“如果nginx没有在你的节点服务器之前,那么你可能就错了。”Bryan Hughes在Twitter上说
Node.js是全球领先的用JavaScript——世界上最流行的编程语言创建服务器应用程序的工具。提供web服务器和应用服务器的功能,Node.js被认为是各种以微服务为基础的开发和交付的关键工具。 (下载关于Node.js和NGINX的免费Forrester报告。)
Node.js可以替代或增强Java和.NET用于后端应用程序的开发。
Node.js是单线程的,并且使用非阻塞I / O,允许它扩展并支持数以万计的并行操作。它和NGINX共享这些架构特性,并解决C10K问题——支持超过10000个并发连接——NGINX也可以解 决并行操作问题。 Node.js以它的高性能和高开发效率享誉全球。
那么,哪里会出问题呢?
Node.js有一些薄弱环节和漏洞,这些薄弱环节和漏洞会使得基于Node的系统容易出现性能不佳,甚至崩溃的现象。尤其是当基于Node.js的web应用程序碰到访问量高速增长的时候,问题就会出现得更加频繁。
此外,Node.js是用于创建和运行产生核心可变网页内容逻辑的强大工具。但它在服务静态内容——例如图像和JavaScript文件——以及平衡多个服务器上的负载这些方面还没那么强大。
为了最有效地使用Node.js,你需要缓存静态内容,代理和平衡多个应用程序服务器负载,并管理客户端、Node.js和助手——如运行 Socket.IO的服务器——之间的端口竞争。 NGINX可用于解决这些问题,从而使得它成为了一个Node.js性能优化的伟大工具。
使用这些技巧可以提高Node.js应用性能:
-
实现反向代理服务器
-
缓存静态文件
-
多服务器的负载均衡
-
代理WebSocket连接
-
实现SSL / TLS和HTTP / 2
注:Node.js应用性能的快速解决办法是修改你的Node.js配置,以充分利用现代多核服务器的优势。你也可以读一读另一篇关于如何让Node.js生成单独子进程的文章。
1.实现反向代理服务器
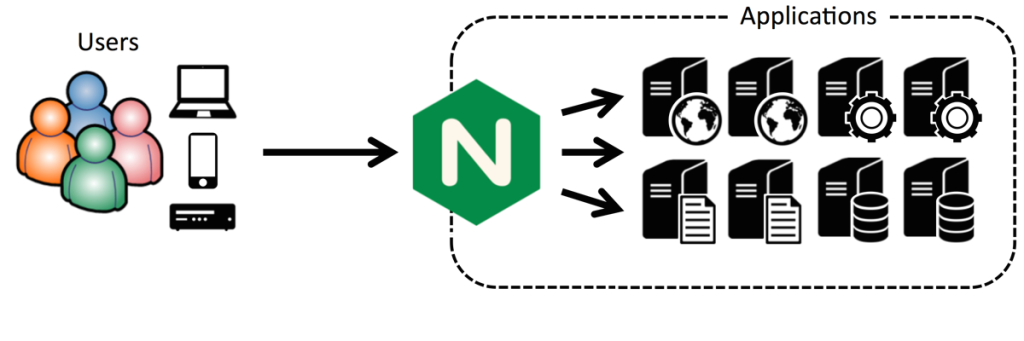
我们在NGINX.Inc的时候,如果看到有应用程序服务器直接接触传入的访问流量,用于高性能网站核心的时候,总会不自觉地有点担忧。这包括许多基于WordPress的网站,也包括Node.js网站。
Node.js专为可扩展性而设计,它比大多数应用服务器更易于扩展,它的web服务器端可以处理好大量的访问流量。但是web服务并不是Node.js存在的理由——Node.js并不是因为这个目的而被构建的。
如果你有一个大流量网站,提高应用程序性能的第一步是在你的Node.js服务器前放一个反向代理服务器。这样可以保护Node.js服务器直接接触外部访问流量,还能让你灵活使用多个应用程序服务器,平衡负载服务器,缓存内容。

在现有的服务器设置前放NGINX作为一个反向代理服务器,是NGINX的核心用例,全世界各地已经有数以千万计的网站实施了。
使用NGINX作为Node.js的反向代理服务器还有一些特定的优势,其中包括:
-
简化操作权限和端口分配
-
更有效地服务于静态图像(见第二个小窍门)
-
成功管理Node.js崩溃的情况
-
减轻DoS攻击
注意:这些教程介绍了如何使用NGINX作为在Ubuntu 14.04或CentOS环境中的反向代理服务器,而且可以总览NGINX置于node.js之前的整体情况。
2.缓存静态文件
随着基于Node.js的网站的使用量的增长,服务器的压力开始越来越大。这时候你要做这两件事情:
-
充分利用Node.js服务器。
-
使得添加应用程序服务器和负载均衡变得容易。
这其实是很容易做到的。一开始就实施NGINX作为反向代理服务器,就像第一点技巧中所描述的那样。这样就能轻易实现高速缓存、负载平衡(如果有多个Node.js服务器的话)等。
针对Modulus,一个应用程序容器平台,有一篇非常有用的关于利用NGINX增压Node.js应用程序性能的文章。由于Node.js都是靠 自己完成所有的工作的,所以我们的网站平均每秒只能服务将近900个请求。使用NGINX作为反向代理服务器,提供静态内容,一个站点每秒可服务超过 1600个请求——性能提升了近2倍。
性能的提升能让你有时间采取额外措施以适应进访问量的增长,如审查(或提高)网站设计,优化程序代码,部署更多的应用程序服务器。
