准备了半个月,思考产品设计、交互设计,见证了公司的产品、UE和开发的撕逼,将自己的思考、感悟,整理成下文,谨代表广大程序猿,向设计狮、产品X开战。希望广大程序猿能够坚持贯彻Google的Material Design,切实认真负责的执行Android的设计思想,将MD设计带到产品中去,不做中国特色的App,将Android的开发风气带到正轨,树立正确的开发观、设计观。
希望广大程序猿朋友在博客后面留言、签名,规范Android设计、树立Android开发风气,需要你们的力量——Android need YOU。
基本元素
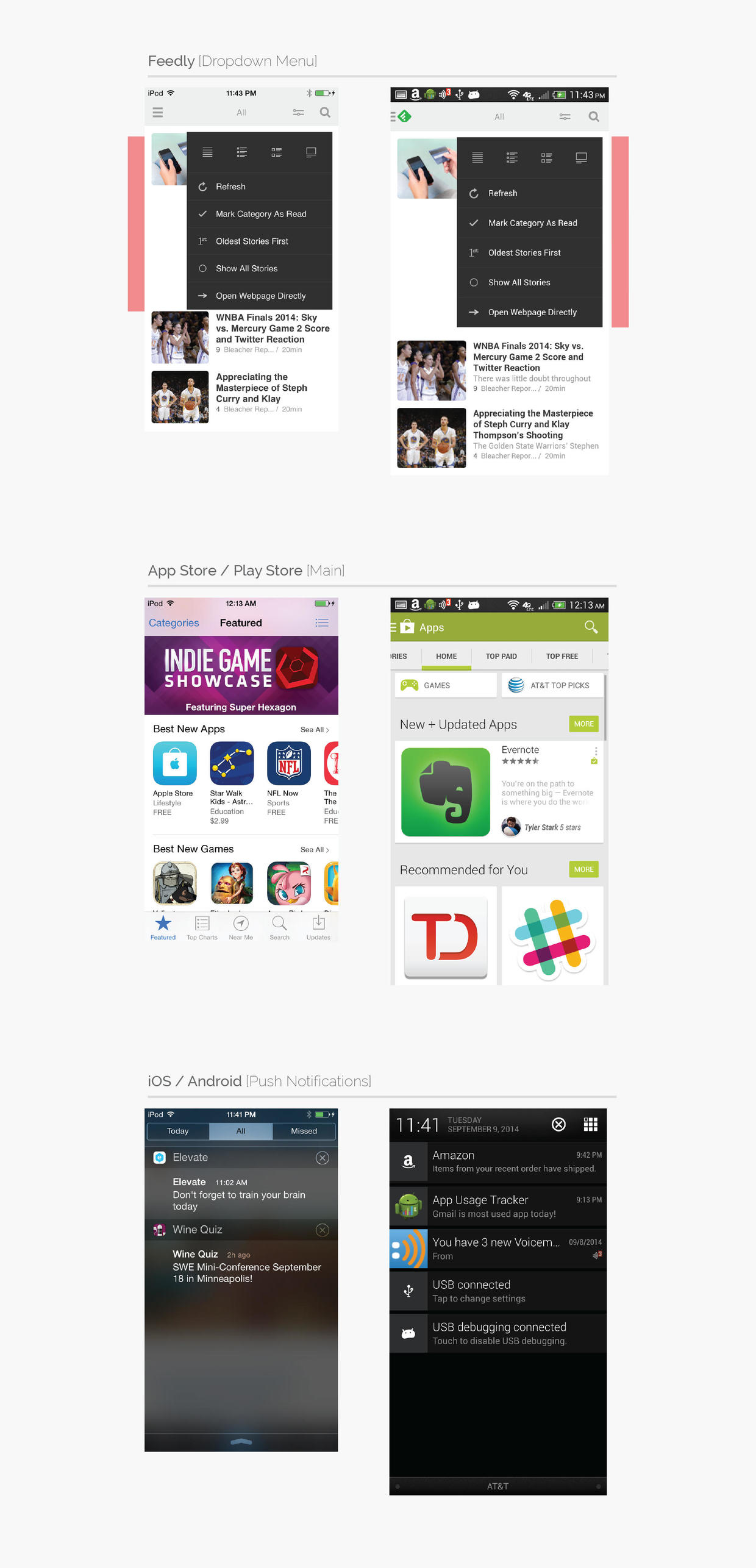
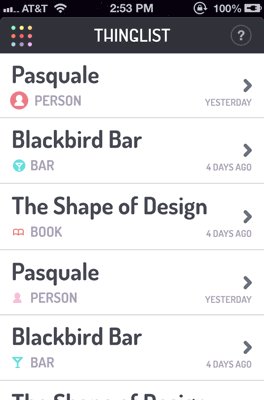
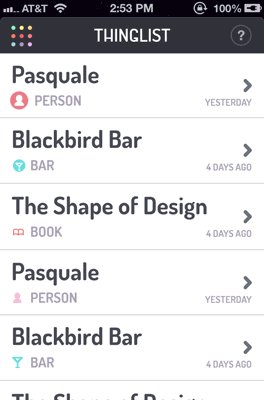
移动端的App界面,不论是iOS还是Android,一般由四个元素组成,分别是:状态栏(status bar)、导航栏(navigation)、主菜单栏(submenu)、内容区域(content)。
-
状态栏:显示信号、运营商、电量等显示手机状态的区域
-
导航栏:显示当前界面的名称,包含相应的功能或者页面间的跳转按钮
-
主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转
-
内容区域:展示应用提供的相应内容
不同的是,由于Android在4.0之后移除了实体键而使用屏幕下方的虚拟键,所以,Android将iOS中的主菜单从下方移动到了上方,从而避免误操作虚拟键。
其实很多Android、iOS的UI差异性,都是由于iOS的闭源导致的,由于它的商业化,导致很多设计被申请了专利,Android在很多地方都必须有所不同,说的最多的就是iOS的弹性滚动,其实Android的ScrollView要实现这样的效果,只需要修改一个参数的值即可,但是由于这个效果iOS申请的专利,所以Android就无法使用了。
布局差异性
导航栏位置与风格
iOS
iOS通常使用经典的Tab页面来进行页面的布局,也是最早最经典的布局方式。
Android
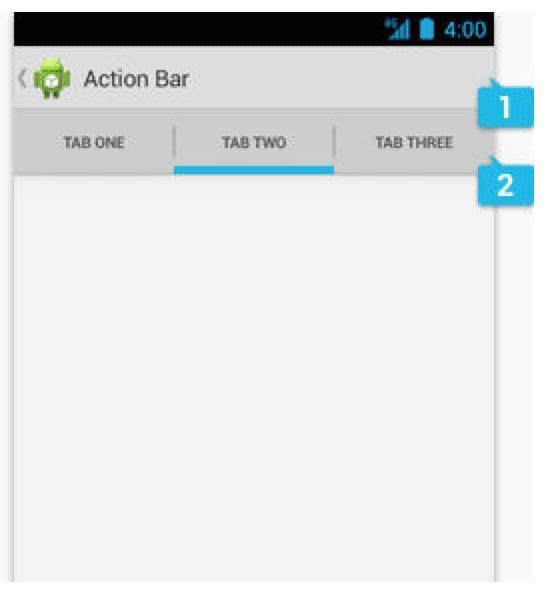
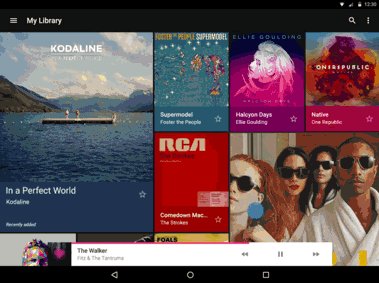
Android官方提供了两种页面切换方式:Actionbar和可滑动的Tab。Actiobar给用户提供了导航标题和触控按钮,如下:
或者:

通过滑动的方式来展示Tab页面。
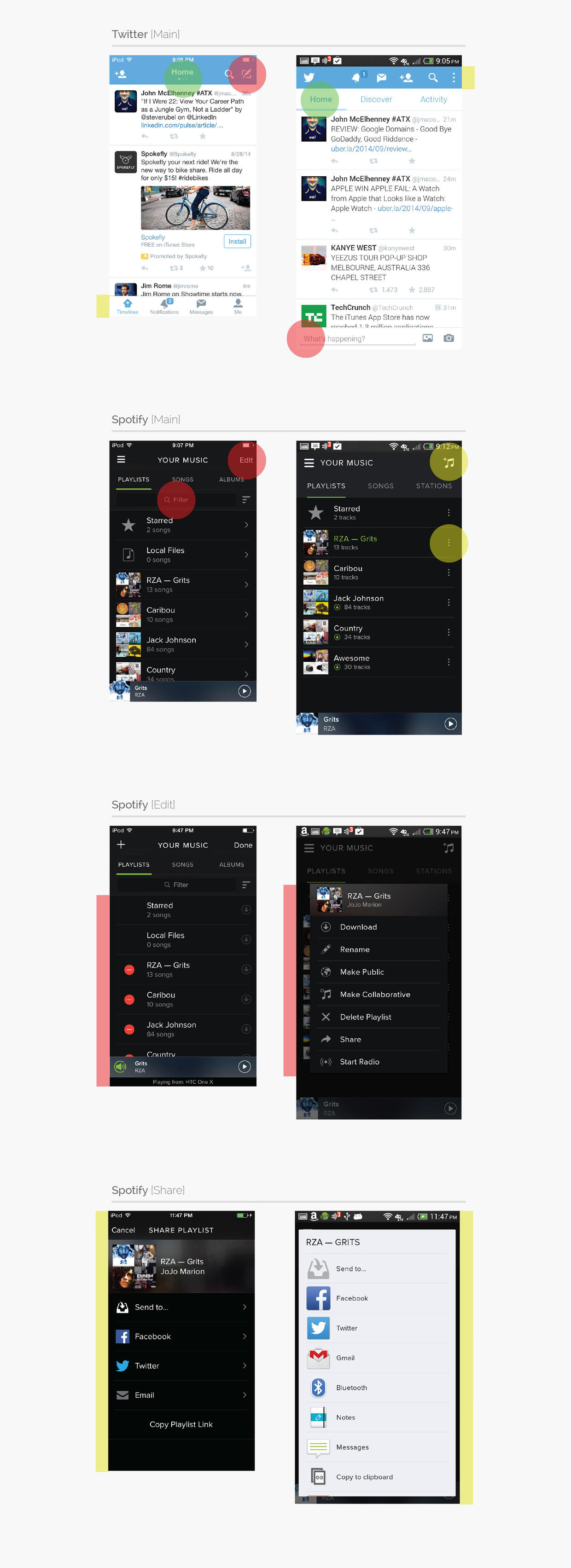
展示数据
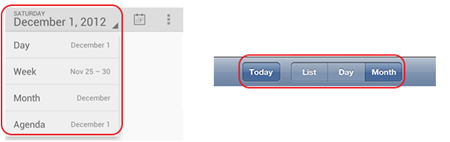
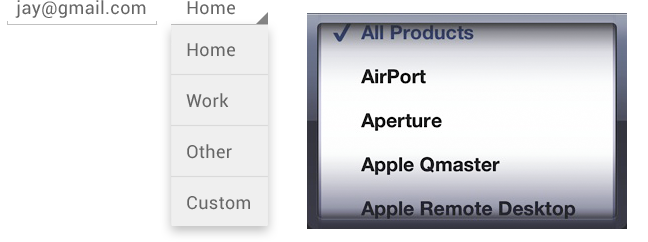
当一个选项具有多种数据可选信息的适合,Android通常使用spinner的方式来展示可选数据项,而iOS则喜欢使用segments:



Back键
iOS
从iOS的布局上我们可以发现,由于iOS设备没有返回键,所以页面不得不在一页中显示或者在页面上提供返回按钮。
Android
Android的返回操作相比iOS就更加丰富,它不仅可以返回上个页面,更可以返回上一次的操作,例如打开、收起键盘。
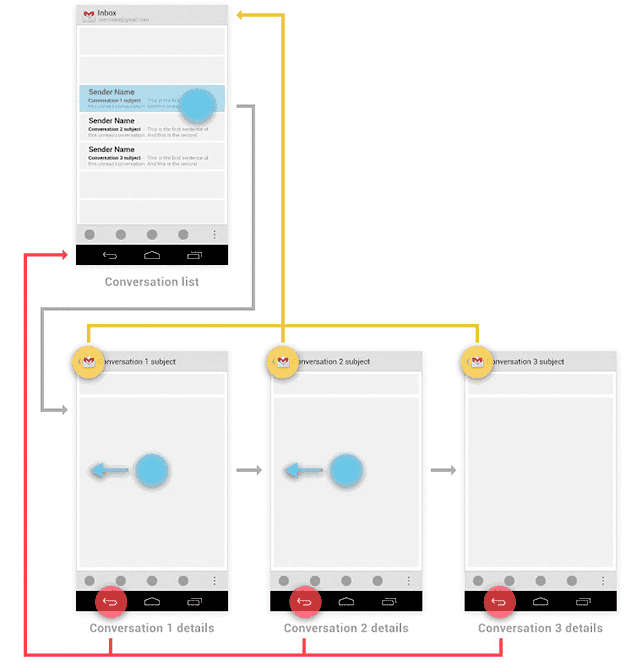
另外,从Android 4.0开始,Google也提出了一个“向上”的概念:

