毫无疑问,大家的设计水平越高,那么工作强度也就越大。有时候设计工作甚至会成为一项沉重的负担,我们需要在成果当中考量互动性、直观性以及功能性,同时又将客户的实际需要或者期望添加进来。有鉴于此,我们需要借助某些工具或平台来帮助自身打造出更快、更好的设计方案,同时又不必对既定设计风格做出妥协。
在多年的Web开发历程当中,多款工具凭借着自身的出色表现证明其能够切实提升Web设计效果与效率——它们卓越的更新频率与集成化功能将大大简化我们的日常任务。列表的各个选项都能够帮助大家从繁琐的工作中解脱出来。有了它们的帮助,大家能够将自己的时间与精力集中在具体内容以及其它具体目标身上,而不必再为恼人的琐事所忧心。闲言少叙,我们马上了解这十八款能够高网站构建流程变得更快更强的卓越工具:

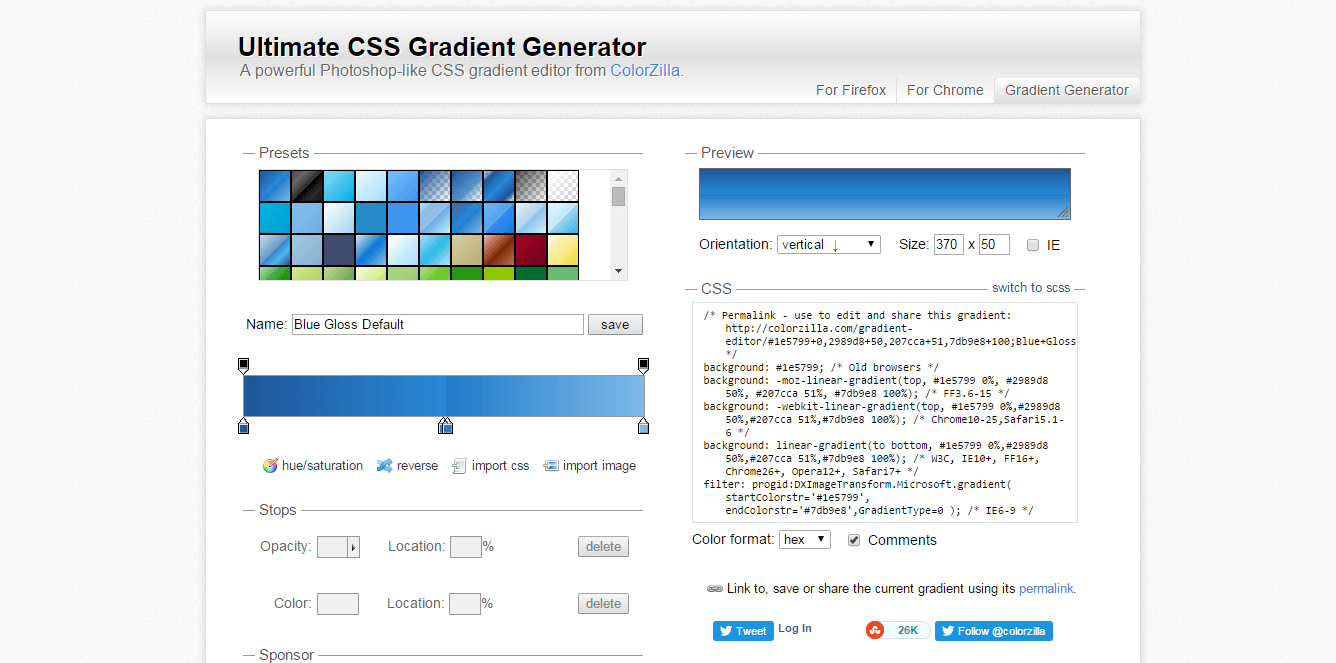
这款工具用于制作级联样式的图像渐变效果,相关文件则负责充当网站背景。该工具适用于各类支持CSS3渐变效果的浏览器,包括火狐、Chrome以及IE 10等等。