以下配置代码适用运行于Modulus的网站:
- server {
- listen 80;
- server_name static-test-47242.onmodulus.net;
- root /mnt/app;
- index index.html index.htm;
- location /static/ {
- try_files $uri $uri/ =404;
- }
- location /api/ {
- proxy_pass http://node-test-45750.onmodulus.net;
- }
- }
例如,在Nginx位置块中,你可能不想要缓存某些内容。例如,你通常不会想要缓存博客平台的管理界面的。以下就是禁用[或免除]缓存Ghost管理界面的配置代码:
- location ~ ^/(?:ghost|signout) {
- proxy_set_header X-Real-IP $remote_addr;
- proxy_set_header Host $http_host;
- proxy_pass http://ghost_upstream;
- add_header Cache-Control "no-cache, private, no-store,
- must-revalidate, max-stale=0, post-check=0, pre-check=0";
- }
缓存NGINX服务器上的静态文件可以显著减轻Node.js应用程序服务器的负载,让它能够达到更佳性能。
3.实现Node.js负载平衡
Node.js应用高性能的真正关键运行多个应用程序服务器和平衡负载。
Node.js负载平衡可能特别棘手,因为Node.js允许运行在web浏览器上的JavaScript代码和运行在Node.js应用服务器上 的JavaScript代码做高水平的交互,同时使用JSON对象作为数据交换的介质。这意味着,一个给定的客户会话会持续运行在特定的应用程序服务器 上,并且会话持久性用多个应用程序服务器天然地难以实现。
Internet和web的主要优点之一就是高度无国界,其中包括通过任意服务器访问请求文件来满足客户端请求。Node.js颠覆了无国界,并且在有状态的环境中——同一服务器始终如一地响应来自任意特定客户端的请求——效果最好。
通过NGINX Plus,而非开源NGINX软件,可以最好地满足这个需求。NGINX的两个版本颇为相似,但一个主要区别就是它们对负载平衡算法的支持不同。
NGINX支持无状态的负载均衡方法:
-
循环。新的请求会去往列表中的下一个服务器。
-
最少的连接。新的请求会去到活跃连接最少的服务器。
-
IP Hash。新的请求会去往哈希分配客户端IP地址的服务器。
只是这些方法中的一种,IP Hash,可靠地发送指定客户端请求到同一服务器,有利于Node.js应用程序。然而,IP Hash很容易导致某 台服务器收到的请求数量不成比例,在牺牲其他服务器的代价下,正如这一篇博客中描述的负载均衡技术那样。此方法支持的有状态是以牺牲潜在不理想的跨服务器 资源的请求分配为代价的。
不同于NGINX,NGINX Plus支持会话持久性。在使用会话持久性的时候,同一服务器还能可靠地接收来自指定客户端的所有请求。 Node.js的优势——在客户端和服务器之间有状态的通信,以及NGINX Plus的优势——高级负载均衡能力,都达到最大化。
所以,你可以使用NGINX或NGINX Plus来支持多个Node.js服务器的负载均衡。只有NGINX才有可能让你最大化地实现负载均衡性能和友好的Node.js有状态性。内置于NGINX的应用健康检查以及监控功能也很有用。
NGINX Plus还支持会话维持,因此允许应用程序服务器在它采取停止服务的请求之后,还能优雅地完成当前会话。
4.代理WebSocket连接
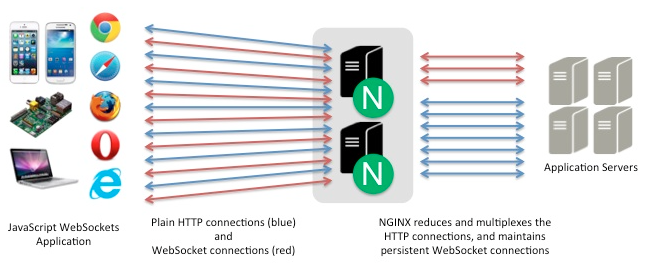
HTTP,在所有版本里,是专为“pull”通信——来自于服务器的客户端请求文件设计的。WebSocket是一个允许“push”和“push/pull”通信的工具,即服务器可以主动发送客户端没有请求的文件。
WebSocket协议可以更容易地支持客户端和服务器之间更坚固的相互作用,同时减少传输的数据量并最小化等待时间。当需要时,可以实现全双工传输连接,也就是说根据需要客户和服务器都可以发起并接收请求。
