在开发强大的Web应用程序领域,React.js无疑可算当之无愧的赢家。首先,最令人振奋的就是它为开发人员带来了多年以来在Web开发框架当中始终无法找到的各类要素。很多Web开发人员之所以对其青眼有加,正是因为它能够帮助我们开发出不同于以往且***交互特性的Web应用。它几乎无所不包,因此我们也应当对其加以关注,但利用它在未来的开发工作当中打造出更为出色的成果。
关于React.js,首先需要留意的就是它在默认情况下允许大家保证动态站点能够始终拥有强大的稳定性,这意味着我们能够充分运用各类灵活的交互设计效果而不必担心给站点运行带来影响。这绝对是一项伟大的壮举,事实上我们甚至很难在利用React.js进行应用程序开发时造成任何故障。
在利用React.js开发强大Web应用时,另外还有几项提示必须加以强调——这些提示绝对值得一试而且***实用性,特别是对于那些刚刚上手这套框架的朋友来说。它们将帮助大家更好地处理未来开发工作中可能面对的各种问题。再有,大家还能够以远超想象的速度实现应用开发。
原型设计
如果大家打算利用React.js创建一款应用程序,那么各位无需完成整套工具设置即可在自己的浏览器当中轻松便捷地搞定原型设计。是的,其实际操作过程与我们的表述同样简单。举例来说,如果大家决定利用可选JSX语法自行编写组件,其编写方式以及代码内容看起来几乎与HTML如出一辙。
作为开发***步,我们首先需要制作一份简单的文档,其中同时包含React.js与JSX转换工具。以下列代码作为范例:
- <script src="http://fb.me/react-0.13.0.js"></script>
- <script src="http://fb.me/JSXTransformer-0.13.0.js"></script>
- </head>
- <body>
- <script type="text/jsx">
- /** @jsx React.DOM */
- </script>
- </body>
- </html>
组件结构
React.js当中的应用程序必须通过已经在层级结构当中布置完成的组件加以构成。如果大家希望在开发工作当中轻松使用应用程序的每个组成部分,那么必须首先拿出时间弄清楚其在层级结构中的具体作用并以此为基础勾勒应用原型。这意味着,每个组件都负责解决一项特定任务。而在某些复杂组件当中,我们还需要将其拆分成数个简单组件,从而确保一次只解决一个问题。这也是我们充分发挥React.js强大能力的必要前提。
属性与状态
React.js当中的数据主要分为两种类型:
·属性:这类数据会在不同组件之间往来传递
·状态:这类数据会始终被保存在某组件当中
组件的属性(即往来于不同组件间的信息)不可修改与变更,但组件的状态却能够随时加以调整(即组件内部的信息)。这代表着React.js中的一切都具备与之对应的真实源。
因此,当我们利用React.js创建一款应用程序时,必须要在Web应用开发中做出一项决策——各组件拥有怎样的数据,这些数据的主来源又是什么。一旦解决了这个问题,大家就能够轻松完成应用创建的其它工作。
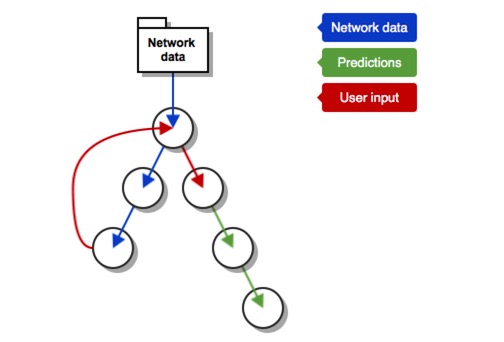
在这种情况下,我们只需要考量三种数据类型:
- 网络数据
- 用户输入数据
- 预测数据
具体来参考以下示意图:
其中网络数据将由网络及线路组件所获取。其通常代表着大量数据,而且为了不影响应用的运行速度,大家需要在外部对其加以处理,而后再把结果交付至我们创建的应用。
组件通信机制
在这里,数据被设计为自上而下贯穿整个组件结构,但大家有时候也需要以自下而上的方式逆向交付数据以实现应用程序交互性。在这种情况下,我们就需要利用特定的技术手段实现这种“数据逆流”。下面来看几种实现此类目标的方式:
·大家可以选择使用回调属性的方式,这是最理想也最简单的解决方案,因为此时组件只需要同其直接上游对象进行数据共享。React.js能够自动对每个实例者组件方法绑定,因此维护工作不会占用我们大量精力。下面来看具体示例:
- return ;
- }
- });
- var Child = React.createClass({
- render: function() {
- return Click me;
- }
- });
·如果大家希望实现的是其它抵达通知机制,那么可以利用单一系统实现发布/订阅。这种方式非常灵活而且同样易于维护。只需使用PubSubJS这类库,大家就能够随意对某一组件的生命周期方法进行绑定与解绑。
相关代码示例如下:
- var Parent = React.createClass({
- handleMyEvent: function(e) {...},
- componentWillMount: function() {
- window.addEventListener("my-event", this.handleMyEvent, false);
- },
- componentWillUnmount: function() {
- window.removeEventListener("my-event", this.handleMyEvent, false);
- },
- render: function() {...}
- });
- var Grandchild = React.createClass({
- handleClick: function(e) {
- var customEvent = new CustomEvent("my-event", {
- detail: { ... },
- bubbles: true
- });
- React.findDOMNode(this.refs.link).dispatchEvent(customEvent);
- },
- render: function() {
- return Click me;
- }
- });
组件生命周期
组件永远拥有着与其API紧密关联的生命周期。在这种情况下,其生命周期包括启动、更新与卸载三种状态。而这些功能已经被内置在组件的定义当中。举例来说:
componentWillMount与componentWillUnmount 方法都被用于添加或者移除事件侦听机制。当然还有其它多种方法能够帮助我们实现对组件状态及属性的控制。
一旦我们建立起一套浏览器内运行环境,接下来就可以将UI方案拆分为多个简单组件。接下来的任务是弄清应用程序运行需要具备哪些数据,这些数据将处于何种位置且如何与应用进行共享。当这些问题得到解决,大家将能够获得可进行试用体验的已创建应用。
利用React.js,我们能够非常轻松地开发出强大且稳定的Web应用程序。这主要是因为大家需要使用的全部功能都能够由该框架自行提供,而且其在初始设计之时就充分考虑到创建高复杂性应用程序的种种需要。
原文标题:Develop Robust Web Apps with React.js
【51CTO.com独家译稿 ,合作站点转载请注明来源。】