CSS动画工具 & 库
1. Animate Plus
一个可以帮你创建CSS属性和SVG属性的JavaScript动画库。
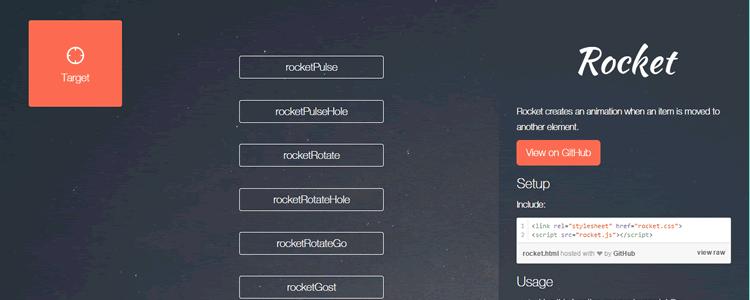
2. Rocket
一个创建WEB动画的简单的工具。

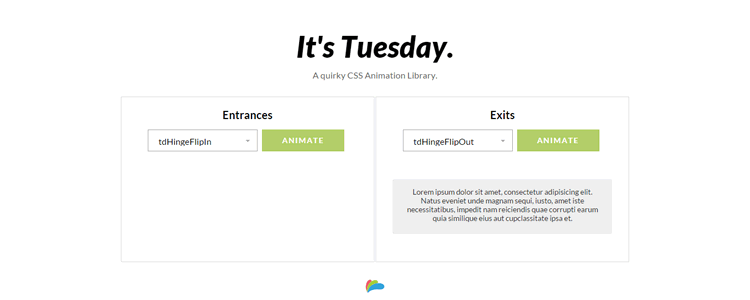
3. Tuesday
新奇CSS动画库。

4. Shift.css
创建定时CSS动画的简单框架。

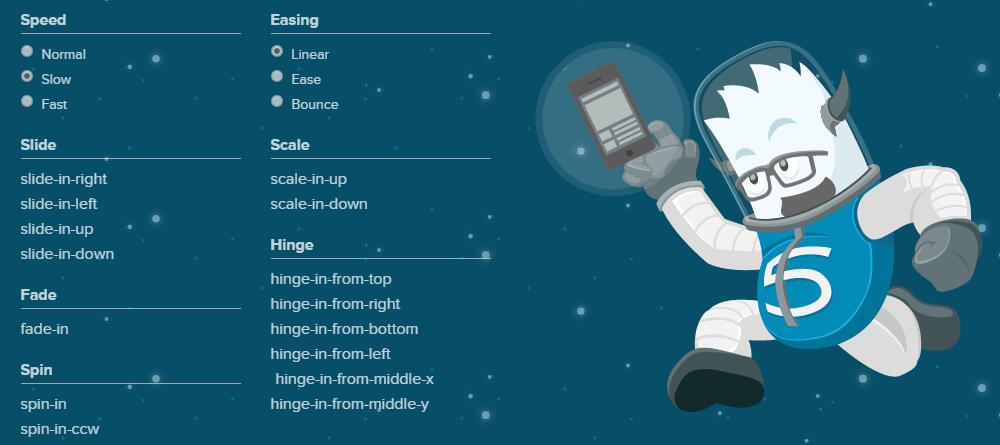
5. MOTION UI
用于创建灵活的CSS过渡和动画的SASS库。

使用SVG和CSS的动画图标、符号、按钮。

CSS实用程序和工具
7. sanitize.css
让浏览器渲染元素一致,并允许您以当前最佳实践的方式,即装即用。

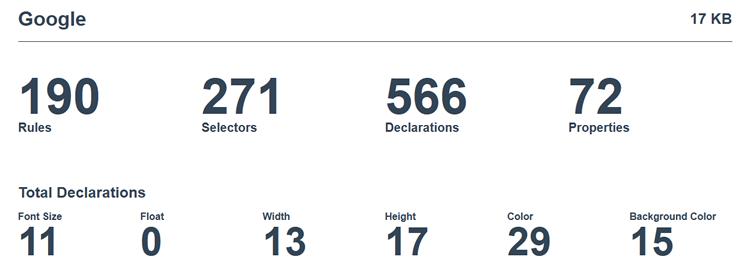
8. CSS Stats
CSS状态统计可视化工具。

9. cssfmt
自动格式化CSS源代码的工具。

10. PurifyCSS
很方便的检测你的应用使用了那些CSS选择器的工具,并创建一个未被使用的CSS的文件。

#p#
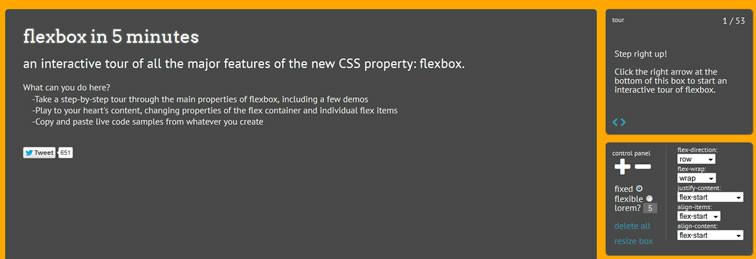
Flexbox工具
CSS 的 flexbox属性主要特性的互动之旅。

12. Flexbugs
Flexbox常见问题及狂浏览器解决方案

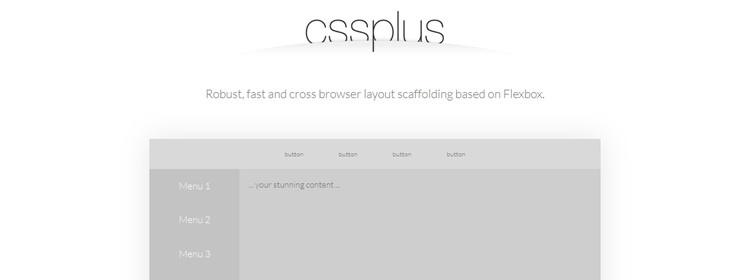
13. cssPlus
基于 Flexbox 的稳健、快速、跨浏览器的布局脚手架。

