在这篇文章中,我们将谈谈如何在Angular JS中将XML文件转换为JSON。大家都知道Angular JS是开发应用程序的JavaScript框架。所以基本上Angular JS期望得 到的响应式JSON格式的。因此,在你开始对数据进行操作之前,建议返回JSON格式的数据。在这篇文章中,我们会使用Angular JS $http服务加载一个本地的XML文件,并将这个XML文件转换成JSON。如果你是Angular JS新手,请阅读《Angular JS》。希望你会喜欢这篇文章。

背景
我曾发表过一篇有关于Angular JS $http服务的文章:《$http Service In Angular JS》
源代码
下载源代码: XML to JSON Source Code
使用代码
首先创建一个HTML页面。
- <!DOCTYPE html>
- <html>
- <head>
- <title>Convert XML to JSON In Angular JS - SibeeshPassion </title>
- </head>
- <body>
- </body>
- </html>
现在,如下添加所需的引用。
- <script src="jquery-2.1.3.min.js"></script>
- <script src="angular.min.js"></script>
- <script src="xml2json.js"></script>
你注意到了吗,我已经添加了xml2json.js文件?这就是将要转换的文件。你可以从https://code
现在创建一个控制器和应用程序指令,如下所示。
- <div ng-app="httpApp" ng-controller="httpController">
- </div>
接下来我们需要做的是添加服务。你可以按如下方式添加$http服务。
- var app = angular.module('httpApp', []);
- app.controller('httpController', function ($scope, $http) {
- $http.get("Sitemap.xml",
- {
- transformResponse: function (cnv) {
- var x2js = new X2JS();
- var aftCnv = x2js.xml_str2json(cnv);
- return aftCnv;
- }
- })
- .success(function (response) {
- console.log(response);
- });
- });
这里的httpApp是我们的应用程序,httpController是我们的控制器。我们使用函数transformResponse转换响应。
转换请求和响应
在Angular JS中,请求可以使用transformRequest函数转换,如果是响应的话,可以通过函数transformResponse转换。这些函数返回转换后的值。
下面是我们使用transformResponse函数的一个例子。
transformResponse: function (cnv) {
var x2js = new X2JS();
var aftCnv = x2js.xml_str2json(cnv);
return aftCnv;
}
这个x2js.xml_str2json(CNV)将返回JSON对象,并从transformResponse函数返回aftCnv。听起来不错吧?一旦准备就绪,我们只要在浏览器控制台写JSON对象,就可以看到该对象了。
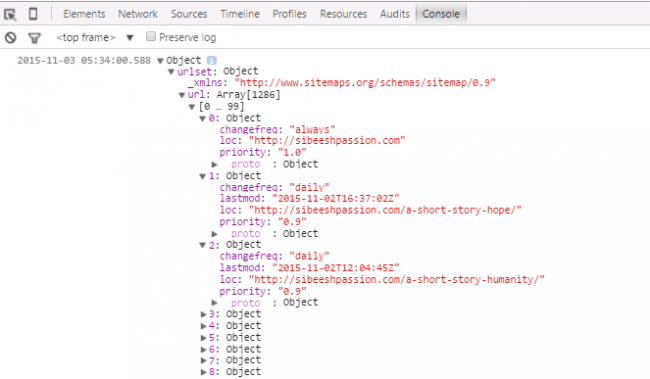
输出

在Angular JS中转换XML为JSON,就是这么简单。祝大家Happy coding!
结论
欢迎大家的火眼金睛。如果我有什么遗漏或写错的地方,请不吝指正。希望大家能够喜欢这篇文章。
译文链接:http://www.codeceo.com/article/angularjs-xml-to-json.html
英文原文:Convert XML to JSON In Angular JS



































