行业需求;另一方面是原生开发模式成本高、效率低,行业呼唤更高效的跨平台开发模式。
这一时期,国内外跨平台技术也是层出不穷,不断涌现出新的产品,但我们可以其他们分为两类:
一类是继续坚持使用HTML+CSS进行界面布局,通过对页面渲染进行优化和对标准JS进行原生扩展来实现跨平台App开发。
另一类是放弃使用HTML+CSS的界面布局,选择一种第三方的中间语言(如JS,C#等)来映射成Android和iOS的系统调用,从而实现跨平台。这种方式的界面布局需要通过中间语言组合系统UI组件来完成,目前看渲染性能是比HTML+CSS的方式要好些,但这样也失去了HTML+CSS布局的标准性和灵活便捷。
此时国内HTML5也逐渐火热,大量的Web程序员期待进入Native App的开发领域。此时,面向Web工程师的移动应用开发平台(Web+Native混合)开始出现,提供了一站式的跨平台App开发和管理服务,形成了一种新的Web技术与Native App相结合的模式。
HybridApp是一个以Web技术为主的Native App开发模式,开发者不需要具备任何的Native技能,使用标准的web技术,通过调用平台的扩展API,就可以开发出独立的跨平台App。并且能保证App的功能、性能和体验。
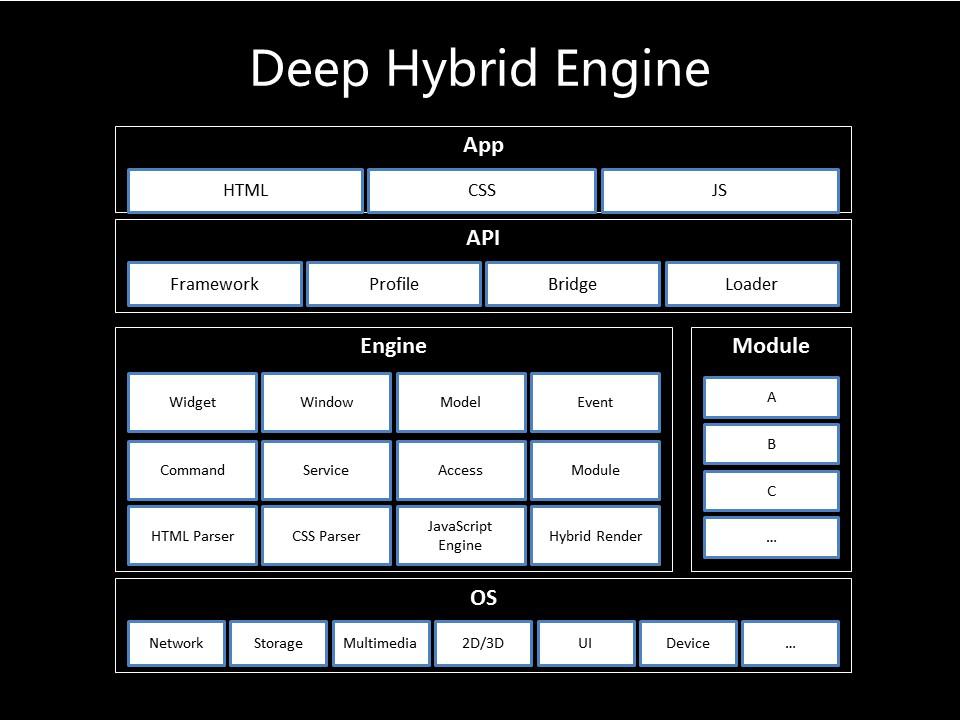
Hybrid App引擎需要在桥接扩展的基础上提供更多的功能,如:
1. MVC架构;
2. 应用生命周期和统一事件管理;
3. 优化交互响应、动画效果、数据缓存等;
4. Web界面与Native组件的混合渲染;
5. 丰富的独立功能模块与聚合开放平台API;
6. 对主流HTML编辑器进行扩展来支持App开发;
7. App安全机制及Web代码全包加密;
这一时期出现了优秀跨平台App引擎,如APICloud DeepEngine,通过Deep Engine在降低开发成本,提高开发效率的同时,可以开发出满足客户需要和用户运行体验的商用App。基于APICloud,客户也开发出了安装量过千万的主流优质应用。
五 基于SuperWebview的融合时代
进入2016年,虽然Hybrid App已经被行业广泛认可,但是目前Native还仍是主流的开发模式,大多数优质App都是原生的。如何能在这些Native App中使用Web技术?如何能在这些主流App中使用Web技术完成部分功能的同时,又能保证App的性能和体验?如何能让Native工程师和Web工程师能更好的协作?
对于这些问题,我们不能只是嵌入一个系统Webview,或引入一套桥接扩展机制,而是需要一个功能强大完整的超级Webview,并且是为每一个应用根据实际配置动态生成专属的SDK。这种超级Webview应具备的如下功能:
1. 功能强大,具备MVC架构和性能优化;
2. 聚合API,支持扩展模块和开放平台服务;
3. 动态生成,根据配置,为每个应用动态生成专属的SDK;
4. 云修复,实现应用内更新功能。
方便协作,保持Web和Native开发的独立性,降低融合成本,提高效率。
APICloud在2016年开年推出的这款超越性产品——SuperWebview,SuperWebview的出现必将加速Web技术在Native App中的融合,并且在优质的Native App,甚至超级App中发挥更大的作用。任何一款Native App在集成SuperWebview之后,都可以大幅缩短迭代周期,支持功能的动态增加。由Web技术实现部分的功能更新无需再反复提交AppStore审核。用户也无需重新下载安装。
开发一款App,到底谁当主角?是Native+Web,还是Web+Native?那要看谁更适合当主角,谁当主角才能把戏演好。一部好戏不能只有一个主角,配合互补才能演出好戏。
NativeApp伴随着移动设备而生,Web技术也是自出生就与Native App互补和共存。APICloud从未想过“颠覆”,只是想提供一种实实在在的高效的App开发方式,让Web技术和NativeApp能够更好的融合,发挥出各自应有的优势和价值。
超越源于融合!