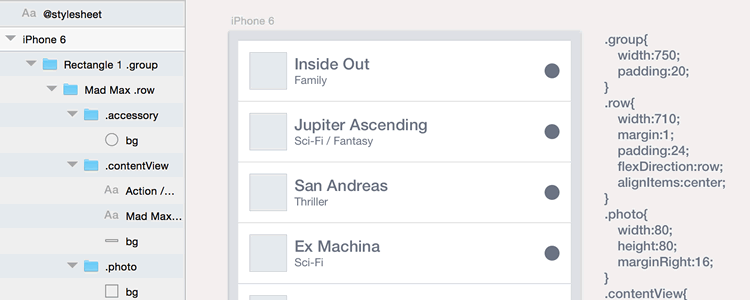
允许CSS Flexbox布局的Sketch 插件

CSS工具包
15. CSSGram
重塑Instagram过滤器的微型CSS库。

16. Flickity
创建画廊与轮播图的CSS库。

17. Marx

18. Pushy
使用CSS转换和过渡效果的响应式导航菜单。

19. Rucksack
CSS 工具包

20. Drop
用于创建下拉菜单和其他浮动元素的库。

#p#
21. Tufte CSS
使用Edward Tufte的理念展示文章的工具

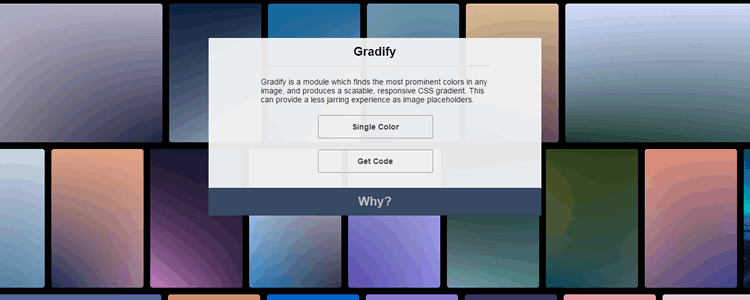
22. Gradify
CSS渐变占位符图像

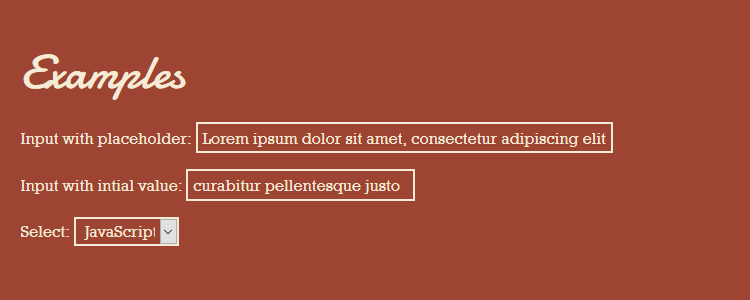
23. Stretchy
表单元素大小自动调整

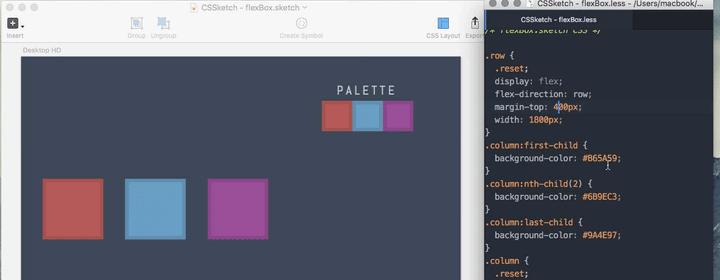
24. CSSketch
开源的Sketch的CSS插件

