前言
离线模板目的是性能优化,webapp的性能优化主要是在网络请求和dom操作优化上面进行优化,slarkjs框架的开发理念是SPA(single page application),即单页webapp,单页webapp在性能上面首屏加载所有资源,请求量少,无白屏等,但是考虑实际情况,每个页面的dom结构不可能想似,所以基于单页应用模式的slarkjs是请求部分html,不是请求json,但是页面加载资源类似单页模式,页面切换转场无白屏,首屏加载所有资源。在单页载入下一个页面时,开始回流,渲染增加的dom结构,并运行该页面的js脚本。(对slark框架没有了解的同学可以在此了解一下)。
了解了slarkjs的页面模式以及性能后,说说今天的正题离线模板,离线模板通过缓存模板,则实现了slarkjs页面请求json实现加载另一页面,同时结合Application cahe,实现离线模式下的展示。虽然Application cache的好坏众说纷纭,但是结合一个好的设计方案,还是可以发挥很大的作用。总体的思路就是Slark框架的模式slark框架单页webapp通过Application cache缓存模板,请求json获取模板数据,将模板数据和模板渲染生成dom结构来优化性能。
离线模板原理:
模板:
模板使用采用预编译模式的javascript模板art-template,预编译后,通过增加一个js文件和HTML5的application cache,实现请求json,而不是请求html。虽然manifst的更新会消耗一定的流量,应用场景可以局限在不经常改动的站点。
对于页面异步请求json,避免白屏的问题,在ajax发出之前将模板和空数据结合,并展示不含数据的dom结构,当数据请求返回成功后,在和模板结合,展示带有真是数据的dom结构;
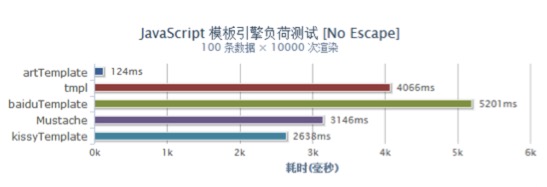
下面介绍一下art-template
其他的javascript模板引擎在对模板变量进行赋值时,渲染都需要动态编译 javascript 字符串完成变量赋值。而 artTemplate 的编译赋值过程却是在渲染之前完成的(这种方式称之为“预编译”)。
artTemplate 模板编译器根据一些简单的规则提取所有模板变量,并声明在渲染函数头部,这个过程就是预编译,预编译的产物就是将编译赋值的过程转为含参数的js函数执行过程。
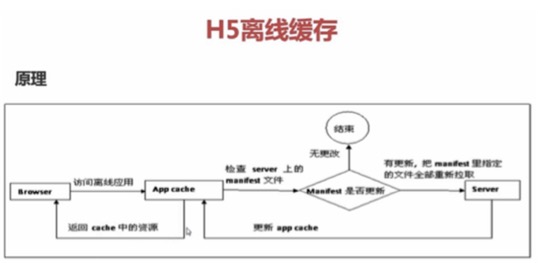
什么是Cache Manifest?
首先manifest是一个后缀名为minifest的文件,在文件中定义那些需要缓存的文件,支持manifest的浏览器,会将按照manifest文件的规则,像文件保存在本地,从而在没有网络链接的情况下,也能访问页面。
当我们***次正确配置app cache后,当我们再次访问该应用时,浏览器会首先检查manifest文件是否有变动,如果有变动就会把相应的变得跟新下来,同时改变浏览器里面的app cache,如果没有变动,就会直接把app cache的资源返回,基本流程是这样的。
Manifest的特点:
- 离线浏览: 用户可以在离线状态下浏览网站内容。
- 更快的速度: 因为数据被存储在本地,所以速度会更快.