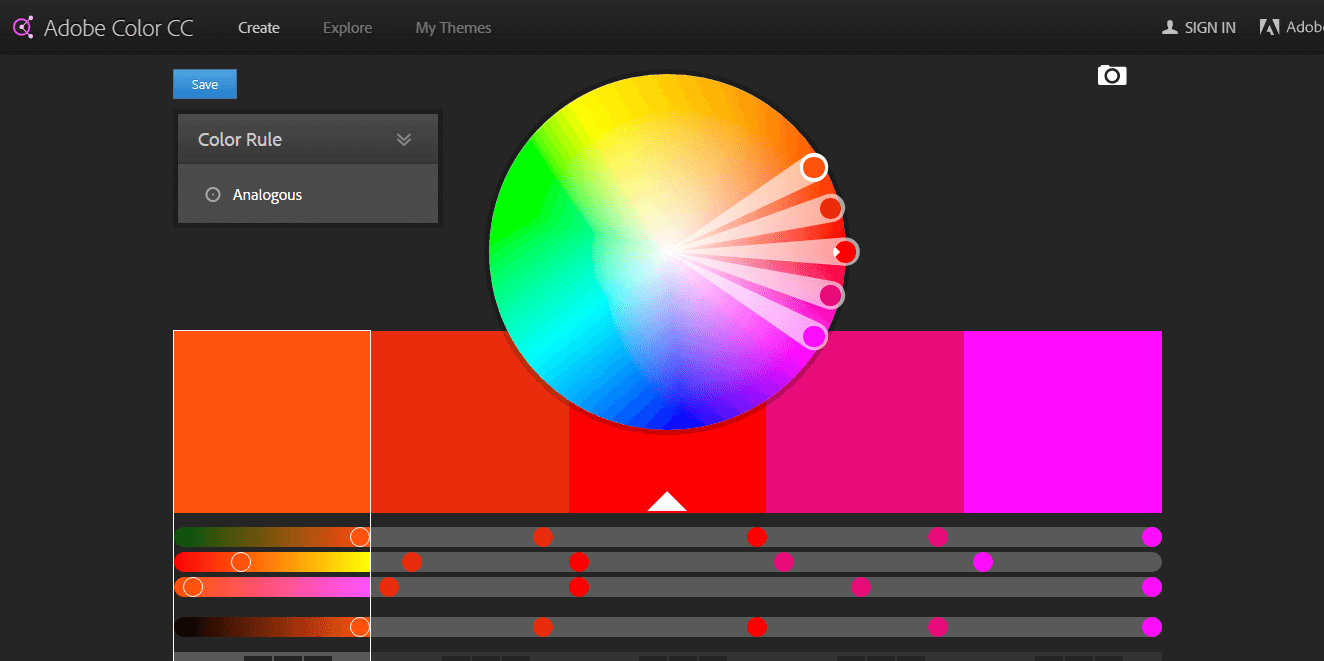
这是一款效果拔群的工具,能够帮助大家快速找到符合心意的颜色。其提供一组色彩规则,大家甚至可以根据特定的图像生成一套专用调色板。

