设计一个网站无论对设计者还是业主都是一个浩大的工程。但是,不管你是创建一个新的网站,还是对已有网站做重新设计,有一个至关重要的点,你的决定要基于数据而不是基于感觉。对客户和设计来说,在设计过程中做出的决定,可以决定创意,可以决定商业的成败。
为了避免你下一个作品中潜在的缺陷,你应该将 A/B 测试做为你设计工具的标准配置。对客户网站做简单的 A/B 测试可以让你交付之前避免设计,导航,功能上的任何缺陷。这样可以让你交出最终产品,不仅视觉效果***,还有优化的交互 — 他们会爱上你的。
听起来很有趣?继续阅读,看看 A/B 测试如果让你成为更好的 web 设计师。
A/B 测试 101
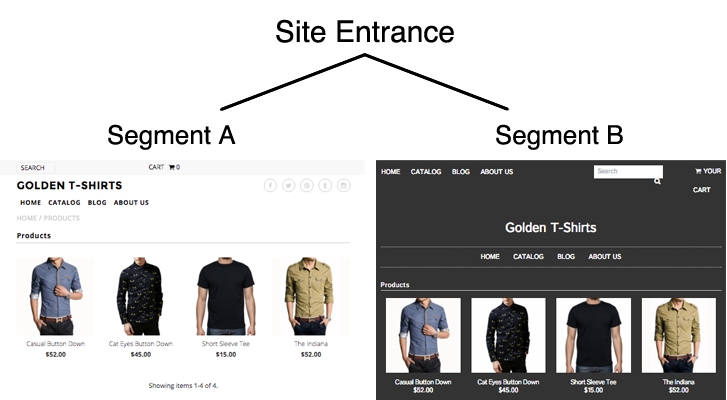
A/B 测试(又称分割测试),允许你在一个网站测试两个不同的测试元素,测试目的是判断哪种设计对完成特定目标是最有效的。
做 A/B 测试时,进入网站的用户会被随机分配到两个组:一半在“A 组”,另外一半在“B 组”。随后每组显示你选定的不同设计元素 — 例如,登录页面,商铺主题,响应按钮,或者结帐流程。

通过对真实用户实时测试两组不同的设计元素,你可以收集成有意义的数据用来确定每个组的设计元素对访客行为的影响。这会给你更来设计洞察力,帮助你为客户创建***在线商业方案。
从本质上讲,A/B 测试帮助你在每一个项目上设计出***的网站。
为什么 Web 设计者应该做 A/B 测试
创建***的网站应该就是你开始在设计项目中把 A/B 测试作为标准服务来提供的充分理由。不过如果你还不服气的话,下面也是你可以预见到的其它好处:
1. 增加收入 — 通过将 A/B 测试当做一项服务涵盖到你的自由职业项目中,就能为你带来更多的项目收益。你既可以将其作为标准化服务包含到你的 web 设计包中,也可以利用其在网站优化方面的好处将其作为加钱项。你的客户会花费一个体面的金额以让他们的网站建设专业起来 — 把 A/B 测试作为一项后续服务来做出明智的设计修改,这样做将帮助他们获得收入的***爆发(而你自己也能赚更多一点)。
2. 减少客户纠纷 — 当扯到要为一个网站做出设计决定的时候,看起来房间里的每个人都对于网站应该怎么怎么样持有各自的观点 — 特别是为此花了钱的客户。幸运的是,A/B 测试为你提供了具体的数据来指导设计决定,并且无需得罪客户就能化解掉不必要的纠纷。
3. 心满意足的客户 — 将所有精力集中到网站的视觉设计上而忽略其功能性目标这种事情是很容易发生的。然而大多数客户确实想要一个好看的最终产品,每个客户其实更关心那个网站的转化。运行 A/B 测试能向你的客户说明你是真正在关心他们业务的在线目标的,并且也希望尽力帮他们完成预期。
如何设计一个简单 A/B 测试
如果之前从来没有运作过一次 web 优化实验,***次的 A/B 测试看起来就会相当令人为难。但是不要担心,创造一个简单的 A/B 测试其实还是相当简单的。下面我会概述一种你可以开始尝试运作你的*** A/B 测试的策略性方法。
定义你的目标
在你开始测试一些东西的时候,你需要去理解网站的目的。理解了网站的目的就能让你确定在量化的指标方面成功对于你的客户意味着什么。这些指标,也叫 做转换,代表了你所期望的访问者将会在网站上进行的动作。通过及早定义目标和成功指标,你就为 A/B 测试将要执行的操作划定了一个框框。
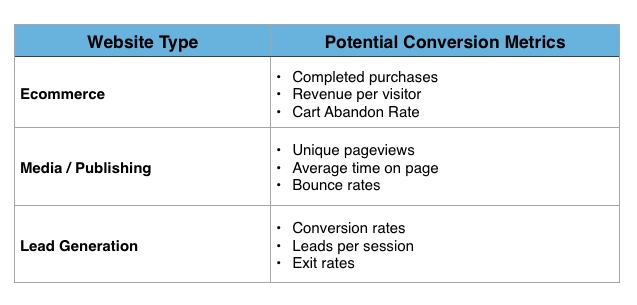
你的转换指标将根据你所设计的网站的类型而有所不同。下面的表格概述了不同网站类型的常见转换指标:

