在本文中主要展示了在Web开发中一些免费但是非常有用的代码,开发人员可以下载它们来简化工作流程。在这个集合中的所有代码都是经过精挑细选的,对于开发人员来说非常有用。在开发一个网站时,这些代码将节省大量的开发时间。
下面小编将为大家介绍针对于Web开发人员的10个有用CSS代码的完整列表,这些代码可以帮助你创建各种东西,如加载程序、SVG图形、悬停效果、动画文本填充、文字特效等!
在CSS中这是一个用于编写加载动画的集合;其中每个动画被限制为CSS属性的一小部分,以避免昂贵的绘制和布局计算。

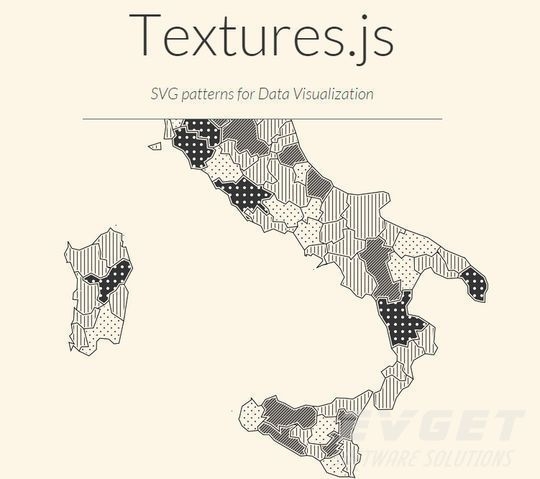
Textures.js是一个用于创建SVG图形的Javascript库。在d3.js的基础上,它主要用于设计数据可视化。

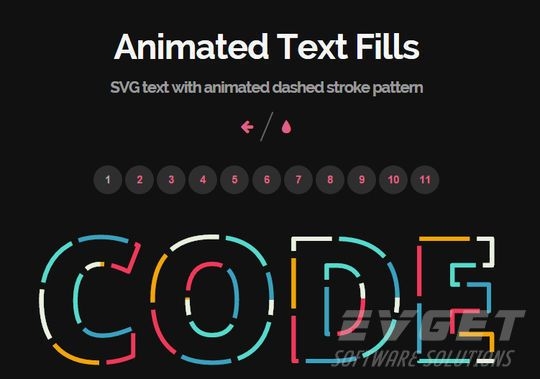
Animated text fills with CSS and SVG
使用这个免费代码的虚线描边模式来创建SVG文本,对于Web开发员来说,这是非常有用的。

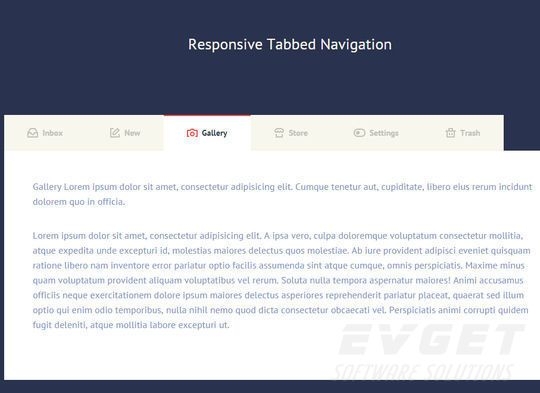
这使得你能很容易地添加CSS标签导航元素到你的网站设计中。

为Sass或Stylus提供***进、直观的网格系统。

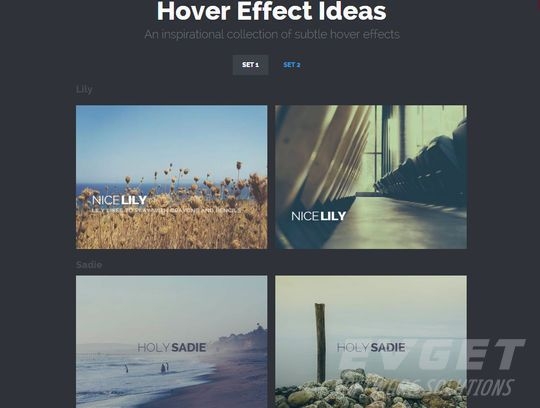
一个非常有用的微妙悬停效果集合。

一个简单的堆叠效果集合。其主要思路就是开始显示一个项目,然后触发一些触发器,使更多的项目作为修饰。
一个在移动应用程序中点击或交互触摸屏幕可视化的微妙效果集合,这些效果大多使用CSS动画的伪元素完成的。

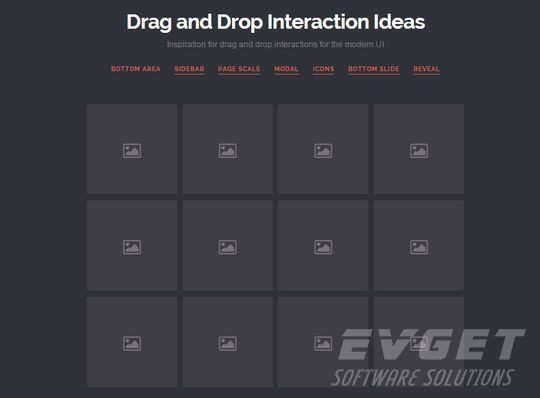
Drag and Drop Interaction Ideas
在一个用户界面中拖放的一些效果。

本文翻译至smashingapps.com



