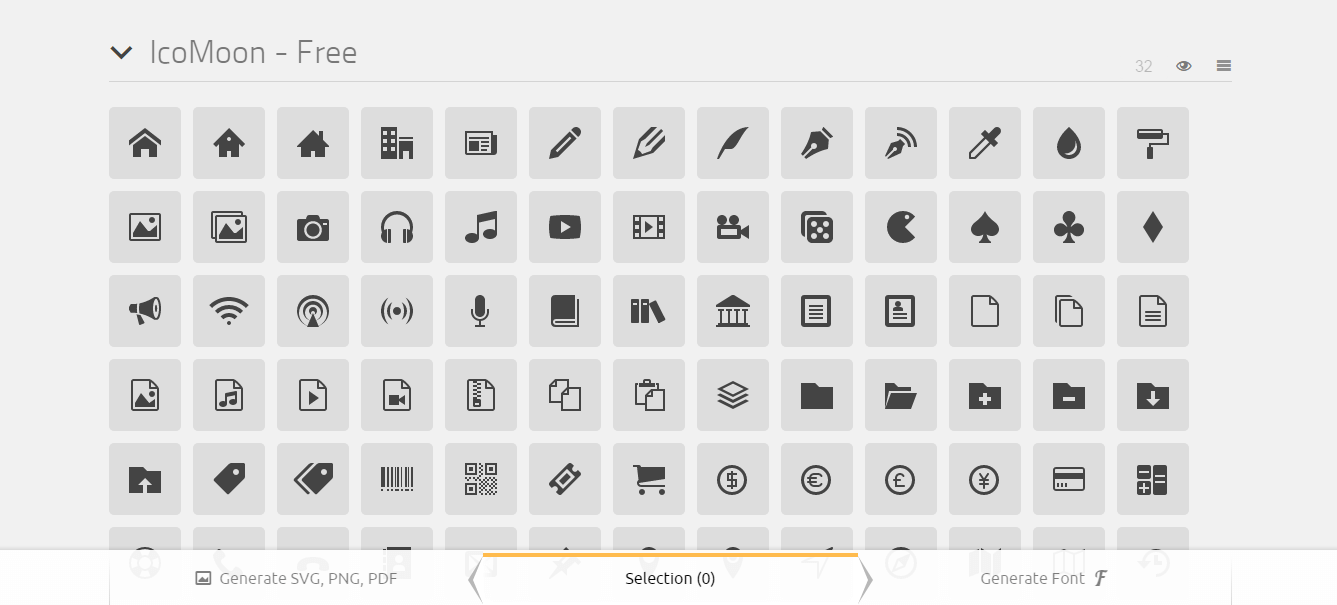
这款工具能够帮助大家建立适合自己的图标字体。此外,其还提供一部分免费字体外加部分收费字体。

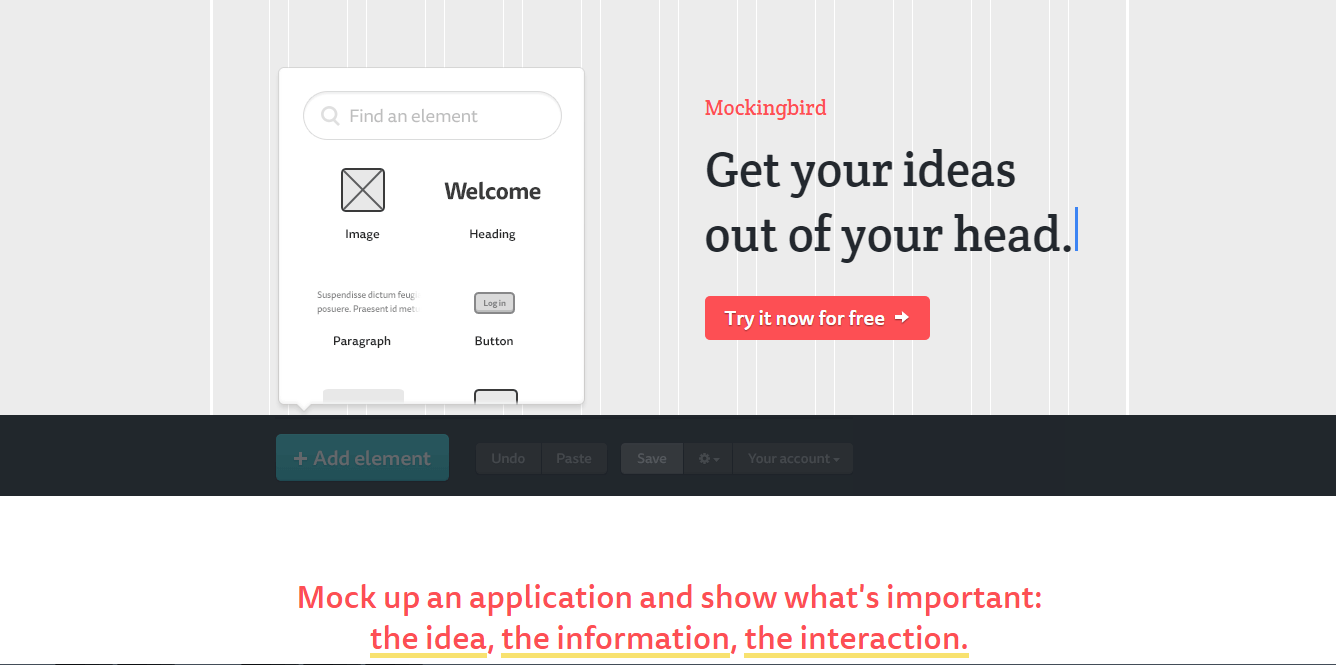
利用这款工具,大家能够为自己的网站与应用程序建立模型。另外,大家也可以在其中与自己的同事进行交互。