WebSocket协议具有强大的JavaScript接口,因此非常适合作为应用服务器的Node.js——而且,对于事务量不多的web应用程 序,也可以作为web服务器。当事务量增加,那么在客户端和Node.js web服务器之间,多个应用服务器之间使用NGINX或NGINX Plus插入NGINX就有必要了。
Node.js通常与Socket.IO联合使用,Socket.IO是一个WebSocket API,它在Node.js应用程序中很受欢迎。这可能会导致port 80(对于HTTP)或port 443(对于HTTPS)变得相当拥挤,而解决方法就是代理Socket.IO服务器。你可以使用NGINX作为代理服务器中,就像前面说的那样,并且还 获得其他的功能,例如静态文件缓存,负载均衡等。

以下就是作为server.js node应用程序文件监听port 5000的代码。它担当了代理服务器(而不是web服务器)的角色,并路由请求到正确的端口:
- var io = require('socket.io').listen(5000);
- io.sockets.on('connection', function (socket) {
- socket.on('set nickname', function (name) {
- socket.set('nickname', name, function () {
- socket.emit('ready');
- });
- });
- socket.on('msg', function () {
- socket.get('nickname', function (err, name) {
- console.log('Chat message by ', name);
- });
- });
- });
var socket = io(); // 这是你的初始化代码。
有关完整的介绍,包括NGINX配置,请参阅此博客文章。有关这一类更深入的web应用程序潜在架构和基础设施问题,请参阅此博客文章。
5.实现SSL / TLS和HTTP / 2
越来越多的网站使用SSL / TLS来保护网站上所有用户的交互。你可以决定是否以及何时做出这个举动,但如果你选择了这么做,那么NGINX有两种方式来支持这个转变:
-
你可以在NGINX里终止SSL / TLS连接到客户端,如果你设置了NGINX作为反向代理的话。 Node.js服务器使用Nginx反向代理服务器来来回回地发送和接收未加密的请求和内容。
-
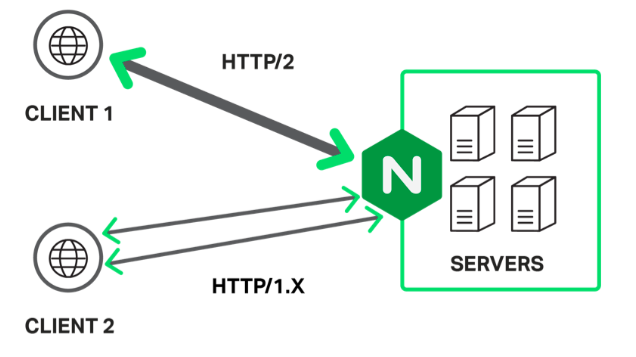
早期迹象表明,使用HTTP / 2——新的HTTP协议的新版本——可以在很大程度上或完全抵消使用SSL / TLS强加的性能损失。 NGINX支持HTTP / 2,你可以终止HTTP / 2和SSL,而在Node.js应用服务器中无需做任何改变。
在你采取这些实现步骤的时候,你还需要更新在Node.js配置文件中的URL,建立和完善在NGINX配置中的安全连接,必要时还可以使用 SPDY或HTTP / 2。添加HTTP / 2支持意味着浏览器版本使用新的协议支持HTTP / 2与应用程序进行通信:老版本的浏览器使用HTTP / 1.x。

下面的配置代码适用于使用SPDY的Ghost博客。它包括一些高级功能,如OCSP stapling。使用NGINX用于SSL终端,包括OCSP stapling选项,看这里。对于同一主题的概述,看这里。
你需要做的轻微改动就是配置Node.js应用程序,从SPDY升级到HTTP / 2,时间可以是现在,也可以是2016年初SPDY支持消失的时候。
- server {
- server_name domain.com;
- listen 443 ssl spdy;
- spdy_headers_comp 6;
- spdy_keepalive_timeout 300;
- keepalive_timeout 300;
- ssl_certificate_key /etc/nginx/ssl/domain.key;
- ssl_certificate /etc/nginx/ssl/domain.crt;
- ssl_session_cache shared:SSL:10m;
- ssl_session_timeout 24h;