- 减轻服务器的负载: 浏览器只会下载在服务器上发生改变的资源。
离线模板思路:
slark框架单页webapp通过Application cache缓存模板,请求json获取模板数据,将模板数据和模板渲染生成dom结构来优化性能。
如何实现:
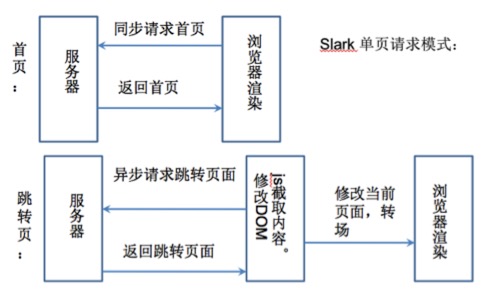
Slark框架之前的单页模式,如下图所示:
Art-template支持node,web应用前现将要缓存模板的页面进行界面和数据的抽离,将分立后的界面预编译生成js文件,使用manifest缓存这个js文件。每次页面跳转只请求数据,传入js函数(art-temptale预编译生成),获取dom,渲染页面。
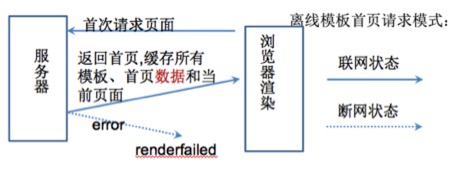
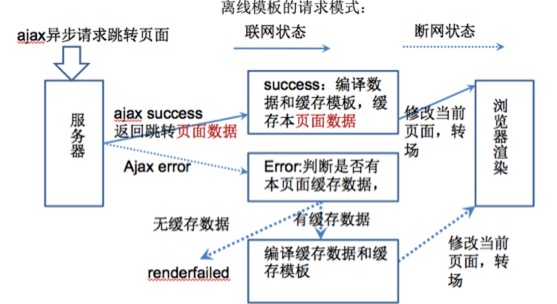
既然使用了Application cache,为了在Offline模式下可展示,通过localstorage缓存数据,使用以上设计方案后的请求模式:
可以看到离线模板这种方案,离线模式下展示页面前提是用户曾经在Online情况下访问过本页面,浏览器缓存过页面数据,这是离线模板v1.0(首页server端渲染,跳转页面前端渲染)
离线模板v1.0离线刷新回退问题和离线模板v2.0 hash url:
manifest的原理,当其他页面访问已经缓存的资源请求不会发出,只会使用本地的文件,所以离线刷新当前页面后回退,应该调到业务上的上一页面,但是jsonq请求的url和缓存页面的url相同,请求不会发出。
解决方案:json请求增加时间戳;
manifest文件需要写明每个页面的请求路径才可以做到一次在线浏览,offline展示并有动态效果,但是业务上面结合url不是不变的,传的参数不同,浏览器就被认为是不同的文件,所以不惜改slark框架,将原有的url,修改为hash路由(!#!/)。更改slark框架之后的离线模板就是v2.0 hash url。
大家都知道server端不能识别url的hash部分,
原来url:
http://m.elong.com/entry/flight/entry.html?param1=1&¶m2=2
Hash url:
http://m.elong.com/entry/flight/!#!/entry!¶m1=1&¶m2=2
成功解决跳转回退url变化问题,离线时跳转和回退时,浏览器认为url并没有发生变化。这样manifest文件就可以写一个路径http://m.elong.com/entry/flight/
离线模板v2.0 hash url离线刷新先显示首页的问题:
像上面展示的url例子,slark单页模式刷新回退,浏览器认为url就一直是http://m.elong.com/entry/flight/ 这个url服务器端默认entry.html页面,只要这个entry.html带有manifest标签,页面离线模式下list,html,detail.html等页面刷新回退都可以展示,但是问题来了:比如 在线浏览所有页面之后,进入离线模式,刷新list页面,浏览器会先展示entry页面,然后运行js脚本,将已经缓存list页面的json数据,和模板结合,展示list页面。
解决方案:
http://m.elong.com/entry/flight/ 这个url服务器端默认blank.html页面,这个页面是所有页面默认的部分,带有manifest标签,是一个空页面,离线页面刷新后即使加载blank.html,也是一个空页面,通过缓存的list页面数据和模板结合,可以展示list页面;
模板统一:
***涉及一个问题,就是前后台模板统一,除了需要后台对于提供json以外,还需要前后台统一。这里以后台使用java freemark模板为例子,修改模板art-template的语法以支持freemark语法。
离线模板使用:
离线模板v1.0使用话,就在引用js之前引用预编译生成的js,如果要是用离线模板v2.0,需要在页面路由配置中增加is_frender :true的配置项。
前台项目使用:
- gruntfile文件中tmod任务中配置项目中要离线的页面路径,生成预编译文件,不使用离线模板的页面不要编译
- appcachejson文件中增加要缓存的文件路径,生成manifest文件
- 所有的html先引用预编译模板文件,再引用main.js
- 要离线的文件html中<html标签引用manifest文件<html manifest=‘xxx.manifest’
- 业务绑定事件onrender的callback中首先添加空渲染处理方法
- 合并main.js前的main.js,回调***句core.init(),传入项目的名字,如core.init(‘offline’)
后台项目使用:
- 使用freemark模板,前后台使用模板一致;
- 同一请求路径,可以判断contentType,返回html和特定格式的json;
总结:
离线模板v1.0适合url不含参数的路径,比如http://m.elong.com/entry/flight/index
htttp://m.elong.com/entry/flight/index?index=1&&key=2 这样的就不适合,但是不会出现白屏,首页server端渲染,其他页面前端渲染。
离线模板v2.0hash url 其实适合所有的url,是所有页面前端渲染。但是,有两个缺点;
- ***加载webapp的页面慢。因为要缓存manifest中的所有文件,所以在***首屏可能会有些慢,但是之后就会很快。
- 当手机清缓存或者web服务器这边更新manifest文件后都会更新manifest,而且manifest更新时,***次在线访问更新缓存,但是不会展示更新内容,这一点对于飞机票火车票等即时性的业务来说不适合。
参考文献:
https://github.com/yinyinfurong/art-template
http://www.cnblogs.com/yexiaochai/p/3759959.html
http://www.jq22.com/jquery-info1097
http://blog.csdn.net/fwwdn/article/details/8082433
作者简介
张美蓉,15年应届毕业生,之前实习微商开发,15年任职艺龙网前端框架组开发工程师。