为了能够提升自身搜索算法的页面显示速度,谷歌公司已经在多个项目当中使用到这款工具。它能够计算大家的网站速度水平并提供相关建议,从而帮助我们切实提升页面响应表现。

与谷歌的工具拥有同样的功能定位,即同样会对当前网站的速度水平进行计算,但其同时能够为大家提供多种行之有效的页面速度提升建议。

这款工具能够帮助大家以安全方式对大量不同Java文件进行批量编译。需要强调的是,如果单一项目中的Java文件数量较少时,其页面加载速度也将得到显著改善。
#p#

这款工具能够大大缩减我们用于编辑文档以及将改动内容与原始文档进行比对的时间。大家可以直接复制两份文档,而该工具则会显示二者之间的内容差异所在。

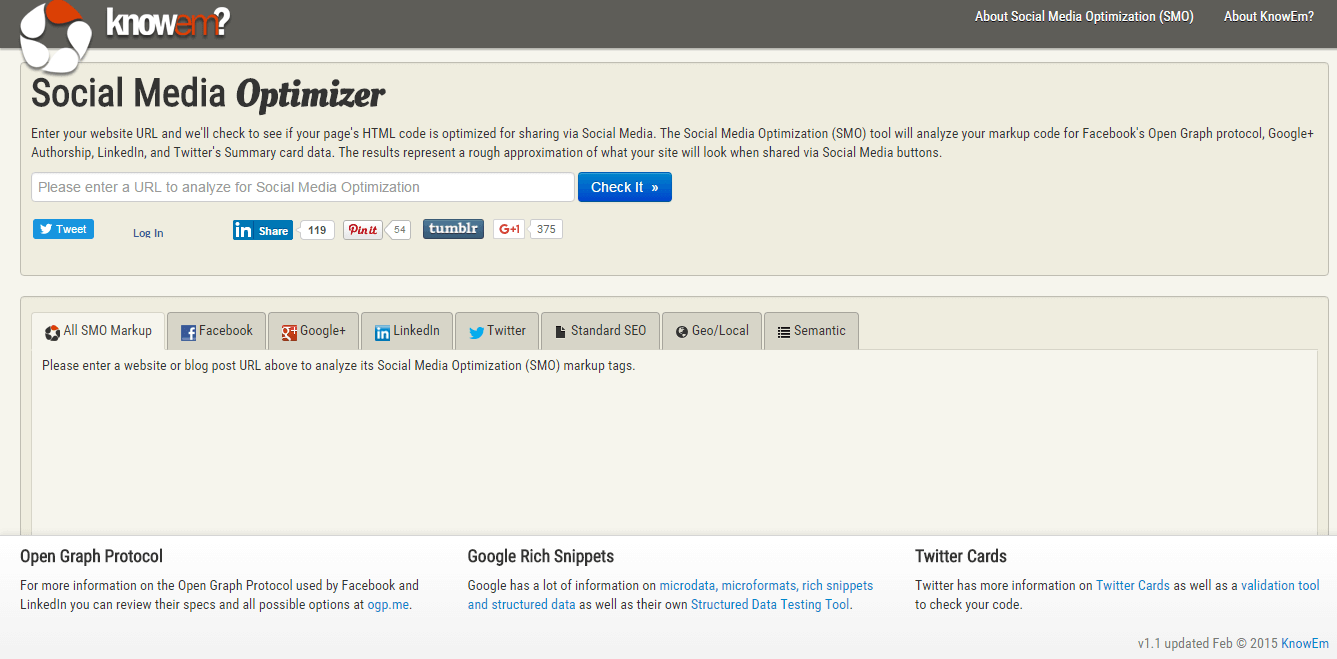
这款工具能够帮助大家快速查看自己的网页在通过Facebook或者Twitter等社交网络进行共享时的显示效果。Social Media Optimization工具会分析我们的标记代码,并检查其相关协议。