- ssl_buffer_size 1400;
- ssl_stapling on;
- ssl_stapling_verify on;
- ssl_trusted_certificate /etc/nginx/ssl/trust.crt;
- resolver 8.8.8.8 8.8.4.4 valid=300s;
- add_header Strict-Transport-Security 'max-age=31536000; includeSubDomains';
- add_header X-Cache $upstream_cache_status;
- location / {
- proxy_cache STATIC;
- proxy_cache_valid 200 30m;
- proxy_cache_valid 404 1m;
- proxy_pass http://ghost_upstream;
- proxy_ignore_headers X-Accel-Expires Expires Cache-Control;
- proxy_ignore_headers Set-Cookie;
- proxy_hide_header Set-Cookie;
- proxy_hide_header X-powered-by;
- proxy_set_header X-Real-IP $remote_addr;
- proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
- proxy_set_header X-Forwarded-Proto https;
- proxy_set_header Host $http_host;
- expires 10m;
- }
- location /content/images {
- alias /path/to/ghost/content/images;
- access_log off;
- expires max;
- }
- location /assets {
- alias /path/to/ghost/themes/uno-master/assets;
- access_log off;
- expires max;
- }
- location /public {
- alias /path/to/ghost/built/public;
- access_log off;
- expires max;
- }
- location /ghost/scripts {
- alias /path/to/ghost/core/built/scripts;
- access_log off;
- expires max;
- }
- location ~ ^/(?:ghost|signout) {
- proxy_set_header X-Real-IP $remote_addr;
- proxy_set_header Host $http_host;
- proxy_pass http://ghost_upstream;
- add_header Cache-Control "no-cache, private, no-store,
- must-revalidate, max-stale=0, post-check=0, pre-check=0";
- proxy_set_header X-Forwarded-Proto https;
- }
- }
结论
本文介绍了一些最重要的可以在Node.js应用程序布置的性能改进。它着重于添加到应用程序的NGINX以及Node.js——通过使用 NGINX作为反向代理服务器,缓存静态文件,负载均衡,代理WebSocket连接,并终止SSL / TLS和HTTP / 2协议。
NGINX和Node.js的结合,被广泛认为是一种创建新的微服务型应用程序或增加灵活性和性能到现有的基于SOA的使用Java或 Microsoft .NET应用的方法。这篇文章可以帮助你优化Node.js应用程序,让Node.js和NGINX的伙伴关系为你所用。
译文链接:http://www.codeceo.com/article/5-tips-nodejs-performance.html
英文原文:5 Tips to Increase Node.js Application Performance