1、Yuuguu

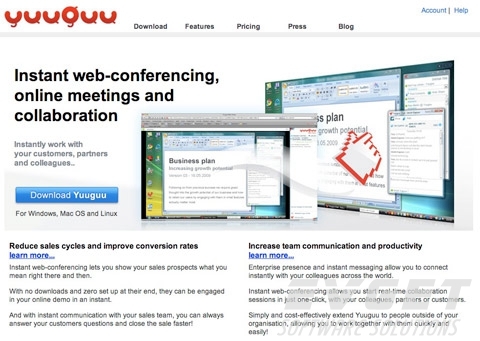
Yuuguu是一个多平台的屏幕共享工具,它允许Windows、MAC和Linux用户合作。您可以快速启动与客户或团队成员的即时消息会话,触摸一个按钮就可以共享彼此的屏幕。这是非常完美的当你们的合作需要演示的时候。
2、FavIcon Generator(图标生成器)

寻找一个快速和简单的方法来创建你网站的网页,然后看看有没有更加优秀的图标生成器。这个工具使用起来毫不费力,只要选择任何(如果它是GIF,JPG,PNG或BMP格式)你想变成一个图标的图像,点击创建图标就行,简单实用新颖。
3、Dropbox

在线存储,Dropbox是用于存储和共享文件给你的电脑和团队其他成员之间的一个精巧的工具。一旦安装,Dropbox文件夹出现在你的电脑桌 面。将文件拖到文件夹中,它们会自动出现在Dropbox文件夹在您的计算机、笔记本电脑和智能手机中。更重要的是,每一个文件会自动添加到另一个 Dropbox文件夹到Dropbox的网站中,这样它就可以在世界的任何一台计算机上,可以邀请你的同事来访问你的Dropbox文件夹,快速和轻松的 共享文件。
4、Toggl

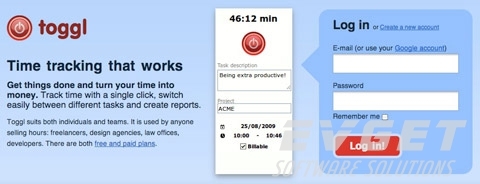
Toggl是自由网页开发者和设计者最喜欢的工具之一,作为一个在线工具,它可以从任何地方访问你的网页,这是非常的对于那些经常离开办公室的人,还可以为你的项目提供性能图表,为你和你的整个团队提供分析报告等。
5、Google docs

Google docs是一个在线文字处理和电子表格制作工具,面向拥有谷歌帐户的所有人。它工作的原理大概是提供这些功能,字体大小和颜色、页面编号、排版、对齐、表格间距等,也提供页眉和页脚功能,还有脚注和强大的查找、替换功能。
6、Mockingbird

Mockingbird是一种非常有用的工具,它能让你创建网站模型在几分钟内。简单地拖放用户界面元素重新排列和调整,这就是Mockingbird,你可以创造一个完美的平衡的页面。您可以添加许多页面按照你所想的。
7、Bespin

虽是一个基于浏览器的代码编辑器,但它提供了标准的编辑功能,以及语法显示、支持大文件、撤销/重做、在浏览器预览文件等功能。Bespin不仅给你从任何计算机访问您的整个编码的环境,还可以让你拥有一个轻松的制作方式,不需要对防火墙的配置进行限制。
8、Pingdom Tools

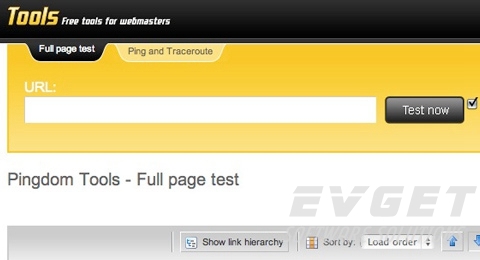
pingdoms整版测试模拟加载页面在浏览器中的显示方式,对于每个对象,包括图片,CSS,JavaScript,RSS,Flash和框架,每个对象的加载视觉比较功能。
9、W3C Markup Validation Service

W3C Markup Validation Service是一个免费的工具标记验证程序,换句话说,它检查文档的语法,如HTML格式等等。验证器将标记出不符合定义的语法。
10、Pixlr

Pixlr是一个可靠的图像编辑器,提供13种语言,免费的Adobe PS图象处理软件。当然,它提供的功能或性能还是相当不错。