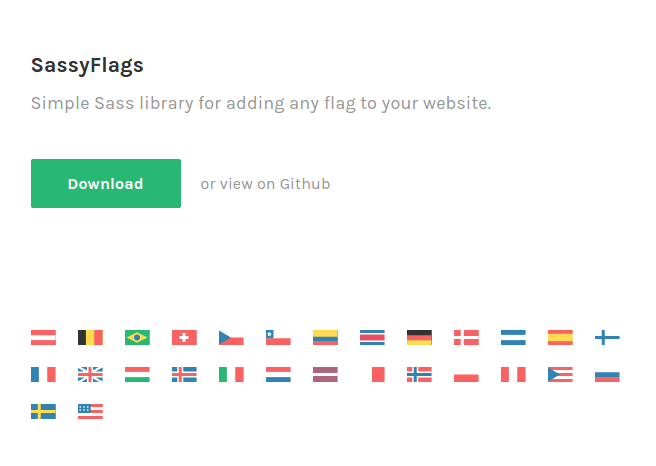
25. SassyFlags
为你的网站添加旗帜的简单库

26. ai2html
把Illustrator文档转为HTML和CSS的开源工具

#p#
CSS工具包
27. Crayon.css
CSS颜色变量名与16进制对应列表。

响应的网页框架和用户界面工具包
28. Juiced
Flexbox CSS 框架

29. Primer
CSS工具包与指南

30. Neutron
创建灵化、简洁网页布局的SASS框架。

#p#
31. Basscss
基本元素类型和不可改变的实用程序的轻量级集合。

32. flexible.gs
灵活的响应式栅格布局CSS框架

33. Rin

34. Wee
用于创建复杂逻辑、响应式的轻量级前端框架。

35. Scooter
SCSS框架和UI库

36. spaceBase
基于SASS的响应式CSS框架

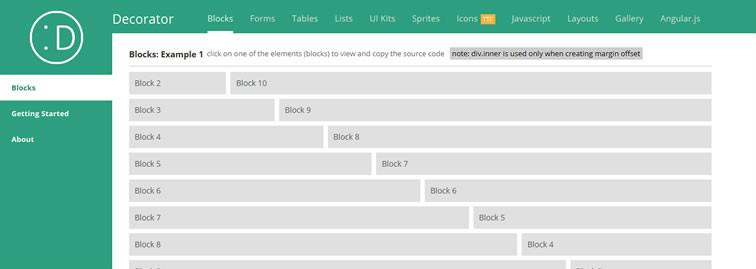
37. Decorator
HTML, CSS, and JavaScrip 前端框架

