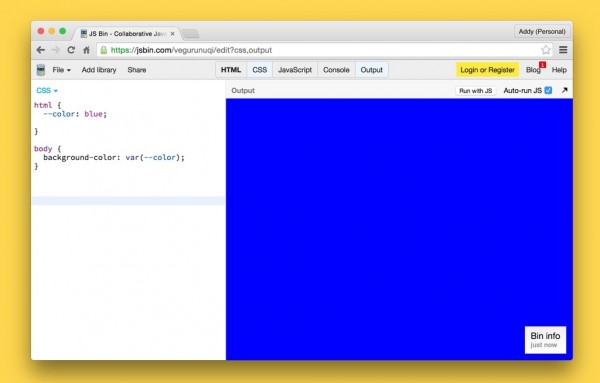
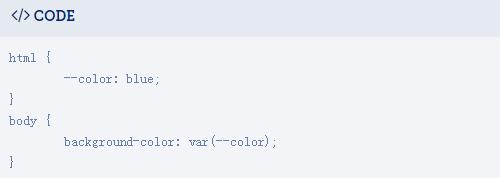
这篇文章要报道的并不是“新闻”,因为W3C早已开始着手CSS变量(又称‘自定义属性’)方面的工作。而作为CSS4非正式标准的一部分,Mozilla早在Firefox版本号还是29的时候就已经支持它了。至于Google,则要追溯到11月初,当时该公司主要开发人员之一的Addy Osmani宣布了率先在Chrome Canary中引入对CSS变量的支持。
Mozilla***在Firefox 29中加入了对CSS变量(CSS variables)的支持,而开发者们可以在他们的CSS代码中部署使用了多年的compile-to-CSS语言,比如Sass、LESS、或者Stylus。
近段时间,许多人开始迁移至PostCSS。在面对CSS语法时,这些功能提供了更多的动态表达式。
如果W3C想要迎头赶上,***先瞅瞅CSS子集语言现在都能干些什么、而不是它们几年前你能够做些什么(这里指的是对混合类[mixins]、局部变量[partials]、以及更复杂操作的支持)。
尽管很大程度上仍有需要,但当前已经没有多少开发者会写一些切实的CSS代码了。W3C确实在CSS自定义属性上落后了6-7年,不过它仍可让CSS变得更加强大。