识别瓶颈
为了让你的测试得到***的结果,你需要识别过程通道中用户失去访问兴趣或者脱离通向转换路程的区域。这些障碍被称为瓶颈。就是这些瓶颈对你的网站的表现产生了消极的影响,也就是你想要运作 A/B 测试的地方。

如果你在客户的商店中设置了 Google Analytics,其内置的转换跟踪可以提供相对简单的方式来识别用户体验中潜在的瓶颈,可以在分析管理界面中设定你的转换目标,通过定义一些用户走向转换的过程中的事件和页面就可以简单地创建一个转换通道。
电子商务网站上常见的一个简单转换通道示例应该是这样的: “放到购物车” 到 “查看购物车”到“下单” 到 “选择支付方式” 到*** “订单确认”。这里有一个 很棒的指南 能帮助你开始在 Analytics 上进行转换跟踪,另外还有一个能帮助你进行更多 高级的通道转换跟踪 的设置。
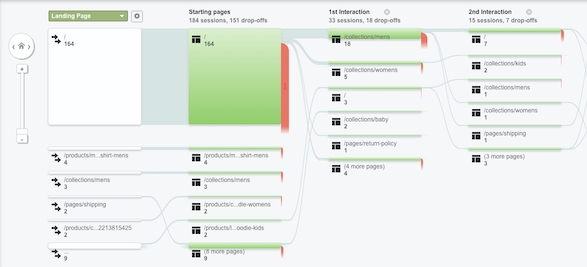
一旦你设置好了转换目标和通道,你就能够使用 Google Analytics 的“Goals“找到的“Goal Flow”报告来识别瓶颈了。通过对造成最多门槛和用户退出的事件和页面进行高亮显示,这份报告能够帮助你着力于对测试最有益的区域。

创建一个假设
一旦你确认了目标并识别除了瓶颈,你就应该创建一个你确信的假设,有关于对站点的设计修改会改变访问者行为的。这会使得你的测试更具价值,因为它想过程中加入了一层目的,确保你仍在保持对于整个测试目标实现过程的跟踪。
例如,假设你的客户的最终目标是降低网站的购物车放弃率。你已经完成了调查并识别出影响现有比率的瓶颈在于出现在”结算信息“页面之后而在”确认“页面之前的”传递信息“页面。在这种情况下,你的假设可以像下面这样:
“如果我们通过将计费和传递信息页面整合成一个页面来缩短结账流程,那么整体的购物车放弃率将会降低。”
如果你在没有创建一个假设的情况下去尝试运作一次测试,你还是会收集到关于访问者有价值的数据。不过不幸的是,你会错过对于诸如为什么结果是他们这 样做了这种问题的更深层次的分析和验证。即使你的测试失败了,你还是能够从实验中得出一些结论。实验的妙处在于,在整个站点上的实现之前放弃那些不起作用 的想法。
设计一些修改版本
在你可以去实践你的实验之前,你需要针对你所测试的特定的设计元素创建修改版本。元素原来的版本是控制版本,而新的版本都是这个控制版本的变化版本。

为了开发出最准确和公正的 A/B 测试,要确保新的版本中只有控制变量其中之一被修改了。例如,你可以测试一个号召性按钮(如前所述)的颜色,或者其在页面上的位置,但不能同时测试。将你 的测试限制于单一变量确保了你可以放心地将行为所发生的变化归因于做出了设计修改的变量。
开始测试
瓶颈确认而且构建了设计变量,你几乎就已经准备好运作你的A/B测试了。为了确保你的测试能提供最精确的结果,你会想要确保下面两件事情发生在实现期:
1. 向一组随机选择的站点访问者分组同时展示你的变量和控制版本的元素.
2. 将你的测试运行足够长的时间,那样它就能展示尽可能***数量的样本.
遵循这两项准则将有助于确保实验提供了统计上最显著的可能结果。那样,你就可以对你所使用的数据放心了,因为你所做出的最终设计决定的基础是可靠和精确的。
对于初学者要在他们的站点——不管它是不是在 Shopify 上 ——上开始实现一次 A/B 测试最容易的方法就是使用 A/B 实验工具. 有各种工具可以供你用来在网站上进行 A/B 测试, 而我建议你先从 Optimizely, unbounce, 或者 Google Analytics Content Experiments 开始.
还有如果你在找一些额外的资源作为入门资料, 可以看看这些综合指南:
成为一名更好的Web设计者
最成功的网站设计者知道网站的交接仅仅只是开始而已. 每一个单独的项目都能带来几乎无穷尽的实践和优化的机会. 通过把 A/B 测试当做你的标准设计包中提供的一项服务, 就将能够提高收入,帮助你的客户达成更好的商务业绩, 并构建出一个你可以真正为之骄傲的网站.
你还在等什么呢? 马上开始测试踏上你成为更好的 web 设计者的征途吧.





