就是导航栏标题前面的一个小箭头,点击这个箭头,是回到该页面的上一个层级,而不是单纯的向上一页返回。
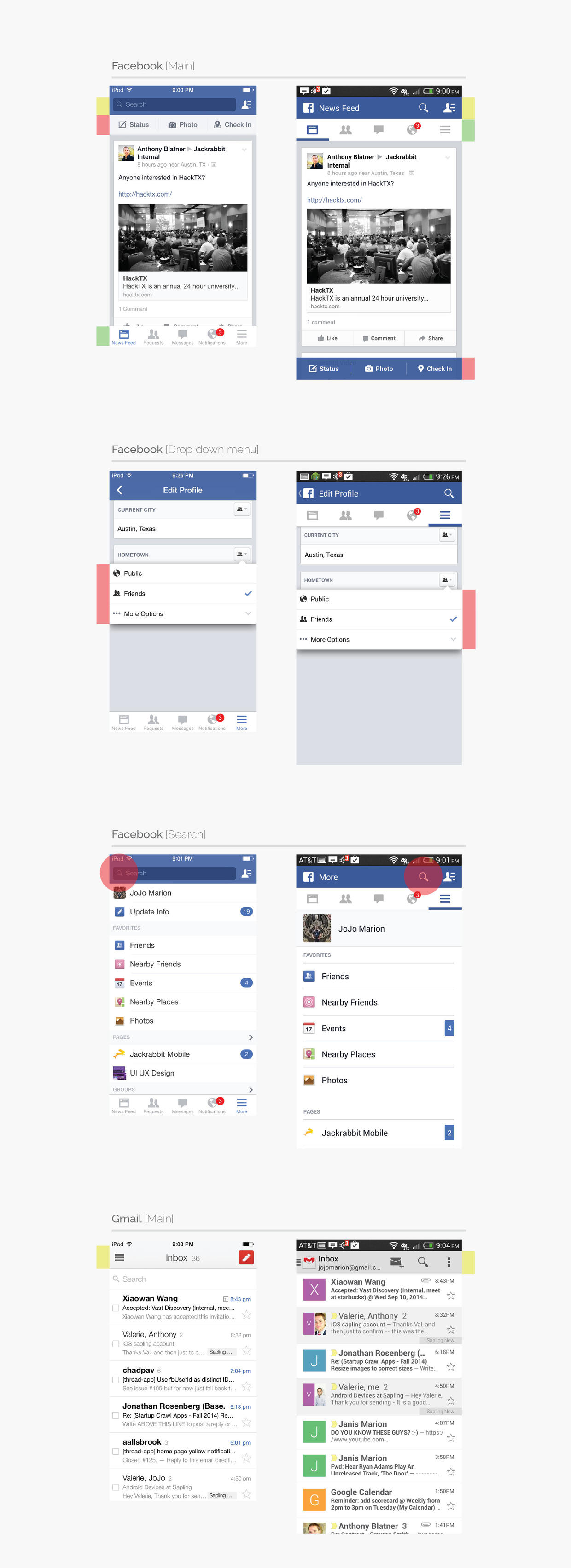
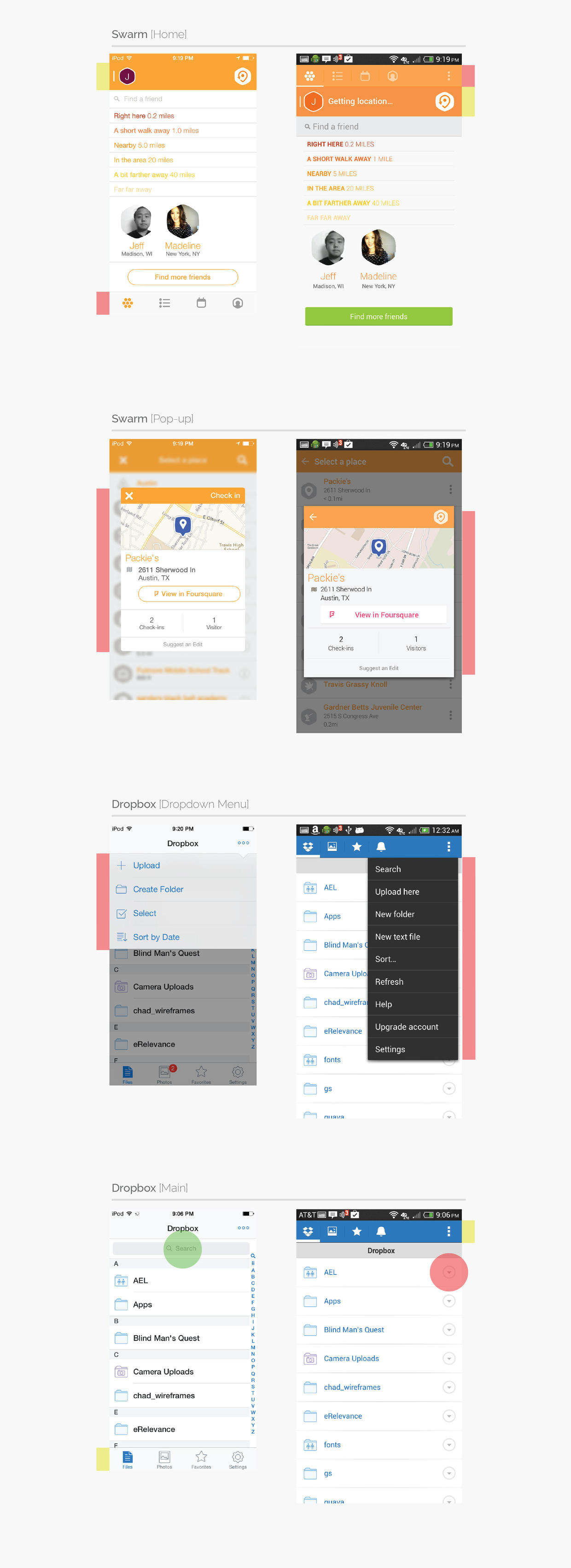
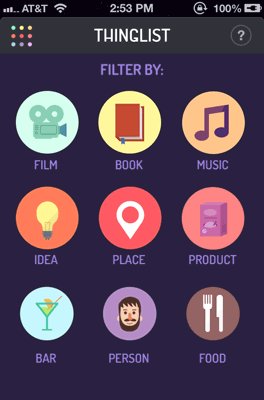
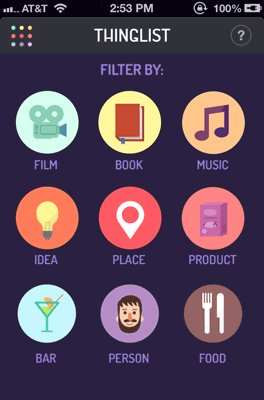
搜索
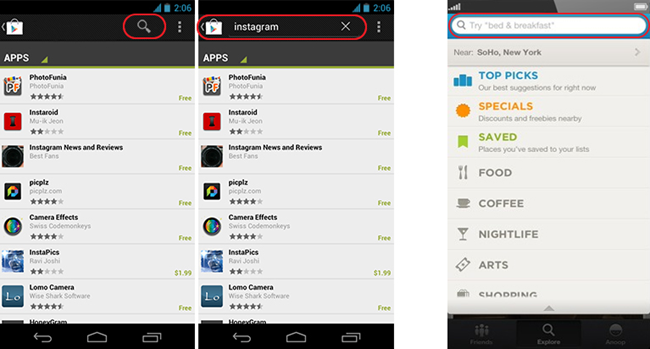
iOS中的搜索通常以控件的形式展现出来。而Android中的搜索,大多以search widget的形式展现,在点击后显示搜索框:

