1. 背景情况
突然想起来很久以前听部门一位同事说过,Http协议适用于广域网,而TCP协议就不适用于广域网,因为Http协议是短连接,而TCP协议是长连接,开销比较大!
其实仔细分析就知道这种说话不成立。Http协议本身就是基于TCP协议的,发起一次Http请求之前客户端需要同服务端通过三次握手建立TCP连接。
以下几段内容摘自网络,***给出自己总结的结论。
2. 长连接与短连接
长连接与短连接的操作过程:
短连接的操作步骤是:建立连接——数据传输——关闭连接...建立连接——数据传输——关闭连接;
长连接的操作步骤是:建立连接——数据传输...(保持连接)...数据传输——关闭连接
长连接与短连接的使用时机:
长连接多用于操作频繁,点对点的通讯,而且连接数不能太多的情况。每个TCP连接的建立都需要三次握手,每个TCP连接的断开要四次握手。如果每次操作都要建立连接然后再操作的话处理速度会降低,所以每次操作下次操作时直接发送数据就可以了,不用再建立TCP连接。例如:数据库的连接用长连接,如果用短连接频繁的通信会造成socket错误,频繁的socket创建也是对资源的浪费。
短连接:web网站的http服务一般都用短连接。因为长连接对于服务器来说要耗费一定的资源。像web网站这么频繁的成千上万甚至上亿客户端的连接用短连接更省一些资源。试想如果都用长连接,而且同时用成千上万的用户,每个用户都占有一个连接的话,可想而知服务器的压力有多大。所以并发量大,但是每个用户又不需频繁操作的情况下需要短连接。
总之:长连接和短连接的选择要视需求而定。
3. HTTP 1.1与HTTP 1.0的比较
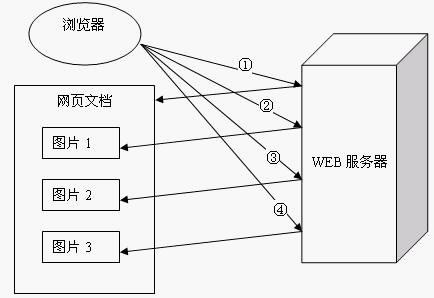
一个WEB站点每天可能要接收到上百万的用户请求,为了提高系统的效率,HTTP 1.0规定浏览器与服务器只保持短暂的连接,浏览器的每次请求都需要与服务器建立一个TCP连接,服务器完成请求处理后立即断开TCP连接,服务器不跟踪每个客户也不记录过去的请求。但是,这也造成了一些性能上的缺陷,例如,一个包含有许多图像的网页文件中并没有包含真正的图像数据内容,而只是指明了这些图像的URL地址,当WEB浏览器访问这个网页文件时,浏览器首先要发出针对该网页文件的请求,当浏览器解析WEB服务器返回的该网页文档中的HTML内容时,发现其中的图像标签后,浏览器将根据
标签中的src属性所指定的URL地址再次向服务器发出下载图像数据的请求,如图3.3所示。

图3.3
显 然,访问一个包含有许多图像的网页文件的整个过程包含了多次请求和响应,每次请求和响应都需要建立一个单独的连接,每次连接只是传输一个文档和图像,上一次和下一次请求完全分离。即使图像文件都很小,但是客户端和服务器端每次建立和关闭连接却是一个相对比较费时的过程,并且会严重影响客户机和服务器的性能。当一个网页文件中包含Applet,JavaScript文件,CSS文件等内容时,也会出现类似上述的情况。
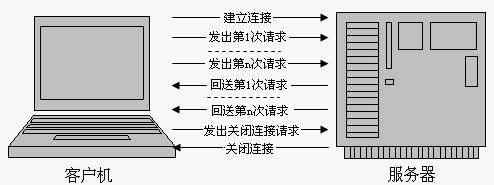
为了克服HTTP 1.0的这个缺陷,HTTP 1.1支持持久连接,在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟。一个包含有许多图像的网页文件的多个请求和应答可以在一个连接中传输,但每个单独的网页文件的请求和应答仍然需要使用各自的连接。HTTP 1.1还允许客户端不用等待上一次请求结果返回,就可以发出下一次请求,但服务器端必须按照接收到客户端请求的先后顺序依次回送响应结果,以保证客户端能够区分出每次请求的响应内容,这样也显著地减少了整个下载过程所需要的时间。基于HTTP 1.1协议的客户机与服务器的信息交换过程,如图3.4所示。

图3.4