38. Rebar
Sass/Stylus 栅格布局框架

39. Concise CSS
使用SASS的轻量级易用框架

40. Workbench
加快开发速度的前端样板

#p#
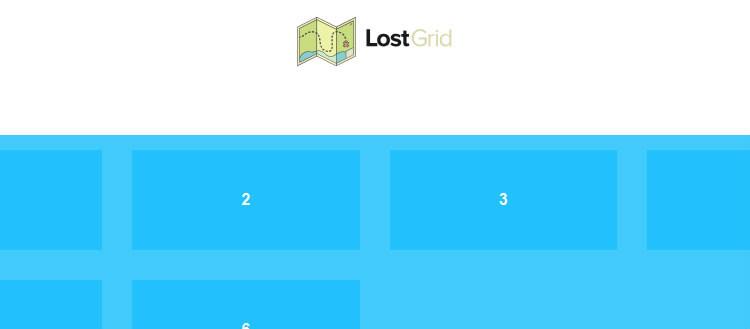
41. Lost
SCSS 或 Stylus 栅格布局

42. minigrid()
只有2KB的零依赖栅格布局
材料设计框架
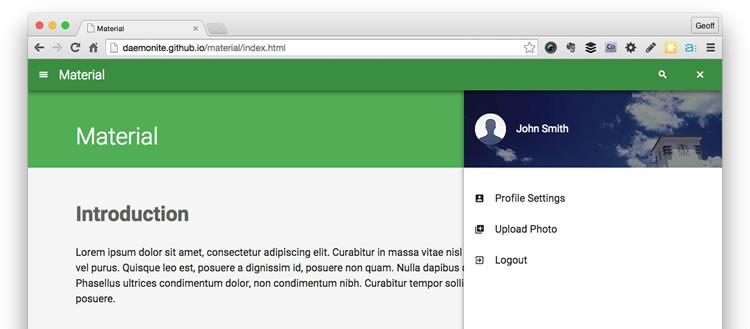
43. Material
HTML5 UI 框架

44. LumX
基于 AngularJS & Material Design 的框架

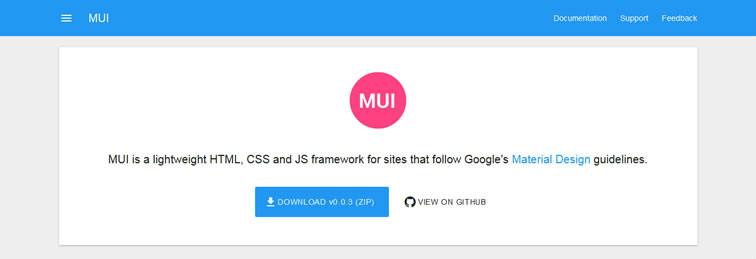
45. MUI
轻量级WEB框架

基于Web的CSS工具和应用程序
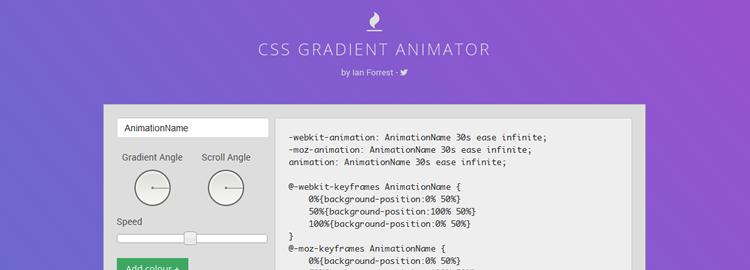
46. CSS Gradient Animator
动态生成gradients的WEB工具