按钮
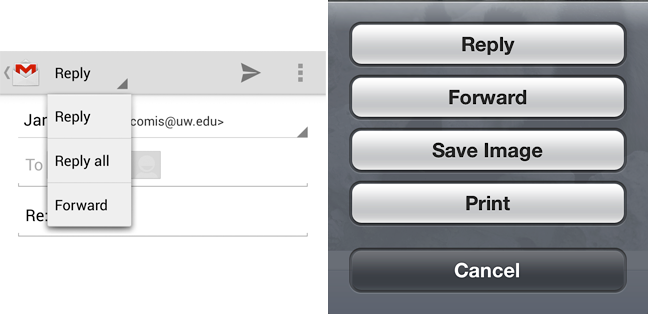
iOS中的按钮基本会带有明显的边框,而在Android MD中,按钮通常不需要边框,并带以涟漪效果来展示边界。
平台差异性
交互架构
iOS的标准交互架构是第一层导航在底部,左上角返回,右上角操作,右进左出,默认垂直滚动。不得不说,这套架构运用得到成熟,很彻底,最后在这套架构上和各种进化也很优秀。
Android标准交互架构的混乱很多,但是,不好用的自然会消失,看看G1的实体按键还有几个。search没了,menu越来越少用了,顶部导航少了。各种移植现象也让交互越来越iOS化。但是Android的特点在back上。iOS的优秀在于app内部,缺点却是app外部,app之间的切换非常弱。而android,因为back物理按钮的存在,应用之间的接口非常灵活。以栈的方式来管理活动,而不是以应用来管理活动,这就让开发者对全局的把握更加轻松。
widget
两个系统都包含主屏幕,但iOS的主屏幕只能显示应用列表,而Android的主屏幕不仅可以显示应用列表,还可以自定义各种widget,这是很好的入口。不光是主屏幕上,甚至是锁屏界面上,Android也可以自定义widget,这个功能,是Android相比iOS最闪光的UI元素。
Notification
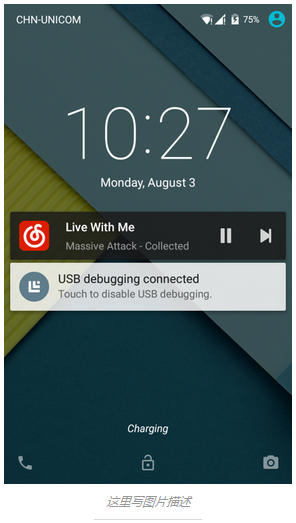
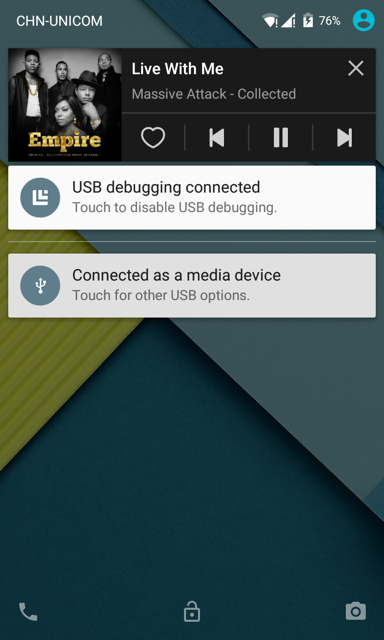
Notification同样是Android UI元素中非常重要的一环,适当的使用,会给用户提供非常便利的应用入口。但是,如果滥用通知,同样会让用户非常反感。
ScreenLock交互界面
与iOS不同,Android的锁屏界面可以显示的元素更加丰富。也支持锁屏控件的自定义,通知的自定义、显示级别的自定义。

这里的显示效果与通知的显示风格基本相同。

#p#
设计建议
很多人把用户体验看成是单纯的设计或可用性问题,过于狭隘。用户体验的组成是多个方面的,产品基础功能、新技术、内容、交互体验、UI视觉、性能其实都是体验的构成。有时候产品的成功不是一两处就能决定的,甚至牺牲其中一些关键环节,如果能保证满足其它更好的需求,也是值得的。
而对于开发者, 尤其是跨平台开发者而言, 分别遵循不同平台的设计规范会为设计带来更大的压力 —— 对于大部分应用而言, 需要设计多一套视觉样式 (对于很多设计师/开发者而言, 还需要重新设计一套交互逻辑 —— 尽管这是毫无必要的), 必然会增加工作量. 但是, 遵循平台设计规范能够让开发者更好的发挥一个平台的实力 (调用自带标准控件节省性能, 不需调用外部库实现模仿 iOS 的视觉/交互效果, 标准布局更容易实现, 等等)。
针对平台特性去设计同一功能的不同元素
创建一个跨平台的设计,最需要考虑的方案就是这两个平台上展现同一功能的元素是不同的。所以设计应当尊重原生UI的标准,让用户保持同一的操作习惯。