可见,HTTP 1.1在继承了HTTP 1.0优点的基础上,也克服了HTTP 1.0的性能问题。不仅如此,HTTP 1.1还通过增加更多的请求头和响应头来改进和扩充HTTP 1.0的功能。例如,由于HTTP1.0不支持Host请求头字段,WEB浏览器无法使用主机头名来明确表示要访问服务器上的哪个WEB站点,这样就无法使用WEB服务器在同一个IP地址和端口号上配置多个虚拟WEB站点。在HTTP 1.1中增加Host请求头字段后,WEB浏览器可以使用主机头名来明确表示要访问服务器上的哪个WEB站点,这才实现了在一台WEB服务器上可以在同一个IP地址和端口号上使用不同的主机名来创建多个虚拟WEB站点。HTTP 1.1的持续连接,也需要增加新的请求头来帮助实现,例如,Connection请求头的值为Keep-Alive时,客户端通知服务器返回本次请求结果后保持连接;Connection请求头的值为close时,客户端通知服务器返回本次请求结果后关闭连接。HTTP 1.1还提供了与身份认证、状态管理和Cache缓存等机制相关的请求头和响应头。
HTTP 协议老的标准是HTTP/1.0,目前最通用的标准是HTTP/1.1。HTTP/1.1是在HTTP/1.0基础上的升级,增加了一些功能,全面兼容 HTTP/1.0。HTTP/1.0不支持文件断点续传,目前的Web服务器绝大多数都采用了HTTP/1.1。
RANGE:bytes是HTTP/1.1新增内容,HTTP/1.0每次传送文件都是从文件头开始,即0字节处开始。RANGE:bytes=XXXX表示要求服务器从文件XXXX字节处开始传送,这就是我们平时所说的断点续传!
4. HTTP 1.1长连接与HTTP 1.0短连接
1. 背景
KeepAlive是就是通常所称的长连接。KeepAlive带来的好处是可以减少tcp连接的开销,这对于短response body的请求效果更加明显。同时,可以为采用HTTP协议的交互式应用提供良好的session支持。
2. KeepAlive的原理
在HTTP1.0和HTTP1.1协议中都有对KeepAlive的支持。其中HTTP1.0需要在request中增加”Connection: keep-alive“ header才能够支持,而HTTP1.1默认支持。
HTTP1.0 KeepAlive支持的数据交互流程如下:
a)Client发出request,其中该request的HTTP版本号为1.0。同时在request中包含一个header:”Connection:keep-alive“。
b)Web Server收到request中的HTTP协议为1.0及”Connection:keep-alive“就认为是一个长连接请求,其将在response的header中也增加”Connection: keep-alive“。同时不会关闭已建立的tcp连接。
c)Client收到Web Server的response中包含”Connection: keep-alive“,就认为是一个长连接,不close tcp连接。并用该tcp连接再发送request。(跳转到a))
HTTP1.1 KeepAlive支持的数据交互流程如下:
a)Client发出request,其中该request的HTTP版本号为1.1。
b)Web Server收到request中的HTTP协议为1.1就认为是一个长连接请求,其将在response的header中也增加”Connection: keep-alive“。同是不会关闭已建立的tcp连接。
c)Client收到Web Server的response中包含”Connection: keep-alive“,就认为是一个长连接,不close tcp连接。并用该tcp连接再发送request。(跳转到a))
5. 总结
由此可以推断“TCP或者说长连接不适用于广域网”的说法不成立。























