近日因为系统升级导致xcode6.系列版本出现bug,于是开始使用xcode7。在使用之余突然想到collectionView在iOS9中发布了一个可以移动cell的新特性,就尝试着将其实现,无奈api文档接口无法查看,只有一些列的api放在那里。于是上网查找,发现国内没有搜索到此类文章,于是FQ继续找,最终找到的竟然都是swift版本,于是将其转换为oc版本以帮助国内需要的朋友学习使用。下面是具体用法:
1.创建collectionView并设置代理
- (UICollectionView *)collectionView{
if (_collectionView == nil) {
UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc] init];
layout.itemSize = CGSizeMake(50, 50);
_collectionView = [[UICollectionView alloc] initWithFrame:CGRectMake(0, 20, self.view.bounds.size.width, self.view.bounds.size.height) collectionViewLayout:layout];
layout.minimumLineSpacing = 10;
layout.minimumInteritemSpacing = 10;
[_collectionView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:@"Cell"];
_collectionView.backgroundColor = [UIColor cyanColor];
_collectionView.dataSource = self;
//此处给其增加长按手势,用此手势触发cell移动效果
UILongPressGestureRecognizer *longGesture = [[UILongPressGestureRecognizer alloc] initWithTarget:self action:@selector(handlelongGesture:)];
[_collectionView addGestureRecognizer:longGesture];
}
return _collectionView;
}
2.设置其资源
_dataSource = [NSMutableArray array];
for (int i = 1; i <= 50; i++) {
NSString *imageName = [NSString stringWithFormat:@"%d",i];
[_dataSource addObject:imageName];
}
3.监听手势,并设置其允许移动cell和交换资源
- (void)handlelongGesture:(UILongPressGestureRecognizer *)longGesture {
//判断手势状态
switch (longGesture.state) {
case UIGestureRecognizerStateBegan:{
//判断手势落点位置是否在路径上
NSIndexPath *indexPath = [self.collectionView indexPathForItemAtPoint:[longGesture locationInView:self.collectionView]];
if (indexPath == nil) {
break;
}
//在路径上则开始移动该路径上的cell
[self.collectionView beginInteractiveMovementForItemAtIndexPath:indexPath];
}
break;
case UIGestureRecognizerStateChanged:
//移动过程当中随时更新cell位置
[self.collectionView updateInteractiveMovementTargetPosition:[longGesture locationInView:self.collectionView]];
break;
case UIGestureRecognizerStateEnded:
//移动结束后关闭cell移动
[self.collectionView endInteractiveMovement];
break;
default:
[self.collectionView cancelInteractiveMovement];
break;
}
}
- (BOOL)collectionView:(UICollectionView *)collectionView canMoveItemAtIndexPath:(NSIndexPath *)indexPath{
//返回YES允许其item移动
return YES;
}
- (void)collectionView:(UICollectionView *)collectionView moveItemAtIndexPath:(NSIndexPath *)sourceIndexPath toIndexPath:(NSIndexPath*)destinationIndexPath {
//取出源item数据
id objc = [_dataSource objectAtIndex:sourceIndexPath.item];
//从资源数组中移除该数据
[_dataSource removeObject:objc];
//将数据插入到资源数组中的目标位置上
[_dataSource insertObject:objc atIndex:destinationIndexPath.item];
}
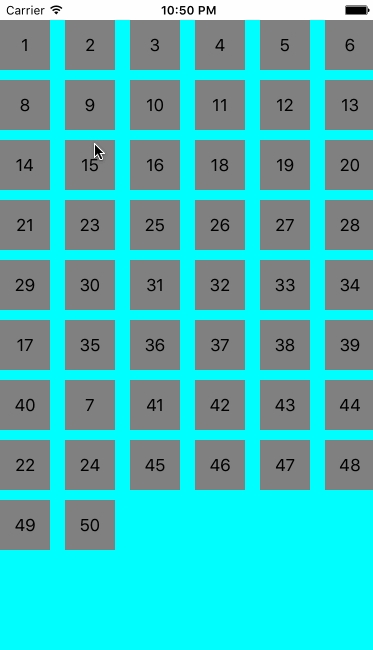
通过以上设置便可以成功移动cell了,下面奉上效果图

至此collectionView的新特性使用方法展示完成,如其中有何错误之处望之处,谢谢!
我认为你会是我的全部,我为此拼搏奋斗,希望***不只是我认为!




