最需要遵循的就是不要刻意模仿其他平台的显示特性。
最好不要共用一套UI
现在在开发中,大多使用一套UI来设计Android和iOS两个平台的主要原因,其实还是因为移动互联网的版本节奏太快,两套UI设计与维护的成本过大会导致效率降低,这是采取两平台完全一致的最关键因素。同一个产品在两个终端并行,设计资源会严重紧缺,两平台功能同步设计不同步的情况使得项目进行得相当缓慢。从团队的效率看这么做确实无可厚非,其实也就是在争取时间成本。
但是,设计师应该把自己的设计当做自己的儿子,比如乔布斯,他肯定希望自己的儿子像自己,如果长得像爱因斯坦一样,虽然绝顶聪明,但是却显得和父亲格格不入,设计也是这样,保持系统本身的特点,是对系统本身最起码的尊重。
如果说Android的设计风格不完美,但这肯定不是使用iOS风格的理由,因为iOS风格的Android应用只会让界面看起来更差劲,不伦不类,Android Design 就算再怎么不完美,总比iOS风格要适合Android。如果说Android Design 不完美,或者是不够漂亮,那么Android Play上面那么多界面精美的应用都是怎么做出来的呢?
如果说两个平台用同一个界面是为了提升效率,节省时间,那为什么Windows Phone 又是另外的界面?为了一个占有率80%的平台你去“节省时间”,为了一个占有率2%的平台你去“花费时间“,说得通?Windows Phone 之所以不是iOS风格的,是因为微软压根就让你做不成iOS风格的,要能照搬你会不照搬吗?所以,大部分的App以2%为理由,拒不支持WP。
#p#
UI可以一样,但是操作方式绝对不能一样
即使我们退一步,UI做成一套,这个很多人也还可以接受,但是最无法忍受的是整个操作都是以iOS方式进行、并且Android的优点都全部去掉的设计。举个例子,很多人认为Android左上角也有返回,但是那只是看起来像返回,实际上是向上,用过Windows资源管理器的人都知道,虽然有时候返回和向上都是回到同一个文件夹,但是很多时候又是不一样的,那么你在左上角做返回,能不能把功能改成向上?Android 4.1支持富通知,为什么微信来了多条消息还是只能显示发来XX条消息,而不能直接显示消息内容?
这也是官方制定规范的意义之一,让各个开发团队了解系统生态的初衷和导向,让用户在同一个系统生态下能得到尽可能一致的体验;同时也减少独立开发者的工作成本。
而现状是 Android 上经常出现 iOS 式操作,让人觉得非常混乱……
不要以用户的学习成本为借口
说到用户的学习成本,有多少用户是两个平台都用的?恐怕远小于只用一个平台的。一个Android手机用户,大多数软件都是Android Design 的,他用习惯了,然后装了一个微信,突然发现是肾6风格的,这要不要学习成本?有多少用户是在不同的平台间来回切换的?请问是一个用惯了Android Design 应用然后安装了一个肾风格的微信的用户多,还是用惯了肾机换到Android的用户多?明显是前者多,难道腾讯只照顾后者的学习成本,不照顾前者?何况用惯了肾机,反过来用Android,没了返回就不会用了?用户都是弱智?返回在上面会用,在下面就不会用了?这种智商,基本也就不会聊天了,还用微信干什么。既然Android用户转到肾机,能学会按上面的返回,肾机转到Android,反而学不会按下面的返回,这是什么道理?歧视肾机用户智商?
真正好的设计,是两个平台看起来差不多,操作基本上一样,但是又能把不同平台的特色体现出来,界面布局基本相同,iOS平台用圆角矩形,Android平台用直角矩形,既可以触摸切换标签,又可以滑动切换标签,一个人来了消息能显示,两个人来了消息也可以显示,不再是只显示数量了,把上面的返回改成看似返回实则向上的按钮,这样操作起来也差不多,现在微信如果要回到主界面,需要点多次返回,并且配上时间很长的过渡动画,操作极其繁琐,把返回按钮改成向上,不仅符合规范了,操作也大大方便了。
不要以Google放浪形骸为借口
在天朝,各种应用坚持不按照Material Design设计标准的原因,还是在于Google 对于生态环境的放任自流,不想管,也管不了,即使不让上架Google Play,虽然我们现在也上不了,但是还有那么多play商店,91、豌豆荚、百度、360,所以,Google无法控制App的设计和质量。
而且,对应手机ROM厂商,更是为了自己的利益、让自己的ROM能够跟其他ROM有所区分,提出各种所谓的设计主题,什么三星的touchwizard,HTC的Sense,试问有哪个所谓的主题在体验上比的过原生系统,算了不说了,怒气值要满了,大招不能白放。
设计思想
不得不说,有太多的设计师误把技术当艺术、把漂亮当设计了,真正重要的交互部分反而被忽略,你可以看看,一大批的产品都是近乎静态的,许多操作诡异至极,诸如你想添加一个条目到列表里,它就生硬的出现在那;你想删除,它就直接消失。这样的产品设计,你们到底有没有考虑过用户的感受,有没有考虑过产品的感受。
交互真正革命性的意义在于,它把时间这一魔幻般的属性带入静态的产品之中,通过对动作、速度、显现等等的定义,让产品的操作体现出真实感,使得用户能自然而然的理解每一个动作的含义。
动效、动效、动效
App的动效设计,不管是在iOS还是在Android上,都是系统极力推崇的。特别是在Material Design中,如何利用时间特性来设计合理的动效,是一门非常大的学问。
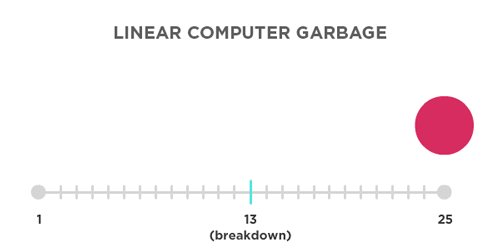
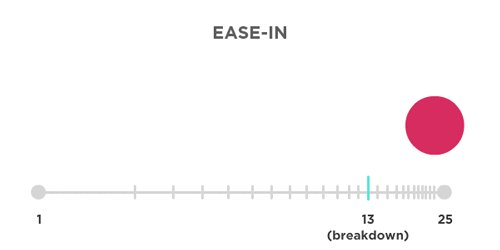
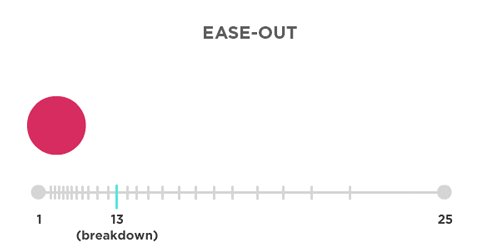
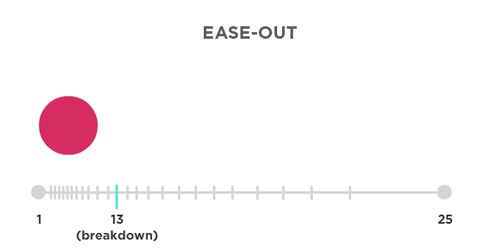
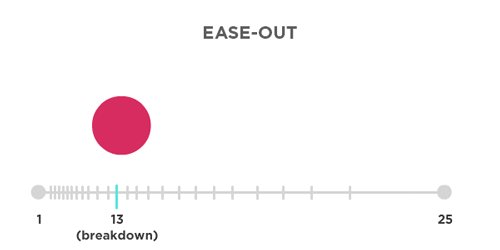
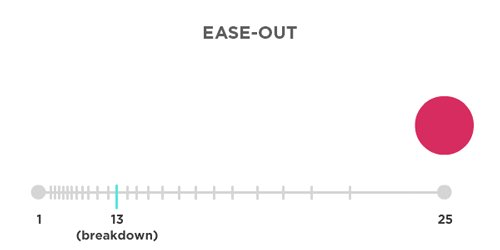
下面我们看一个动效的设计图:

这是一个线性的动画实例,线性的动画虽然给出了交互,但是却是非常生硬的交互。


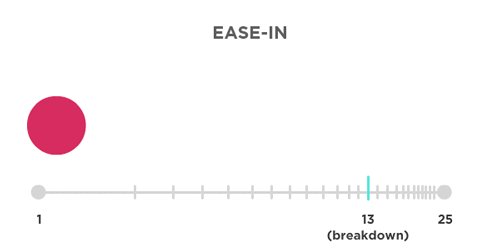
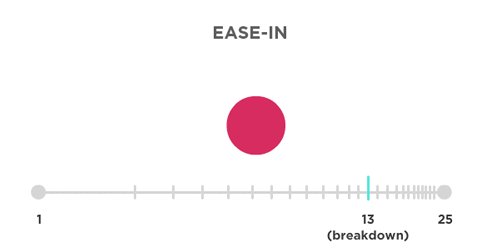
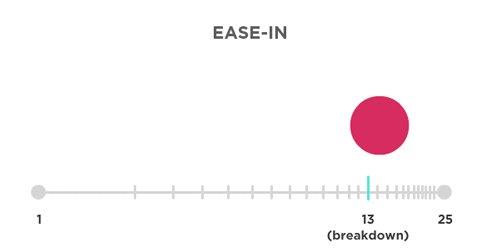
非线性的动画更加真实的模拟了动画的运行效果,让用户的体验,更加真实。这就是使用时间特性来改变交互特性的最简单实例。
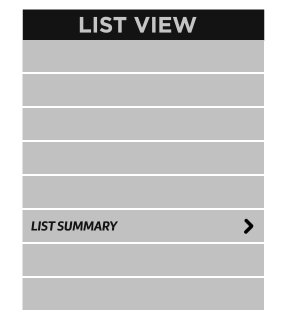
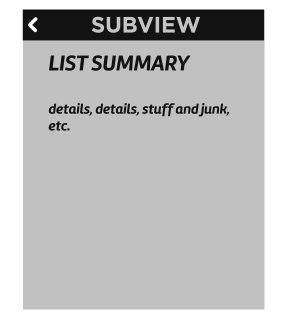
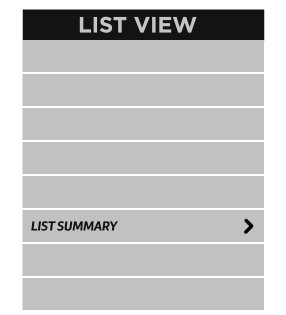
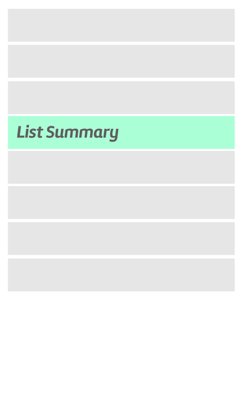
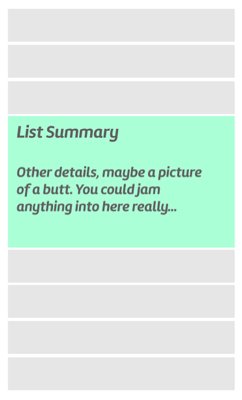
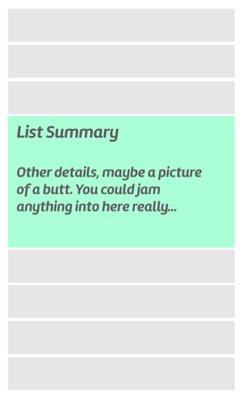
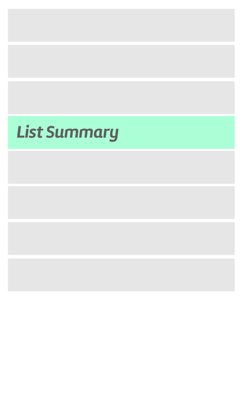
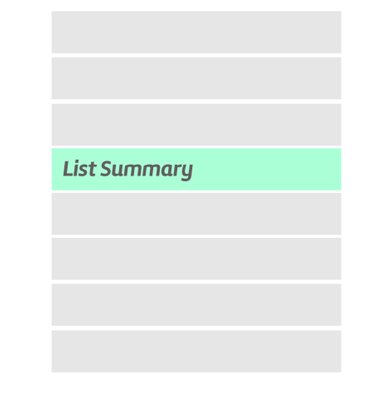
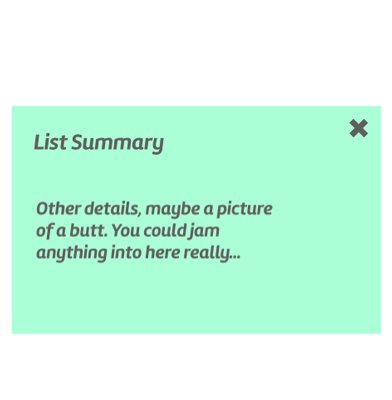
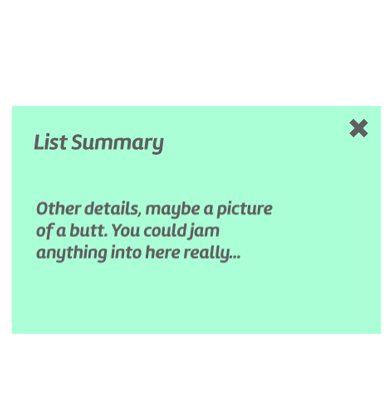
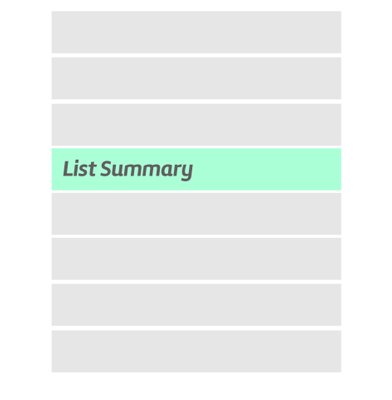
下面这个例子也是一样,我们模拟一个简单的插入、删除效果:
这个例子没有经过任何动效处理。生硬的展示,粗糙的交互设计。
而上面这两个例子,则使用动效,让插入、删除的动画效果更加逼真,且拟合自然状态。
one more,我们再来看一个切换的效果:

又是一个非常生硬的切换,仅仅是画面的过渡。
我们使用Material Design来武装这个例子:


Android在Material Design中提出的Activity的四种状态切换方式,正是希望使用这种方式来改变这种生硬的设计。
动效产品实例

Material Design Guide
请所有的设计师、程序猿,一定要每日拜读Material Design Guide,前面我们只学习了Material Design Guide中的冰山一角——动效设计,就让整个App完成了逆袭。如果参透了整个Material Design Guide,可想而知,其效果绝不亚于九阴真经、九阳神功、易筋经、葵花宝典,而其最大的好处是每人都能拿到一份copy而不用抢。
很多设计指导,我们就不详细写出来了,毕竟我们是代码攻城狮,以此奠基:
http://developer.android.com/design/index.html
顺便贴几个gif,展示MD设计的强大。


