前几天有同事做表单填写页,提到了“完成”按钮是否要置灰的问题。我的***反应是不建议置灰,因为联想到曾遇到过的几个场景:
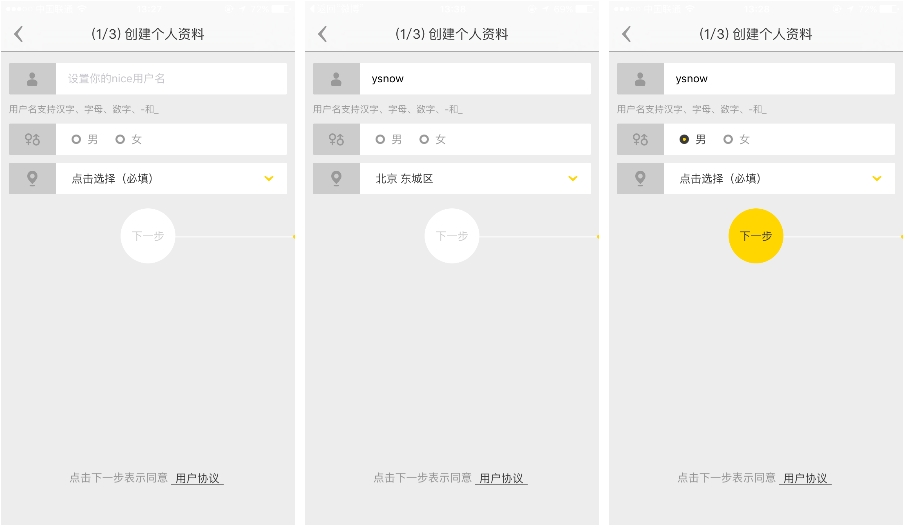
1、表单项较多,我会挑选出必填项之后提交。但选了必填项,按钮却未亮起,未选却亮起了。
按钮不止有提交的作用,也会起到校验和提示的作用。置灰时需要用户自己去猜测还有哪一项需要填写。

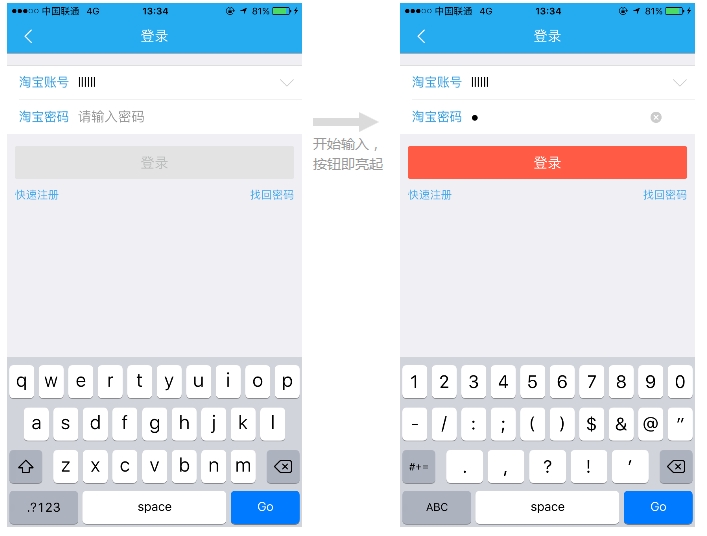
2、很多APP的登录按钮置灰,开始输入密码,按钮就亮起。此时真想马上过去点登录,但是密码并没有填写完。

按钮亮起的效果可以逐步引导用户进行操作,但每个人密码位数是不同的,按钮何时亮起是个问题,提前亮起会干扰用户。
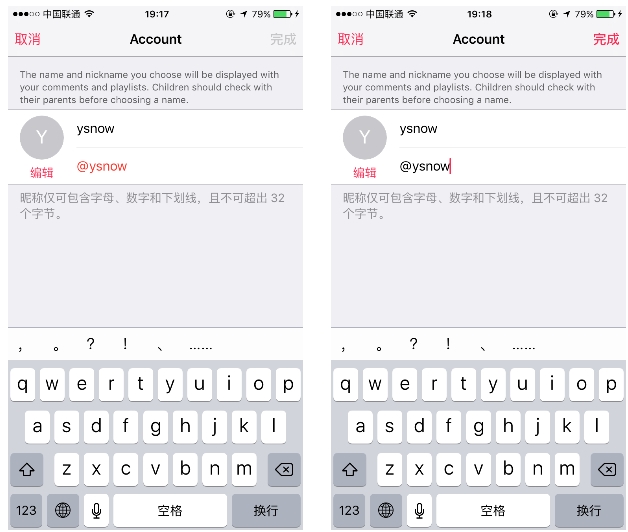
3、iOS9 音乐的账户信息,明明2次输入了同样的内容,“完成”按钮状态却不同。(单纯想吐槽一下)

