前段时间,MarkD跟我们探讨了Instruments里面很多有用的诊断工具,比如TimeProfiler和Energy Diagnostics template。同理,在这里我将提供一个Cocoa布局工具(CocoaLayoutInstrument)的综述。
为了有助于探索,这里我创建了一个简单的示例。这是一个利用AutoLayout来布局UICollectionView以及其UICollectionViewCell内容的iPhone应用。这里下载带有跟踪输出的示例工程,下面开始。
CocoaLayoutInstrument可以应用于iOS模拟器和Cocoa桌面应用,但是不能和连接的iOS设备一起使用。CocoaLayoutInstrument提供了一个与NSLayoutConstraint类的实例有关的所有事件的时间轴,这一点和回溯(backtrace)很像。苹果在AnalysisTools相关的文档中介绍了该工具。
怎样启动Instrument?
执行下面的步骤,开启CocoaLayoutInstrument
1.打开示例工程
2.选择Product>Profile(快捷键 )
)
3.选择Cocoa布局模板
4.Instruments窗口将会显示出来并且为暂停状态,点击左上角红色的记录按钮( )
)
5.滑动图片,然后点击暂停按钮结束事件的记录。
在这篇文章的余下部分中,为了instructions和结果适配,我将使用我提供的回溯。跟我一样的话,请打开cocoa-layout-instrument.trace文件。
在这里能看到什么?
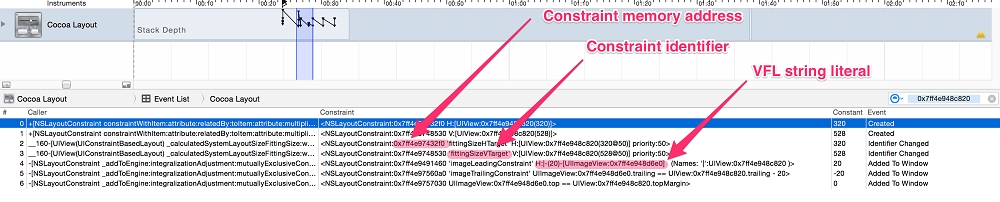
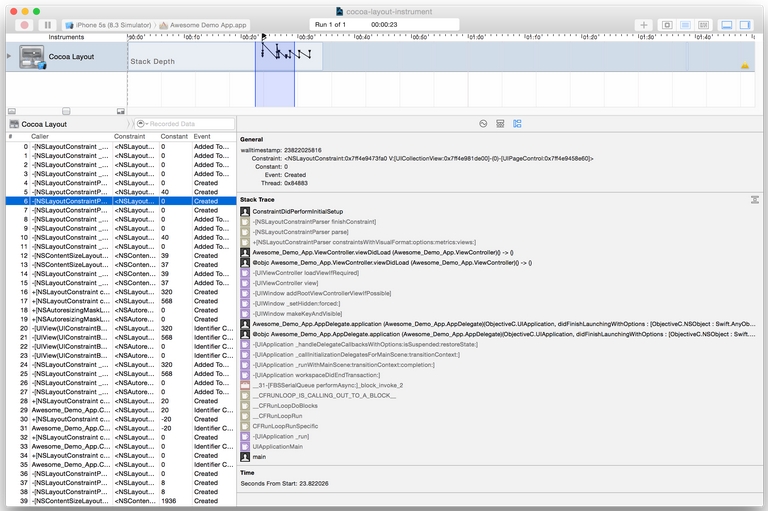
时间轴下面的行所列出的一连串事件详情,如下图所示,统称为NSLayoutConstraint对象的影响。所有的影响事件都按时间顺序列出,***的事件在***部。每个事件包含了以下信息:
-
Caller:哪一个类和方法触发了一个约束的改变
-
Constraint:这一栏是回溯(trace)真正的血肉组成。通过约束(Constraint)的内存地址或者通过标识符属性(如果可用的话),你能够辨别出哪个约束被影响了。Constraint栏也包含了VFL字符串,这个字符串阐述了坐标轴所对应的约束线和约束定义的关系。
-
Constant:定义约束的常量值。
-
Event:详细说明某个约束被加载了什么样的操作。这个约束可能被创建,移除,或者添加到window上面了,或者属性例如标识符(identifier)被修改或者移除了。这些改变事件包括:
①创建
②添加到窗口
③常量修正
④标识符改变
⑤从窗口移除

过滤过的事件列表和时间轴
首先,过滤列表,获取你感兴趣的内容。在右上角文本框标出记录的数据(RecordedData),键入0x7ff4e948dce0和0x7ff4e948d6e0。当然你的内存地址会不同,这里使用你看到的地址。有趣的是,这个文本框只过滤VFL字符串和内存地址。
现在的列表是这些我们想要的约束,让我们看一下列表的***个事件,从第0行开始,(_:attribute:relatedBy:toItem:attribute:multiplier:constant:)方法创建了一个约束。在列表的约束行,你可以看到构成这个约束的关系(relationship)和属性(attributes),UILabel:0x7ff4e948dce0.leading==UIImageView:0x7ff4e948d6e0.leading.意思是,这个UILabel的对象顶边和这个UIImageView的顶边相等。在实现部分,随着这个约束的创建,它的标识符属性马上会被设定。回溯里面输出的记录是一个事件:标识符属性变为subtitleLeadingConstraint。
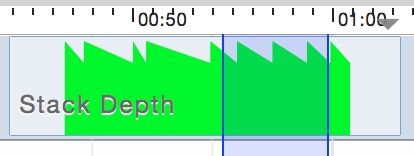
除了通过内存地址或者约束值来过滤之外,你还可以关注事件的一个子集。点击水平拖动时间表至顶部,来指定事件的一个特定的时间范围,如上图所示。和其他的工具集类似,你会发现拖动左边的追踪范围滑块来放大堆栈深度(StackDepth),以一窥时间轴上更细时间尺度的事件。

向右拖动回溯的比例滑块进一步观察
其他控制盘和按钮
让我们看看这个工具提供的几个附加配置。
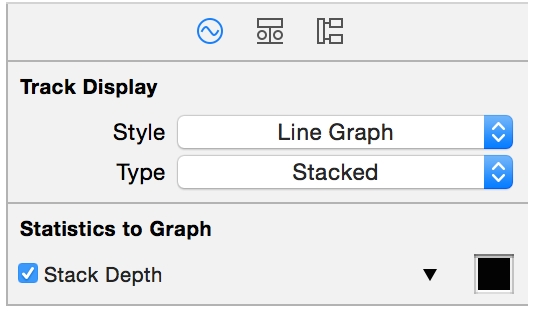
为了改变时间轴上事件的可视化呈现,打开记录设置面板( ),勾选StatisticstoGraph下面的StackDepth选项:
),勾选StatisticstoGraph下面的StackDepth选项:

记录设置面板里时间轴的相关可选配置
例如,改变时间轴的可视风格:

修改时间轴的风格
对于一个给定的事件,你也可以查看所有导致该事件的堆栈跟踪信息。首先,选定某个事件,然后打开详情扩展(ExtendedDetail)面板(?-3)。在工具集窗口的右面板部分,呈现的是这个特定事件的堆栈追踪信息。

一个自动布局事件的堆栈追踪信息
透过表象看本质
Instruments的价值在于,它使我们深刻理解我们代码的内部运作。CocoaLayoutInstrument扩展了这一点用于自动布局,提供了与某个接口的生命周期有关的每一个步骤的丰富细节。


























