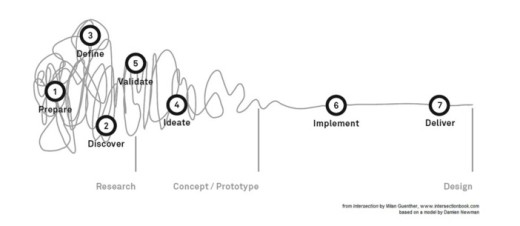
产品设计过程是有一个比较固定的周期的。但是,如果你能将整个流程的运作速度提升起来,用更频繁的反馈获得更好的结果,你还会使用当前的设计流程么?
用更短的时间获得更多的迭代,这种快速设计过程是一种截然不同的设计思路。快速设计流程并不是要让所有的环节都匆匆忙忙地推进,我们会让每个环节以***的方式运作,确保整个流程快速且高效。
首先,我们需要探讨一下为什么设计需要冲刺。
什么是冲刺设计,为何要这样
这种设计方式是由Google Ventures 和他们的设计合作伙伴 Jake Knapp 所提出的, 冲刺设计旨在通过快速研究和快速原型来尽可能验证你的想法。
一般说来,冲刺设计需要大概一周时间,每天会专注于不同的活动,此外还需要一个准备期。在这周末尾,你所获得的不仅是一个完成度极高的原型,还有大量的用户数据。即使是常规的设计过程中,你几乎可以在任何环节采用冲刺设计的方法提速。
作为***的UX设计实践,冲刺设计的高效主要体现在三个方面:
-
以用户为中心:在进行可用性循环测试之前,确保不会做满足用户需求以外的事情
-
自然协作:当你快速工作的时候需要整个团队的运作支持
-
***高效:如果你的想法有利于用户,在快速原型的支持下你可以构建恰好够用的产品

在仅有一周的时间限制之下,团队本身只能关注最重要的问题,也没有足够的时间思考太多的事情。在这种压力环境下,冲刺设计的目标是提高速度,而非追求***。根据Knapps的介绍,这种方法已经在一些企业中取得了良好的效果,比如雀巢和蓝瓶咖啡。
冲刺设计准备工作
所有需要之前完成的工作,都应当提前准备好。之前的经验告诉我们,唯有这样才能在冲刺设计的时候让团队保持专注而高效。依据Google Ventures的建议,我们应当在***天早上,尽量完成以下部分:
-
审查现有用研:虽然冲刺设计的目的是对用户有更多了解,但是完全从零开始显然不是合理的选择。搜集所有的相关数据,整合之前的相关文档,并分发给团队成员,确保所有人进度一致。加速用研,随后分析描述,这样会更快实现这一切。
-
计划用户测试:对,你现在需要为一个不存在的原型来计划用户测试。为求速度,你至少要在***一天准备5名测试者来测试原型。为了不浪费时间和机会,你需要为测试结果设定一个合理的标准。
-
招聘合适成员:过多的参与者可能会导致整个流程瘫痪,所以你只需要确定合适的人选。根据建议,我们在做冲刺设计的最初几天,UXPin团队的参与者仅限于CEO、产品经理、可视化设计师、开发者和用户体验设计师。
-
选出项目领导:考虑到冲刺设计过程中所有成员都处于高度忙碌的状态,所以需要选取一个能全程把控任务和时间的***。这种***在实际的设计过程中的参与度不需要太高。
处理好这些事物之后,团队在冲刺设计过程中会省去很多麻烦。
五天计划
冲刺设计过程当然是可以修改和定制的,但是它的基础是五天计划:
-
周一:分析和目标创建
-
周二:概念生成
-
周三:用户流程
-
周四:原型设计
-
周五:用户测试
接下来我详细讲述一下每个环节
一、分析和目标创建
这个环节最重要的一点是分析形势,带着大家加快速度。
虽然之前已经共享了文档和资料,但是这个环节依然可以探讨、整合它们,确保没有任何重要的事情被落下。这也是一个让个各部门分享独到见解的机会。
整理手头的任务,***天是寻找项目目标的重要时机。如果控制得合理,团队可能通过一个简单的讨论就搞定目标设定。不过为了确保可控性和效率,我们认为使用吸引力图表会非常有用。
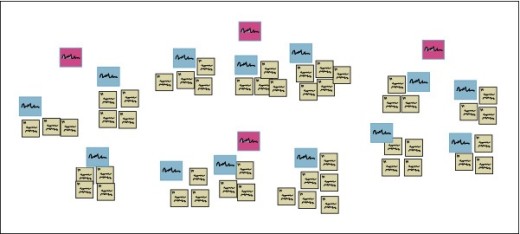
这个思路同样来自KJ,吸引力图表的制作也遵循下面的组织方式:
1、提出问题:将想要解决的问题在此以提问的方式提出来,比如“什么功能能够包装用户达成目标?”
2、搜集想法:独立思考,没给人将想法写到便签纸上,并贴到白板上。
3、排序分组:搜集所有想法之后,将团队有逻辑地分割组织成小组。根据思路和想法来分组,并为每个组选取一个合理的名称,他们可以围绕这个来讨论。
4、投票排序:在每个小组和类别中,投票选取最重要的,然后挑选出最重要的类,从而筛选出优先级。