按钮置灰,且不知道填写格式错在哪里。
那是否按钮不应该置灰呢?也并不是。找到了几个比较好的按钮置灰场景:
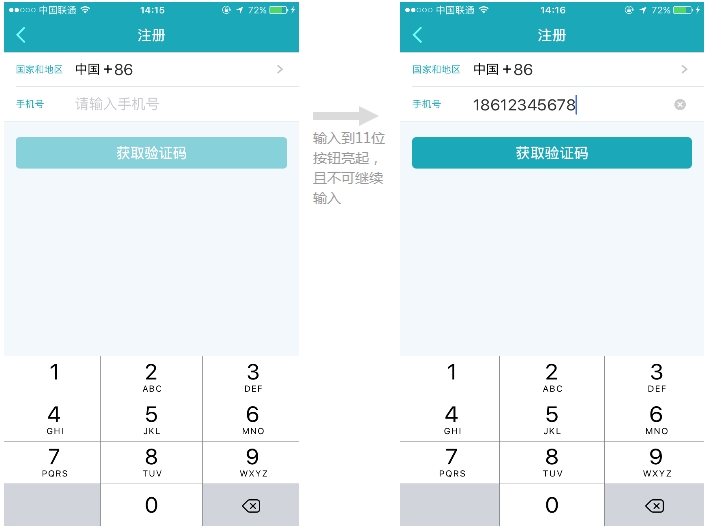
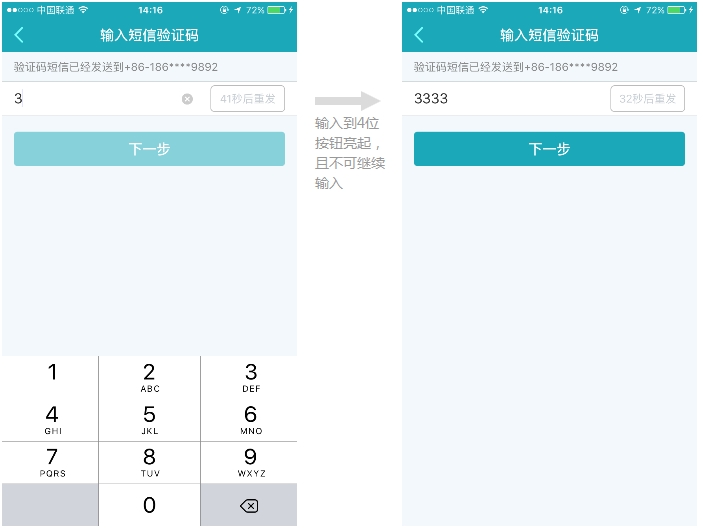
1、手机号分步注册


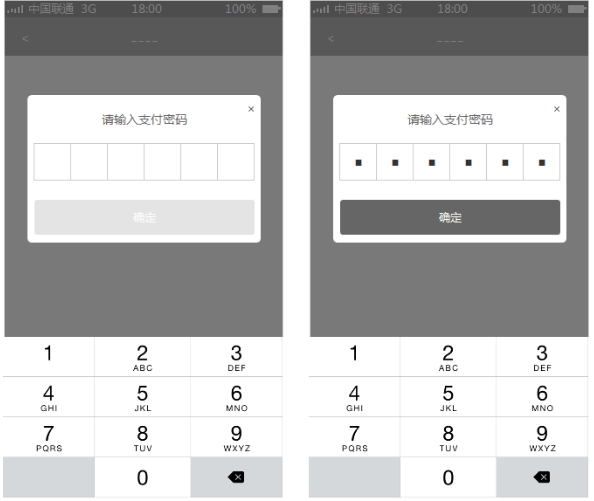
2、支付密码

也有很多app已经省去了“确定”按钮,此处不做讨论。
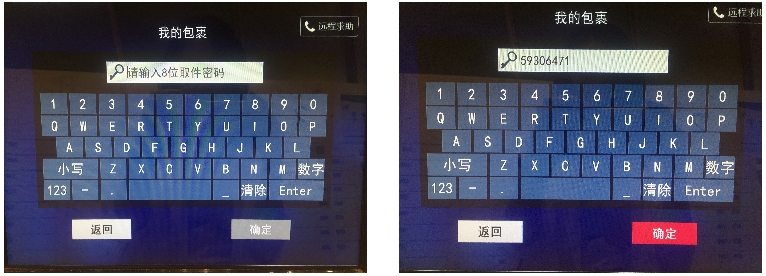
3、取快递机器的界面(同上,取件密码格式为固定8位数字)


以上三种场景,都是仅有一个输入框+按钮,输入内容格式固定,用户明确知晓如何输入。
这样做,既起到了逐步引导用户进行操作的作用,也省去了为空提交时的错误提示。才是真正有意义的置灰。