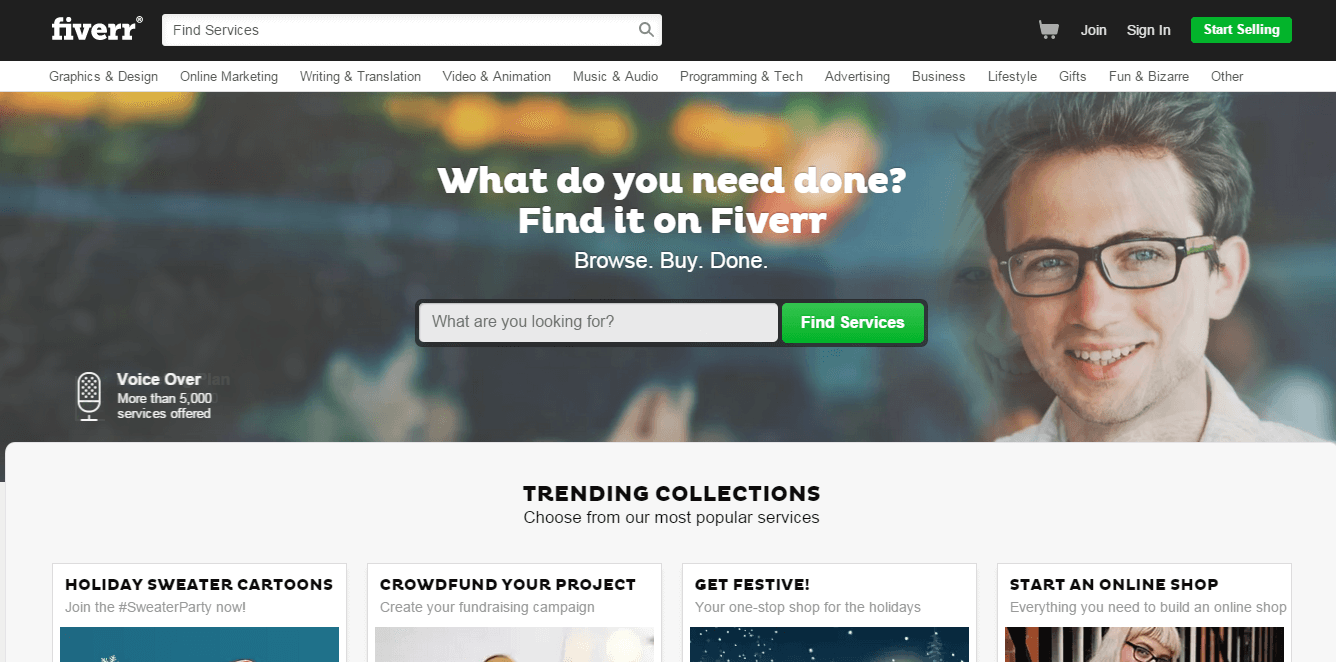
这款工具能够帮助大家将自己不太擅长或者由于重复次数太多而令人厌倦的工作内容外包给其他专业人员。