完成吸引力图表之后,团队会建立起清晰的结构。最重要的类别和小组拥有最终发言权。投票帮助团队作出决策,但是不要让设计项目成为“委员会”的模式。
二、概念生成
第二天的头脑风暴是最重要的。绝大多数的产品和概念都是在这个时候成型的。根据前一天的目标,团队需要在此想出***的解决方案。
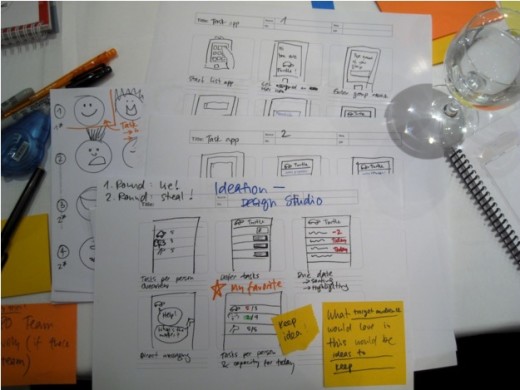
设计工作室采用的运作模式让团队可以共同努力,打磨思路。而解决方案的探索方式采用的方法和吸引力图表的方式非常接近,借此可以找出优先级***的解决方案。
流程基本上是让每个人提出一个潜在的解决方案,探索评估,迭代,找出***的方案。流程如下:
-
陈述任务:将问题描述清楚并提出方案,比如“重新设计购物流程,以获得更多销售额”。
-
创建团队:将成员分成2~4个小团队,理想状况下,每个团队保留至少一名设计师。
-
快速勾勒(15分钟):迅速勾勒出至少5种解决方案,着眼于核心概念,并进行必要的注解。
-
团队内评估(15分钟):团队内部针对每个成员的方案进行反馈和评估。
-
迭代(20分钟):通过搜集反馈,每个团队将提炼出来的概念统一结合成一个成熟的思路和方案。
-
投票打磨(20分钟):每个小组重新审视每个人的迭代草图,通过打磨调整合并成为一个概念。确定之后,小组可以根据反馈信息为之进行完善和打磨。
-
小组讨论和复核(40分钟):现在每个小组都有一个统一的概念。几个小组可以合并到一起,复核并讨论主要的概念。会议结束之后,团队合并,某一个概念会将作作为主体,其他的成为替代方案,设计团队统一。
虽然这个过程中会消磨掉一些更为艺术性的表达,但是考虑到时间限制和项目需要,这种必要的舍弃对团队更有好处。
可行性的解决方案拿出来之后,为接下来的工作打好了基础。
三、用户流程
在整个设计过程中,用户流程步骤让合作变得更富有选择性。让所有人参与进来的后果往往是灾难性的,相比之下,应该让设计师来接手这个环节,并且引入其他人的反馈作为补充。

创建用户流程可以帮助我们优化步骤,以便于用户完成所需完成的任务。下面是我们最常用的两种方法:
A、书写优先法
在文章《无手绘UI推动APP概念化》中,Jessica Downey 解释了如何使用纯书写的方式来呈现细节,创造统一的语言,用来识识别应用或者页面。
下面的案例中,用户希望启动自动存款功能,括号内的部分表示按钮或者链接:
步骤1:您想设置自动存款?
[设置自动存款]
步骤2:选择自动存款频率
[每月一次][每月两次][每隔一周一次][每周一次]
步骤3:每月存款日期
[选择日期]
步骤4:设置金额
显示金额字段
[设置自动存款]
B、速记法
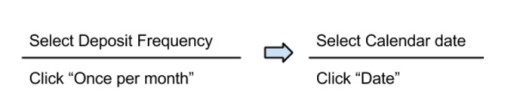
作为替代方法,速记法是由Basecamp 的Ryan Singer所提出的,他将流程以对话的形式呈现出来。上述案例中的流程,用这种方法可以简化为如下形式:

即使是复杂的流程也可以用这种方式速记。
四、原型设计
终于到了原型设计的环节了。用原型工具直接设计比HTML或者JS来实现要快捷得多。制作原型并不容易,但是下面提供一些建议,应该能帮到你:
-
不必苛求***:冲刺设计需要完成一个功能足够测试的原型就可以了,解决最重要的问题,细节处理可以留到以后。
-
避免占位符:这种快速设计,设计师很可能会使用Lorem 这样的假文占位符,但是这个可能会让用户迷惑。低保真并不代表着低质量,所以请使用真实的内容。
-
视觉设计一致:请遵循一致性原则,使用栅格对齐,确保界面标签在每个页面中都保持一直,确保符合用户期望(外部一致性),且不自相矛盾(内部一致性)。
-
委托与合作:使用UXPin制作原型的时候,多个团队可以共同创建原型,评论和反馈。虽然设计团队会专注于核心原型,但是如何开发者和产品经理针对特定界面制作简易原型也不要抵触,吸收它的核心思路,融入到核心原型中来就可以。

拥抱非设计师的批评与指正,开发者和营销推广者往往能带来不错的思路。反馈时长控制在15~20分钟。

五、用户测试
最关键的时刻来了。由于使用的是低保真原型,普通中等程度的可用性测试是最有效的,并且在此过程中可以让人适当引导用户,避免用户偏离轨道或者放弃。

为了节省时间,你可以适当限制文档信息量,只测试脚本、问题、用户任务,并做可用性报告。可用性报告可以做简单点,制作优先问题列表。之后同利益相关者讨论问题,然后开始解决这些问题。
完成这个环节之后,你会拥有更多可靠的用户数据,制作更好的原型。你学到的东西可以加入到下一次迭代当中,并重启整个过程。事实上,Lyft 已经可以在4天时间内完成整个过程了。




























