源码简介:高仿百度糯米iOS,版本号:5.13.0;高仿百度糯米iOS采用以storyboard创建界面为主的方式来开发,跟官方的纯代码+少量的xib方式以作区别。最新代码可参考我的GitHub链接:https://github.com/lookingstars/nuomi 如果你觉得不错,欢迎star哦。gif图1M多大小,当前网站上传不了,GitHub链接下有gif图.
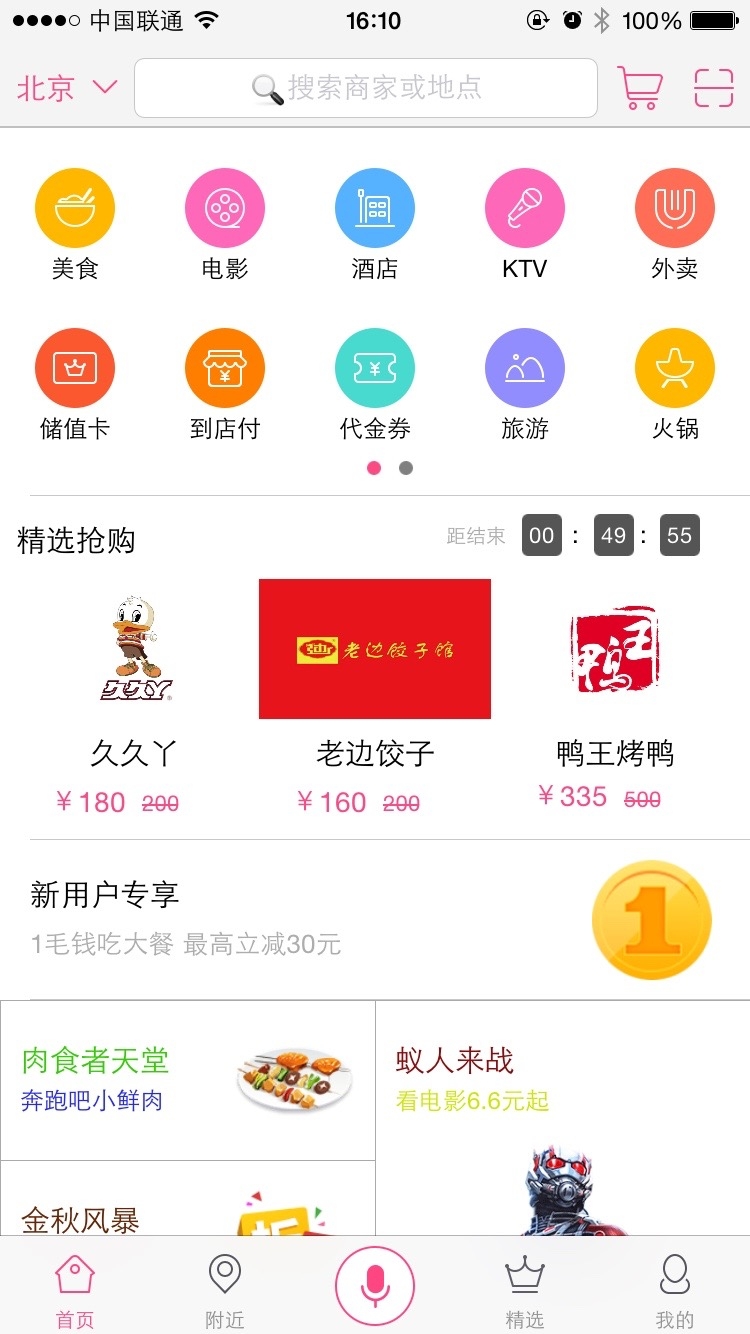
源码效果:
源码片段:
- - (void)initTabBarItem {
- UITabBar *tabbar = self.tabBar;
- // self.tabBarController.tabBar;
- UITabBarItem *item0 = [tabbar.items objectAtIndex:0];
- UITabBarItem *item1 = [tabbar.items objectAtIndex:1];
- UITabBarItem *item2 = [tabbar.items objectAtIndex:2];
- UITabBarItem *item3 = [tabbar.items objectAtIndex:3];
- UITabBarItem *item4 = [tabbar.items objectAtIndex:4];
- item0.selectedImage = [[UIImage imageNamed:@"icon_tab_shouye_highlight"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
- item0.image = [[UIImage imageNamed:@"icon_tab_shouye_normal"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
- item1.selectedImage = [[UIImage imageNamed:@"icon_tab_fujin_highlight"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
- item1.image = [[UIImage imageNamed:@"icon_tab_fujin_normal"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
- item2.selectedImage = [[UIImage imageNamed:@"tabbar_voice_icon"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
- item2.image = [[UIImage imageNamed:@"tabbar_voice_icon"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
- item2.imageInsets = UIEdgeInsetsMake(6, 0, -6, 0);//注意这里的两个值
- item3.selectedImage = [[UIImage imageNamed:@"tab_icon_selection_highlight"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
- item3.image = [[UIImage imageNamed:@"tab_icon_selection_normal"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
- item4.selectedImage = [[UIImage imageNamed:@"icon_tab_wode_highlight"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
- item4.image = [[UIImage imageNamed:@"icon_tab_wode_normal"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
- //改变UITabBarItem字体颜色
- [[UITabBarItem appearance] setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:navigationBarColor,UITextAttributeTextColor, nil] forState:UIControlStateSelected];
- }