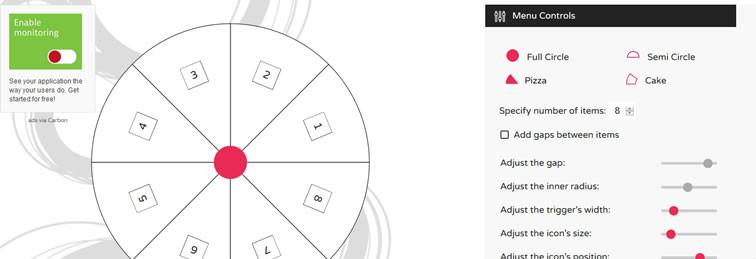
47. CIRCULUS.SVG
SVG圆形菜单生成器

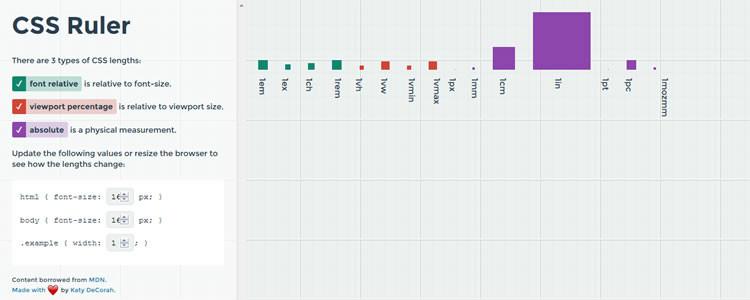
48. CSS Ruler

49. SVGOMG
优化和配置SVGO的WEB应用

50. Blend
生成简单漂亮CSS3 gradients的工具

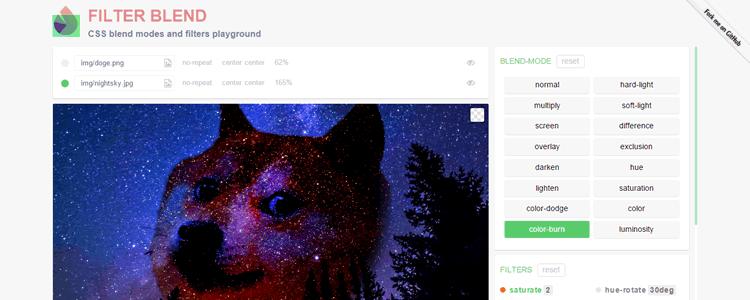
51. Filter Blend
CSS的混合模式和过滤器生成器

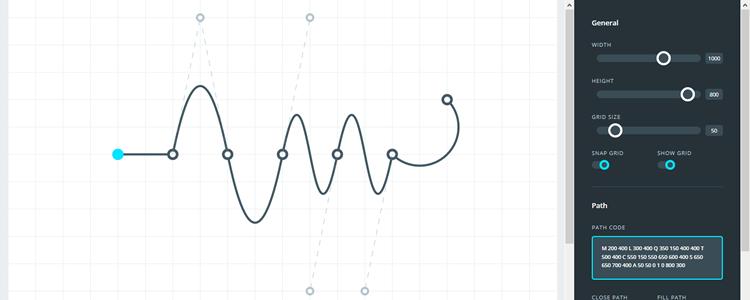
52. SVG Path Builder App
使用GUI快速创建SVG path

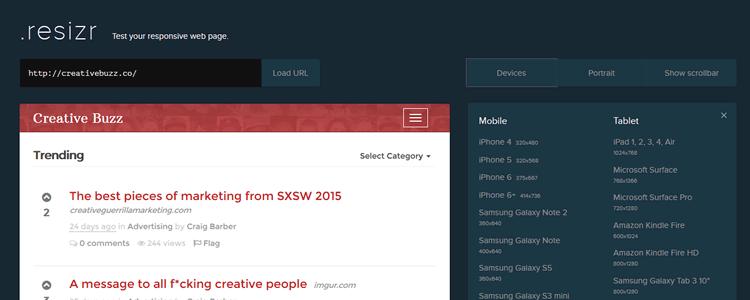
53. .resizr
测试 CSS media queries 的轻量级应用

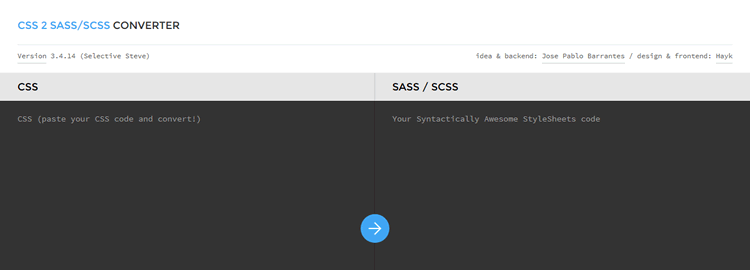
54. css2sass
把CSS代码转成SASS的应用

【编辑推荐】







