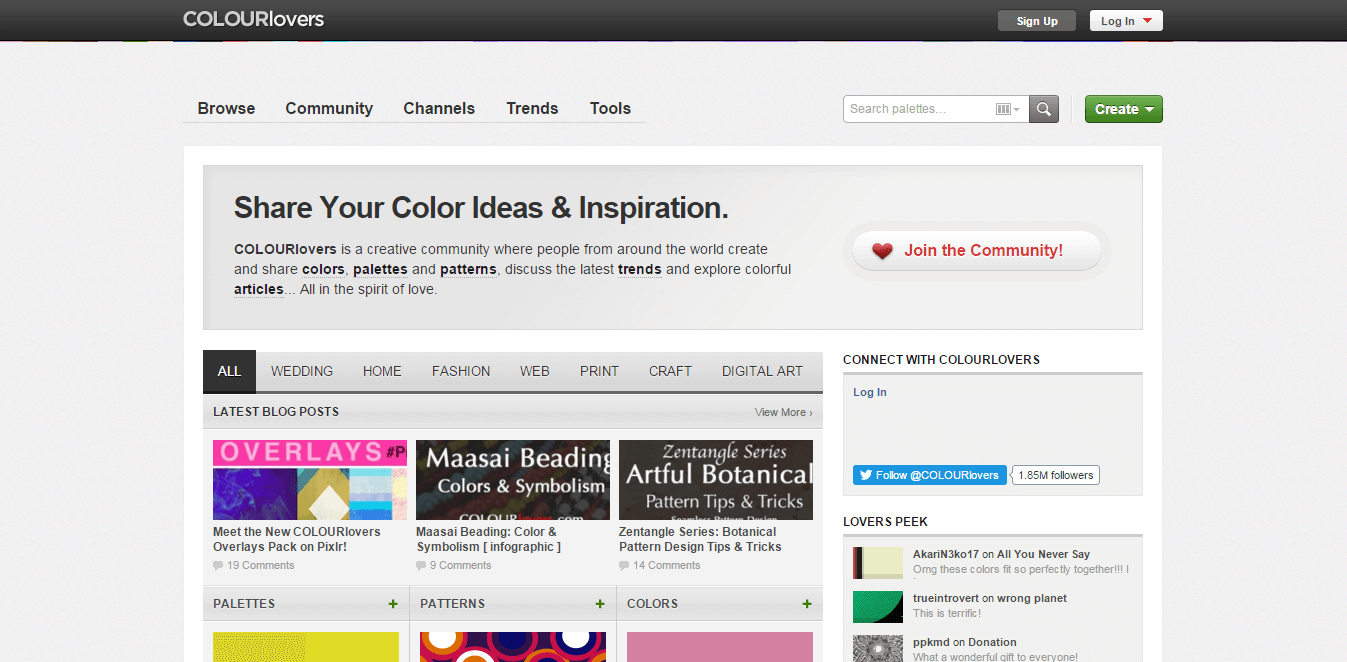
COLOURlovers是一个由充满创造性与活力的成员共同建立的全球化社区。在这里,大家可以发布各类色彩搭配方案、模式、超级并发现灵感满载的文章。总而言之,这里是大家摆脱思维束缚的良好平台。