#p#
设计实例
MD规范
镇楼
http://www.google.com/design/spec/material-design/introduction.html
Dribbble
不解释,设计师、程序猿、爱不释手的地方。
但是,警告设计师,里面不是所有特性都是很好实现的,请不要让拿个特性就让程序猿来实现!!!
UI中国
还可以吧,国内的一些比较不错的设计。
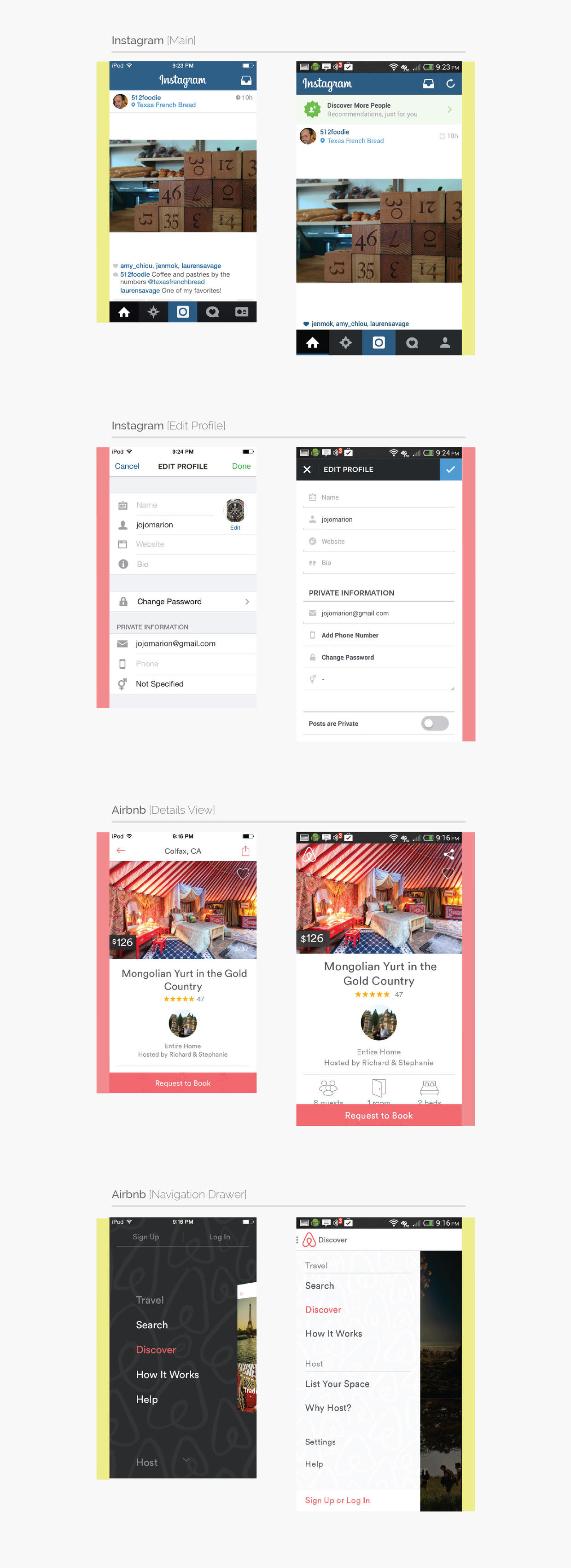
INSTAGRAM with Material Design
上面的这段视频是设计师Emmanuel Pacamalan放出的Instagram安卓L版本的概念视频,这段视频更清晰地描述出了Material Design的方方面面。Material Design的动画非常丰富,每一个操作之间都有动画衔接,简约而又活泼。而App内各个界面之前的切换,也很好地表达出了“层级”的概念。总的来说,安卓L的App设计规范对比之前安卓4.×时代的Holo进步良多。
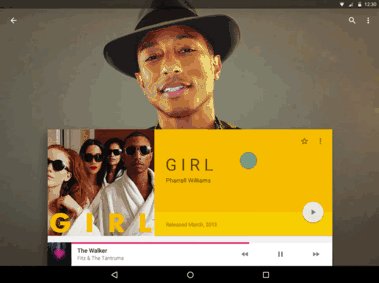
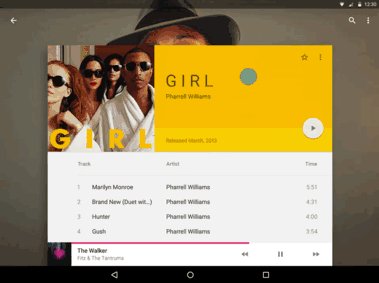
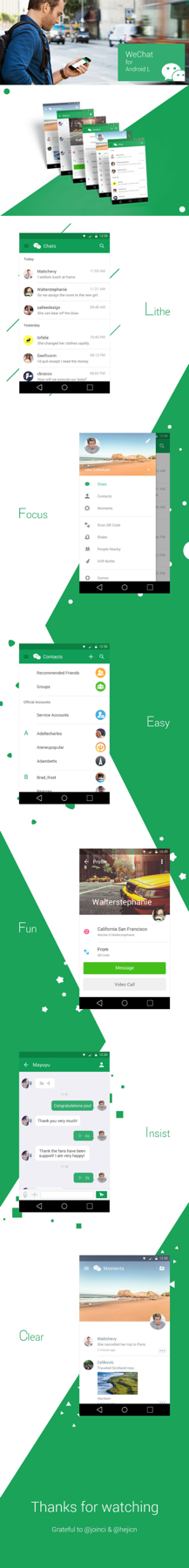
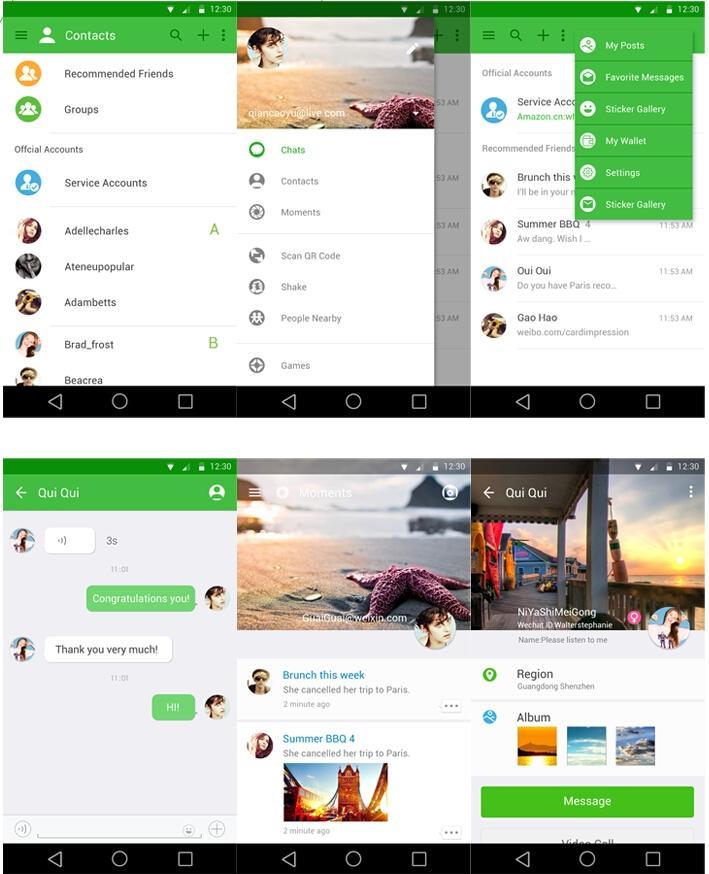
WeChat with Material Design

上面是微信with Material Design的设计图,可以明显的感觉到Android Material Design的设计风格。相比现在的微信客户端,差距不言而喻。
下面再来个简图:

设计参考教程
跨平台 UI/UX 设计示例 —— Android & iOS 篇
http://www.phonekr.com/cross-platform-android-ios-1/
http://www.phonekr.com/cross-platform-android-ios-2/
Material Design 研究会
Material Design in Action — 以猿题库为例
http://www.phonekr.com/yuan-ti-ku-redesign/
Android Design in Action — 以知乎为例
http://www.geekpark.net/topics/186387
Android Design in Action — 以微信为例
http://www.geekpark.net/topics/186657
矛盾的原因
以下内容可能过于偏激,有部分知乎的评论。请谨慎观看。
Google工程师、理科生思维
Google的纯粹逻辑思维设计(某些时候为了简洁而简洁,某些时候只看逻辑不看体验和认知)是工程师式的思维。从逻辑和道理上说都是对的,比如常用APP放桌面,不常用放抽屉,看似很有道理,但是小白理解不了(他们只在一个地方找APP,就是他们第一眼看到的桌面),或许在几十年之后,智能手机对每一个人类,就像遇到奶嘴就自然地会去吮吸时,Android Design的思路才是对的。找APP这个具体设计点,可以做一个“关于储物”的类比。人类初始阶段的储物,是在屋子内随处乱放的,在人类对空间和物品储存思路足够熟悉、物品足够多足够复杂后,才有储物柜、分门别类的抽屉的做法。谷歌的设计就是略过了前面阶段,直接到了后面(从科学/工程师/纯理性/逻辑的角度来说,后面的做法当然是更对更先进的,但用户就是暂时接受不了)。
前面提到的国外的不同,其实就在于国外的发达国家的人们更利于尝试、更喜欢尝鲜,学习/接受速度更快。给第三世界的国家像中国市场一样足够大的市场、激烈的竞争环境、较低水平的国民教育程度和理解能力(和公司/企业无关),这些国家的互联网/移动互联网产品的设计,也一定会趋于以触摸、直观、逻辑层级浅、逻辑维度少的设计风格和标准(也就是iOS设计标准之于Android设计标准)。
或许过几年/几十年之后,人类对手机交互天然就会包括“滑动”这个操作(现在人类对手机交互的无前置认知只有触摸/点击,这是从几千年的实物操作中总结来的基因和经验)。到那时,大量采用滑动操作的设计才能被无前置教育的人快速接受。
而在此之前,更保守、直观、逻辑层级更浅、逻辑维度更少的iOS设计标准,始终要比逻辑正确、思维超前、追求简洁大于易理解、追求效率快大于好接受的Android设计标准,要好得多(好的标准是更受主流用户的接受、使用和喜欢)。
规范来的太晚
Google直到Android L才第一次在设计语言和规范上超越了Apple。Material Design在视觉结构(Layout和Structure)、视觉层次(感谢Google意识到了Shadow的重要并充分运用)、色彩标准(Color Scheme,妈妈再也不用担心我的配色)、字体排布(Typography和全新Roboto字体)、过渡动画(Transition和Animation)上完全超越了Apple的HIG。
而M上的Material Design,让设计不仅仅是一种艺术,而且是一门科学。完全规范的文档和设计资源,已经可以让开发者、设计师完全实践Material Design。
模仿、山寨
曾经有个段子,说乔布斯死之前,投资了几十个中国ROM厂家,以至于每次中国ROM发布会,都把自己的ROM与iOS进行对比,不知不觉,大家都发现,所有的厂商都他X说iOS是最好的,自己的ROM怎么怎么马上就跟上它了。iOS真的应该感谢这些中国厂商给你们做的宣传。
虽然对于大部分国内用户而言, 他们是不知道也很难意识到 Android 和 iOS 在设计上有什么差别的. 而国内主流的 ROM (我说的是 MIUI,流氓而且山寨的代表) 在 UI 上也模仿了非常多 iOS 特色, 在这样的大环境下, 用户很难意识到两个平台设计规范的差异。
但是人是会进步的. 而国外优秀应用大部分都遵循着平台规范, 国内的新晋应用和开发者也渐渐都开始遵循规范, 当用户用过了更优秀, 符合平台规范的应用之后, 他们中的一部分会渐渐意识到规范的优越性, 体会到遵循规范的应用具有更高的一致性. 而不同的平台毕竟是不同的平台, 一个平台的应用会渐渐趋于遵循一致的视觉规范 —— 只要这个规范"具有足够的说服力", 平台内应用间统一感会不断增强.
用户不需要规范,用户只想使用好的App。用户角度看一个应用是否用着顺手就是一个习惯问题,用户看到的只是结果;而产品背后的细节需要由设计师和开发者把握好,才能给用户一个最佳的结果。
所以,如果是资质一般般的团队或者想走大众普适路线的团队还是遵守规范比较好,近期远期都是有利的;
如果是特别牛比的团队,那么你可以忽略官方规范自定义一套特别的交互规范,比如 Flipboard、Facebook Paper。但是这些公司现在也在遵循Material Design。
但我目前看到的更多优秀的 APP 都是在遵守规范的基础上,表现自己的设计理念,比如:Expedia、 Timely,还有国内一些新秀App,例如知乎、网易的各大App,大家可以去看看他们的App,Material Design的设计是不是让他们的App更加受欢迎。
公司利益
从一个公司的角度来说,从一个 App 是否遵守规范就可以大致判断出这个产品团队的工作态度。那些从产品发布初期就遵守规范做出双平台产品的团队,我觉得仅这一点细节的关注上就说明他们不会太水太二,即使他们是个初创团队他们的产品还有很多不足,因为第一步就为今后产品良好快速的迭代打下了基础。而且,可以从一个团队的设计规范上来看出一个公司是业务驱动技术,还是技术驱动业务。
很多时候,产品的借口都是用户已经熟悉了我们这套UI,如果换成新的设计风格,用户可能难以接受。可是,Apple刚刚提出扁平化设计的时候,网上有多少人在骂,可是后面大家不还是都去用了,以前被骂成X的扁平化竟然成了竞相模仿的对象,如何解释?其实很简单,优秀的设计,总会被时间所证明。
就推广而言,一个遵守规范同时又有自身产品亮点的应用,无论是 App Store 还是 Google Play 都是欢迎并推崇的。国外的Google Play是绝对不会feature一个iOS设计风格的App的,App Store也同理。
所以,我认为一个负责任、用心的团队应该遵守平台规范,如果可以,再加以自身的风格和理念,就是锦上添花了。
最后
文章很长,也写了很久,希望设计师看见这篇博客,能够真的去反思如何从程序猿的角度来设计产品,虽然这可能并没有什么卵用,但请你一定这样去做。希望程序猿看见这篇博客,可以真的去思考如何把技术运用到产品,Material Design并不是仅仅给设计师看的,程序猿同样需要。程序猿的最高境界,就是一个会设计的程序猿,不光是设计程序、架构,更是设计UI、UE。与大家共勉。
最后,希望大家能把这篇文章顶起来,有不足、写的不对的地方,请指出,撕逼也可以,目的只有一个,让所有人——程序猿、设计师,都能够反思,如何做一个好的Android App。


