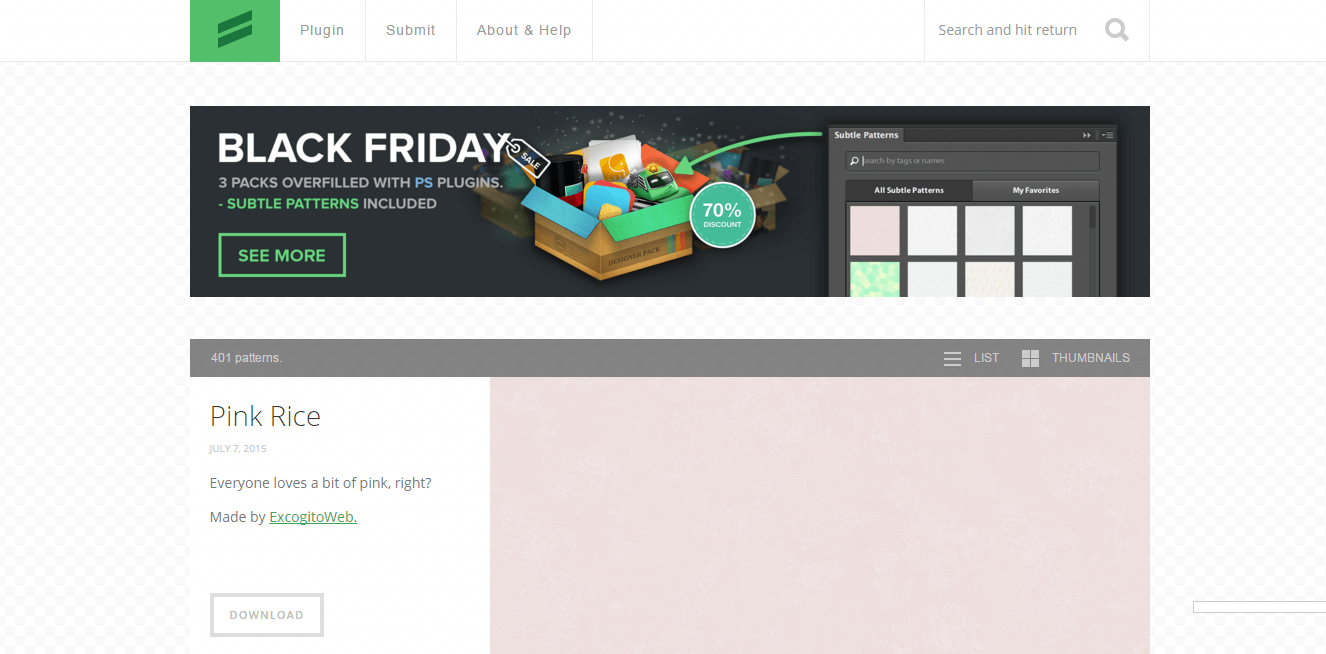
这是一套规模庞大的模式收集库,其内容亦会定期更新。另外,它还提供一款插件,旨在帮助大家在Photoshop当中直接对其进行访问。
Unsemantic CSS Framework

这个项目旨在通过提供通用型可用维度简化Web开发工作流,且以960像素作为基础显示宽度。该系统的既定设计思路在于迎合快速原型设计任务,但同时也能够很好地与生产性环境进行对接。

这个网站上包含大量虚拟文本片段。这些片段涵盖了各类开发者在工作当中可能用到的虚拟文本。

这个网站同样收集了大量开发人员常用的代码片段,具体包括HTML、JQuery、PHP以及WordPress等等。

这是一款Web应用,其能够与任意浏览器以及操作系统相兼容。值得强调的是,其甚至能够在移动操作正常运作。

这是一款图片编辑工具,大家可以利用其对编辑免费的广告素材。另外,其还提供一系列效果、字体以及设计选项。我们可以随意选择合适的图片并在这里进行拼贴,即使图片处理水平捉急的朋友也能够在其帮助下顺利完成的编辑工作。

这是一款用于测量大家网站在移动设备上性能表现的工具。它会为我们提供一系列相关细节,具体包括通过图表及视频记录来说明网站的实际载入时间。另外,这款工具完全免费。
这里提到的还只是一些应用较为广泛的工具。还有另一些其它工具能够提供更为特定的不同功能,旨在帮助我们有针对性地解决各类网站或者应用程序开发与设计工作中常见的问题。当然,如果大家的个人百宝箱里珍藏着一些我们尚未提到的出色工具,也请在评论中与其他读者朋友进行分享。
原文标题:List of 18 web design tools to help you build websites faster




























